Notice
Recent Posts
Recent Comments
Link
투케이2K
95. (html/css/javascript/jquery) rp 태그 사용해 문자 설명을 작은 크기의 윗첨자로 표시 수행 실시 본문
FrontEnd
95. (html/css/javascript/jquery) rp 태그 사용해 문자 설명을 작은 크기의 윗첨자로 표시 수행 실시
투케이2K 2022. 8. 21. 12:28[개발 환경 설정]
개발 툴 : Edit++
개발 언어 : html, css, js, jquery

[요약 설명]
<rp> 태그는 <ruby> 태그 내부에 위치하며, <rt> 태그와 함께 사용합니다.
<ruby> 태그는 발음이나 설명이 필요한 한 개 이상의 문자로 구성되며, <rt> 태그는 그에 대한 발음이나 설명을 정의합니다.[소스 코드]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>rp tag</title>
</head>
<body>
<p>"투케이"를 표시하는 단어로는
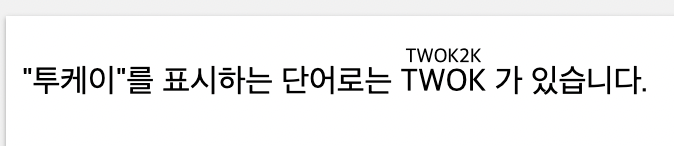
<ruby>TWOK<rp>(</rp><rt>TWOK2K</rt><rp>)</rp></ruby>
가 있습니다.</p>
</body>
</html>[결과 출력]

반응형
'FrontEnd' 카테고리의 다른 글
| 97. (html/css/javascript/jquery) code 태그 사용해 컴퓨터 소스코드 표현 실시 (0) | 2022.08.21 |
|---|---|
| 96. (html/css/javascript/jquery) samp 태그 사용해 컴퓨터 프로그램의 샘플 또는 인용 문구 출력 실시 (0) | 2022.08.21 |
| 94. (html/css/javascript/jquery) q 태그 사용해 짧은 인용구 정의 실시 (0) | 2022.08.21 |
| 93. (html/css/javascript/jquery) meter 태그 사용해 특정 비율 시각적 표시 수행 실시 (0) | 2022.08.20 |
| 92. (html/css/javascript/jquery) progress 사용해 다운로드 진행 상황 표시 수행 실시 (0) | 2022.08.20 |
Comments





