Notice
Recent Posts
Recent Comments
Link
투케이2K
54. (html/css/javascript/jquery) 부트스트랩 (bootstrap) h 태그에 display 속성 사용해 제목 표시 실시 본문
FrontEnd
54. (html/css/javascript/jquery) 부트스트랩 (bootstrap) h 태그에 display 속성 사용해 제목 표시 실시
투케이2K 2021. 7. 20. 09:05[ 개발 환경 설정 ]
개발 툴 : Edit++
개발 언어 : html, css, js, jquery

[소스 코드]
<!DOCTYPE HTML>
<!-- 자바스크립트 차단된 콘텐츠 자동 허용 실시 -->
<!-- saved from url=(0013)about:internet -->
<!-- 표시 언어 지정 -->
<html lang="ko">
<!-- 헤더 정의 부분 -->
<head>
<title>HTML TEST</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- Jquery CDN 로드 : 항상 최신 버전 사용 -->
<script src="https://code.jquery.com/jquery-latest.min.js"></script>
<!-- 부트스트랩 CDN 로드 : 항상 최신 버전 사용 : maxcdn -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/latest/css/bootstrap.min.css">
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/latest/js/bootstrap.min.js"></script>
<!-- 부트스트랩 CDN 로드 : 항상 최신 버전 사용 : netdna -->
<!-- <link rel="stylesheet" href="https://netdna.bootstrapcdn.com/bootstrap/latest/css/bootstrap.min.css"> -->
<!-- <script src="https://netdna.bootstrapcdn.com/bootstrap/latest/js/bootstrap.min.js"></script> -->
<!-- 내부 CSS 스타일 지정 -->
<style>
/* [html, body 영역 스타일 지정] */
html, body{
width : 100%;
height : 100%;
margin : 0;
padding : 0;
border : none;
overflow : auto;
}
/* [body 스크롤바 메인 스타일 지정] */
body::-webkit-scrollbar {
width: 10px;
background-color: #c1c1c1;
}
/* body 스크롤바 thumb 스타일 지정 */
body::-webkit-scrollbar-thumb {
background-color: #444444;
}
</style>
<!-- 내부 JS 지정 -->
<script>
/* [html 최초 로드 및 이벤트 상시 대기 실시] */
window.onload = function() {
console.log("");
console.log("[window onload] : [start]");
console.log("");
};
/* [이벤트 수행 함수] */
function main(){
console.log("");
console.log("[main] : [start]");
console.log("");
};
</script>
</head>
<body>
<!--
[요약 설명]
1. display : 제목을 표시 할 때 자주 사용힙니다
2. display 속성 값에 따라서 크기를 설정할 수 있습니다
3. 부트스트랩 공식 사이트 : https://getbootstrap.com/docs/4.1/content/typography/
-->
<!-- h 태그 display 속성 정의 -->
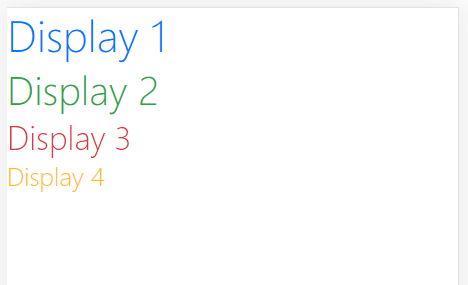
<h1 class="display-1 text-primary">Display 1</h1>
<h1 class="display-2 text-success">Display 2</h1>
<h1 class="display-3 text-danger">Display 3</h1>
<h1 class="display-4 text-warning">Display 4</h1>
</body>
</html>[결과 출력]

[요약 설명]
1. display : 제목을 표시 할 때 자주 사용힙니다
2. display 속성 값에 따라서 크기를 설정할 수 있습니다
3. 부트스트랩 공식 사이트 : https://getbootstrap.com/docs/4.1/content/typography/
Typography
Documentation and examples for Bootstrap typography, including global settings, headings, body text, lists, and more.
getbootstrap.com
반응형
'FrontEnd' 카테고리의 다른 글
Comments





