반응형
Notice
Recent Posts
Recent Comments
Link
투케이2K
85. (html/css/javascript/jquery) barcode 라이브러리 사용해 바코드 생성 실시 본문
반응형
[개발 환경 설정]
개발 툴 : Edit++
개발 언어 : html, css, js, jquery

[소스 코드]
<!DOCTYPE HTML>
<html lang="ko">
<head>
<title>WebTest</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- [반응형 구조 만들기] -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"/>
<!-- [내부 CSS 스타일 지정] -->
<style>
/* [전체 설정 실시] */
* {
font-family : 'Noto Sans KR' , sans-serif;
margin : 0;
padding : 0;
}
/* [html , body 설정] */
html, body{
width : 100%;
height : 100%;
margin : 0 auto;
padding : 0;
border : none;
/* [모바일 스크롤 시 부드럽게 처리] */
overflow:scroll-y;
-webkit-overflow-scrolling:touch;
}
/* [body 스크롤바 메인 스타일 지정] */
body::-webkit-scrollbar {
width: 20px;
background-color: #c1c1c1;
}
/* [body 스크롤바 thumb 스타일 지정] */
body::-webkit-scrollbar-thumb {
background-color: #444444;
}
</style>
<!-- [자바 스크립트 및 j쿼리 파일] -->
<script src="https://code.jquery.com/jquery-latest.min.js"></script>
<script type="text/javascript" src="../Pront-testProject/js/C_Util.js"></script>
<script type="text/javascript" src="../Pront-testProject/lib/jquery-barcode.js"></script>
<!-- [내부 자바스크립트 J쿼리 이벤트 지정] -->
<script>
/* [dom 생성 및 이벤트 상시 대기 실시] */
document.addEventListener("DOMContentLoaded", ready);
function ready(){
console.log("");
console.log("[window ready] : [start]");
console.log("");
}
/* [html 최초 로드 및 이벤트 상시 대기 실시] */
window.onload = function() {
console.log("");
console.log("[window onload] : [start]");
console.log("");
// [바코드 생성 호출]
createBarcode();
};
/* [html 화면 사이즈 변경 이벤트 감지] */
window.onresize = function() {
console.log("");
console.log("[window onresize] : [start]");
console.log("");
};
/* [바코드 생성 수행 실시] */
function createBarcode(){
console.log("");
console.log("[createBarcode] : [start]");
console.log("");
/**
* [요약 설명]
* 1. jquery-barcode 라이브러리를 사용해서 바코드를 생성할 수 있습니다.
* 2. 바코드 라이브러리를 사용하기 위해서는 jquery 를 선언해줘야합니다
* 3. 바코드 종류 참고 사이트 : https://www.keyence.co.kr/ss/products/auto_id/barcode_lecture/basic/barcode-types/
* 4. jquery-barcode 지원 바코드 타입 :
* std25 / int25 / ean8 / ean13 / upc / code11 / code39 / code93 / code128 / codabar / msi / datamatrix
* */
// [이전에 생성된 바코드가 있으면 삭제 수행 실시]
var barcodeBox = document.getElementById("barcodeBox");
while ( barcodeBox.hasChildNodes() ) {
barcodeBox.removeChild( barcodeBox.firstChild );
};
// [바코드 생성 수행 실시]
var barcodeData = "1234567890"; // [바코드 생성 데이터]
var barcodeType = "code128"; // [생성할 바코드 타입 지정 실시]
var barcodeSetting = { // [생성할 바코드 스타일 설정]
output: "css", // [css 지정]
bgColor: "#ffffff", // [바코드 배경 색상]
color: "#000000", // [바코드 색상]
barWidth: "3", // [바코드 넓이]
barHeight: "100" // [바코드 높이]
};
$("#barcodeBox").barcode(barcodeData, barcodeType, barcodeSetting); // [스타일 적용 바코드 생성]
};
</script>
</head>
<!-- [body 콘텐츠 작성] -->
<body>
<!-- [바코드가 생성될 div 선언 실시] -->
<div id="parent" style="width: 400px; height: 200px; margin: 0 auto; position: relative; top: 2%; left: 0%; border:1px solid #000;">
<div id="barcodeBox" style="position: relative; top: 35px; margin: 0 auto;"></div>
</div>
</body>
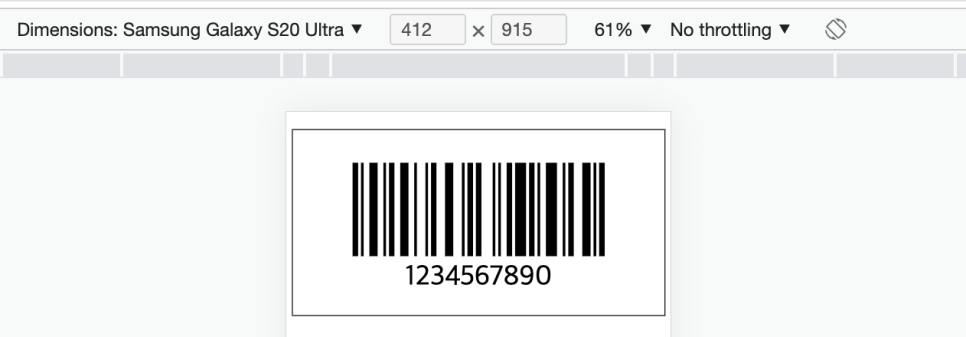
</html>[결과 출력]

반응형
'FrontEnd' 카테고리의 다른 글
Comments





