Notice
Recent Posts
Recent Comments
Link
투케이2K
69. (html/css/javascript/jquery) radio , label 사용해 라디오 폼을 버튼 button 모양으로 커스텀 변경 실시 본문
FrontEnd
69. (html/css/javascript/jquery) radio , label 사용해 라디오 폼을 버튼 button 모양으로 커스텀 변경 실시
투케이2K 2021. 8. 4. 07:43[개발 환경 설정]
개발 툴 : Edit++
개발 언어 : html, css, js, jquery

[소스 코드]
<!DOCTYPE HTML>
<!-- 표시 언어 지정 -->
<html lang="ko">
<!-- 헤더 정의 부분 -->
<head>
<title>MAIN</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- [반응형 뷰 포트를 사용하기 위함] -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 내부 CSS 스타일 지정 -->
<style>
/* [html, body 영역 스타일 지정] */
html, body{
width : 100%;
height : 100%;
margin : 0;
padding : 0;
border : none;
overflow : auto;
}
/* body 스크롤바 메인 스타일 지정 */
body::-webkit-scrollbar {
width: 0px;
background-color: #c1c1c1;
}
/* body 스크롤바 thumb 스타일 지정 */
body::-webkit-scrollbar-thumb {
background-color: #444444;
}
/* [라디오 버튼 관련 레이아웃] */
input[type='radio'] + label {
width: 100%;
height: 100%;
/* [라디오 버튼 선택 (전) 테두리 radius 둥글게] */
border-radius: 20px;
/* [라디오 버튼 선택 (전) 배경 색상] */
background-color: #999999;
/* [라디오 버튼 선택 (전) 테두리 색상] */
border: 2px solid #000000;
/* [p 태그 수직 정렬 위해 table 선언] */
display: table;
}
input[type='radio'] + label p {
/* [label 내부에 있는 p 태그 속성 지정] */
display: table-cell;
text-align: center;
vertical-align: middle;
color: #ffffff;
font-size: 200%;
font-weight: bold;
}
input[type='radio']:checked + label {
/* [라디오 버튼이 클릭 되었을 때 배경 색상 변경] */
background: #007bff;
/* [라디오 버튼 선택 (후) 테두리 색상] */
border: 5px solid #ff00ff;
}
</style>
<!-- Jquery CDN 로드 : 항상 최신 버전 사용 -->
<script src="https://code.jquery.com/jquery-latest.min.js"></script>
<!-- 내부 JS 지정 : 일반 -->
<script>
/* [html 최초 로드 및 이벤트 상시 대기 실시] */
window.onload = function() {
console.log("");
console.log("[window ready] : [start]");
console.log("");
};
</script>
</head>
<body>
<!-- 라디오 버튼 스타일 지정 : display none 설정 -->
<div style="width: 100%; height: 30%; margin: 0 auto; padding: 0; border: none; background-color: #dddddd;
float: top; position: relative; top: 5%; left: 0;">
<!-- 라디오 버튼 생성 실시 : lable 쪽 for에 radio id 지정 필요 -->
<!-- radio style 에서 display none 설정 필요 -->
<div style="width: 15%; height: 80%; margin: 0 auto; padding: 0; border: none;
float: left; position: relative; top: 10%; left: 3%;">
<input id="radio_1" type="radio" name="qna_1_group" value="1" style="display: none">
<label for="radio_1">
<p>1</p>
</label>
</div>
<!-- 라디오 버튼 생성 실시 : lable 쪽 for에 radio id 지정 필요 -->
<!-- radio style 에서 display none 설정 필요 -->
<div style="width: 15%; height: 80%; margin: 0 auto; padding: 0; border: none;
float: left; position: relative; top: 10%; left: 7.5%;">
<input id="radio_2" type="radio" name="qna_1_group" value="2" style="display: none">
<label for="radio_2">
<p>2</p>
</label>
</div>
<!-- 라디오 버튼 생성 실시 : lable 쪽 for에 radio id 지정 필요 -->
<!-- radio style 에서 display none 설정 필요 -->
<div style="width: 15%; height: 80%; margin: 0 auto; padding: 0; border: none;
float: left; position: relative; top: 10%; left: 12%;">
<input id="radio_3" type="radio" name="qna_1_group" value="3" style="display: none">
<label for="radio_3">
<p>3</p>
</label>
</div>
<!-- 라디오 버튼 생성 실시 : lable 쪽 for에 radio id 지정 필요 -->
<!-- radio style 에서 display none 설정 필요 -->
<div style="width: 15%; height: 80%; margin: 0 auto; padding: 0; border: none;
float: left; position: relative; top: 10%; left: 17%;">
<input id="radio_4" type="radio" name="qna_1_group" value="4" style="display: none">
<label for="radio_4">
<p>4</p>
</label>
</div>
<!-- 라디오 버튼 생성 실시 : lable 쪽 for에 radio id 지정 필요 -->
<!-- radio style 에서 display none 설정 필요 -->
<div style="width: 15%; height: 80%; margin: 0 auto; padding: 0; border: none;
float: left; position: relative; top: 10%; left: 21.5%;">
<input id="radio_5" type="radio" name="qna_1_group" value="5" style="display: none">
<label for="radio_5">
<p>5</p>
</label>
</div>
</div>
</body>
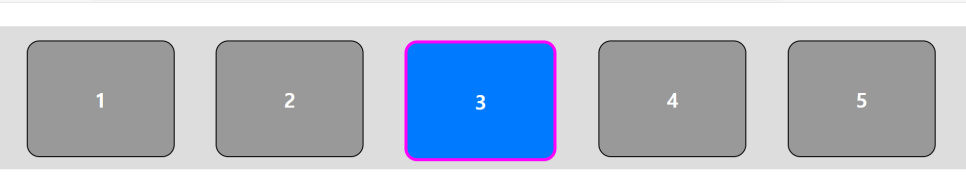
</html>[결과 출력]

반응형
'FrontEnd' 카테고리의 다른 글
Comments





