반응형
Notice
Recent Posts
Recent Comments
Link
투케이2K
225. (ios/swift) UISwitch 스위치 버튼 사용해 버튼 클릭 ON , OFF 상태 확인 실시 본문
반응형
[개발 환경 설정]
개발 툴 : XCODE
개발 언어 : SWIFT

[소스 코드]
import UIKit
import Foundation
class A_Intro: UIViewController {
// MARK: - [전역 변수 선언 실시]
let ACTIVITY_NAME = "A_Intro"
@IBOutlet weak var switchButton: UISwitch! // [스위치 버튼]
// MARK: - [뷰 로드 실시]
override func viewDidLoad() {
super.viewDidLoad()
print("")
print("====================================")
print("[\(self.ACTIVITY_NAME) >> viewDidLoad() :: 뷰 로드 실시]")
print("====================================")
print("")
// [테스트 함수 실행 실시]
self.testMain()
}
// MARK: - [뷰 로드 완료]
override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(animated)
print("")
print("====================================")
print("[\(self.ACTIVITY_NAME) >> viewWillAppear() :: 뷰 로드 완료]")
print("====================================")
print("")
}
// MARK: - [뷰 화면 표시]
override func viewDidAppear(_ animated: Bool) {
super.viewDidAppear(animated)
print("")
print("====================================")
print("[\(self.ACTIVITY_NAME) >> viewDidAppear() :: 뷰 화면 표시]")
print("====================================")
print("")
}
// MARK: - [뷰 정지 상태]
override func viewWillDisappear(_ animated: Bool) {
super.viewWillDisappear(animated)
print("")
print("====================================")
print("[\(self.ACTIVITY_NAME) >> viewWillDisappear() :: 뷰 정지 상태]")
print("====================================")
print("")
}
// MARK: - [뷰 종료 상태]
override func viewDidDisappear(_ animated: Bool) {
super.viewDidDisappear(animated)
print("")
print("====================================")
print("[\(self.ACTIVITY_NAME) >> viewDidDisappear() :: 뷰 종료 상태]")
print("====================================")
print("")
}
// MARK: - [테스트 메인 함수 정의 실시]
func testMain() {
print("")
print("====================================")
print("[\(self.ACTIVITY_NAME) >> testMain() :: 테스트 함수 시작 실시]")
print("====================================")
print("")
/*
------------------------------------
[요약 설명]
------------------------------------
1. 스위치 버튼은 ON / OFF 상태를 표시할 수 있습니다
------------------------------------
2. addTarget : 이벤트 발생 타겟을 정의할 수 있습니다
------------------------------------
*/
// [초기 스위치 버튼 off 상태 지정]
self.switchButton.isOn = false // [true = ON / fals = OFF]
// [스위치 버튼 클릭 이벤트 타겟 지정]
self.switchButton.addTarget(self, action: #selector(self.onClickSwitch(sender:)), for: UIControl.Event.valueChanged)
}
// MARK: - [스위치 버튼 이벤트 동작 확인]
@objc func onClickSwitch(sender: UISwitch) {
print("")
print("====================================")
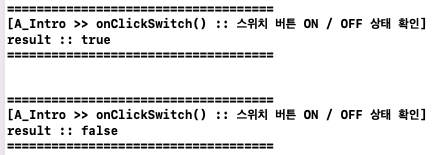
print("[\(self.ACTIVITY_NAME) >> onClickSwitch() :: 스위치 버튼 ON / OFF 상태 확인]")
print("result :: \(self.switchButton.isOn)")
print("====================================")
print("")
}
} // [클래스 종료][결과 출력]


반응형
'IOS' 카테고리의 다른 글
Comments





