반응형
Notice
Recent Posts
Recent Comments
Link
투케이2K
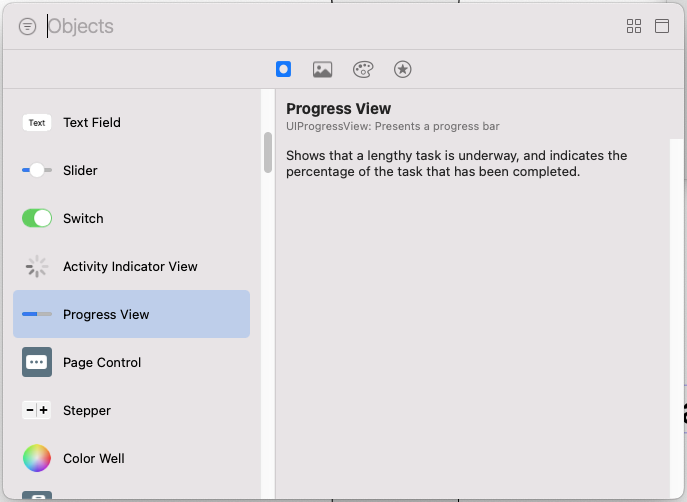
229. (ios/swift) progressView 프로그레스 뷰 사용해 현재 작업, 로딩, 다운로드 진행 상황 표시 본문
반응형
[개발 환경 설정]
개발 툴 : XCODE
개발 언어 : SWIFT

[소스 코드]
import UIKit
import Foundation
class A_Intro: UIViewController {
// MARK: - [전역 변수 선언 실시]
let ACTIVITY_NAME = "A_Intro"
@IBOutlet weak var progressView: UIProgressView! // [프로그레스 뷰]
// MARK: - [뷰 로드 실시]
override func viewDidLoad() {
super.viewDidLoad()
print("")
print("====================================")
print("[\(self.ACTIVITY_NAME) >> viewDidLoad() :: 뷰 로드 실시]")
print("====================================")
print("")
// [테스트 함수 실행 실시]
self.testMain()
}
// MARK: - [뷰 로드 완료]
override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(animated)
print("")
print("====================================")
print("[\(self.ACTIVITY_NAME) >> viewWillAppear() :: 뷰 로드 완료]")
print("====================================")
print("")
}
// MARK: - [뷰 화면 표시]
override func viewDidAppear(_ animated: Bool) {
super.viewDidAppear(animated)
print("")
print("====================================")
print("[\(self.ACTIVITY_NAME) >> viewDidAppear() :: 뷰 화면 표시]")
print("====================================")
print("")
}
// MARK: - [뷰 정지 상태]
override func viewWillDisappear(_ animated: Bool) {
super.viewWillDisappear(animated)
print("")
print("====================================")
print("[\(self.ACTIVITY_NAME) >> viewWillDisappear() :: 뷰 정지 상태]")
print("====================================")
print("")
}
// MARK: - [뷰 종료 상태]
override func viewDidDisappear(_ animated: Bool) {
super.viewDidDisappear(animated)
print("")
print("====================================")
print("[\(self.ACTIVITY_NAME) >> viewDidDisappear() :: 뷰 종료 상태]")
print("====================================")
print("")
}
// MARK: - [테스트 메인 함수 정의 실시]
func testMain() {
print("")
print("====================================")
print("[\(self.ACTIVITY_NAME) >> testMain() :: 테스트 함수 시작 실시]")
print("====================================")
print("")
/*
------------------------------------
[요약 설명]
------------------------------------
1. 프로그레스 뷰 : 현재 작업 및 로딩 , 다운로드 상황을 확인할 수 있는 컴포넌트 입니다
------------------------------------
*/
// [프로그레스 뷰 커스텀 색상 지정]
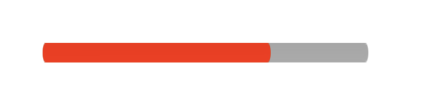
self.progressView.progressViewStyle = .default // [기본 스타일]
self.progressView.progressTintColor = .red // [진행 색상]
self.progressView.trackTintColor = .lightGray // [배경 색상]
// [프로그레스 뷰 커스텀 transform 설정 실시]
self.progressView.transform = self.progressView.transform.scaledBy(x: 1, y: 3) // [굵기]
// [프로그레스 뷰 Value 지정 : 0.0 ~ 1.0]
self.progressView.progress = 0.7
}
} // [클래스 종료][결과 출력]


반응형
'IOS' 카테고리의 다른 글
Comments





