Notice
Recent Posts
Recent Comments
Link
투케이2K
60. (html/css/javascript/jquery) 부트스트랩 (bootstrap) Collapse 콘텐츠 표시 및 숨김 , Dropdowns 드롭다운 메뉴 표시 실시 본문
FrontEnd
60. (html/css/javascript/jquery) 부트스트랩 (bootstrap) Collapse 콘텐츠 표시 및 숨김 , Dropdowns 드롭다운 메뉴 표시 실시
투케이2K 2021. 7. 22. 12:20[ 개발 환경 설정 ]
개발 툴 : Edit++
개발 언어 : html, css, js, jquery

[소스 코드]
<!DOCTYPE HTML>
<!-- 자바스크립트 차단된 콘텐츠 자동 허용 실시 -->
<!-- saved from url=(0013)about:internet -->
<!-- 표시 언어 지정 -->
<html lang="ko">
<!-- 헤더 정의 부분 -->
<head>
<title>HTML TEST</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- Jquery CDN 로드 : 항상 최신 버전 사용 -->
<script src="https://code.jquery.com/jquery-latest.min.js"></script>
<!-- 부트스트랩 CDN 로드 : 항상 최신 버전 사용 : maxcdn -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/latest/css/bootstrap.min.css">
<!-- <script src="https://maxcdn.bootstrapcdn.com/bootstrap/latest/js/bootstrap.min.js"></script> -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/latest/js/bootstrap.bundle.min.js"></script>
<!-- 부트스트랩 CDN 로드 : 항상 최신 버전 사용 : netdna -->
<!-- <link rel="stylesheet" href="https://netdna.bootstrapcdn.com/bootstrap/latest/css/bootstrap.min.css"> -->
<!-- <script src="https://netdna.bootstrapcdn.com/bootstrap/latest/js/bootstrap.min.js"></script> -->
<!-- 내부 CSS 스타일 지정 -->
<style>
/* [html, body 영역 스타일 지정] */
html, body{
width : 100%;
height : 100%;
margin : 0;
padding : 0;
border : none;
overflow : auto;
}
/* [body 스크롤바 메인 스타일 지정] */
body::-webkit-scrollbar {
width: 10px;
background-color: #c1c1c1;
}
/* body 스크롤바 thumb 스타일 지정 */
body::-webkit-scrollbar-thumb {
background-color: #444444;
}
</style>
<!-- 내부 JS 지정 -->
<script>
/* [html 최초 로드 및 이벤트 상시 대기 실시] */
window.onload = function() {
console.log("");
console.log("[window onload] : [start]");
console.log("");
// 이벤트 함수 호출
main();
};
function main(){
console.log("");
console.log("[main] : [start]");
console.log("");
};
</script>
</head>
<body>
<!--
[요약 설명]
1. Collapse : Collapse 를 사용해 콘텐츠를 표시하고 숨기는데 사용할 수 있습니다
2. Dropdowns : Dropdowns 를 사용해 링크 목록 등을 오버레이 표시합니다
3. 참고 : <script src="https://maxcdn.bootstrapcdn.com/bootstrap/latest/js/bootstrap.bundle.min.js"></script> cdn 사용 필요합니다
4. 부트스트랩 공식 사이트 :
https://getbootstrap.com/docs/4.1/components/collapse/
https://getbootstrap.com/docs/4.1/components/dropdowns/
-->
<!-- Collapse 레이아웃 정의 : 자식 박스가 하단으로 밀리면서 표시 -->
<p style="width : 20%; height:5%; margin:0 auto; background-color: #ff0000">
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample"
style="width: 100%; height: 100%;">
Button with data-target
</button>
</p>
<div class="collapse" id="collapseExample" style="width: 20%; height: auto; margin:0 auto;">
<div class="card card-body">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
</div>
<!-- 수평선 긋기 : 레이아웃 구분 -->
<hr class="my-2">
<!-- 드롭 다운 박스 레이아웃 정의 : 자식 박스가 상위에 올라와서 표시됨 -->
<div class="dropdown" style="width : 20%; height:5%; margin:0 auto;">
<button class="btn btn-danger dropdown-toggle" type="button" id="dropdownMenuButton" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"
style="width: 100%; height: 100%;">
Dropdown button
</button>
<div class="dropdown-menu" aria-labelledby="dropdownMenuButton" style="width: 100%; height: auto;">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</div>
</body>
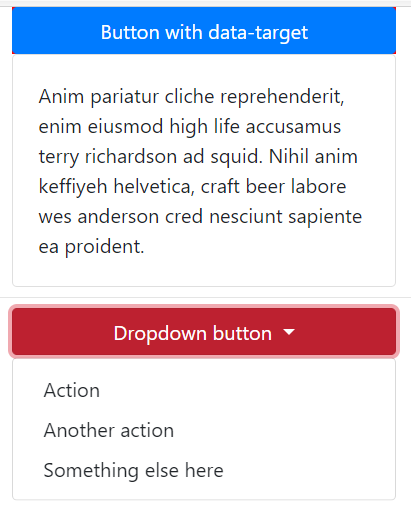
</html>[결과 출력]

[요약 설명]
<!--
[요약 설명]
1. Collapse : Collapse 를 사용해 콘텐츠를 표시하고 숨기는데 사용할 수 있습니다
2. Dropdowns : Dropdowns 를 사용해 링크 목록 등을 오버레이 표시합니다
3. 참고 : <script src="https://maxcdn.bootstrapcdn.com/bootstrap/latest/js/bootstrap.bundle.min.js"> cdn 사용 필요합니다
4. 부트스트랩 공식 사이트 :
https://getbootstrap.com/docs/4.1/components/collapse/
https://getbootstrap.com/docs/4.1/components/dropdowns/
-->
반응형
'FrontEnd' 카테고리의 다른 글
Comments





