반응형
Notice
Recent Posts
Recent Comments
Link
투케이2K
387. (android/xml) [레이아웃] RelativeLayout 릴레이티브 레이아웃 기본 생성 본문
반응형
[개발 환경 설정]
개발 툴 : AndroidStudio

[속성 설명]
1. android:id : 자바 코드에 매핑을 하기위한 컴포넌트 id 를 지정
2. android:layout_width : 가로 크기
3. android:layout_height : 세로 크기
4. android:layout_weight : 반응형 크기 비율
5. android:text : 텍스트 타이틀 명칭
6. android:textStyle : 텍스트 표시 스타일
7. android:textSize : 텍스트 사이즈
8. android:gravity : 컴포넌트 정렬 기준
9. android:textColor : 텍스트 색상
10. android:background : 컴포넌트 배경 지정 (색상 및 drawable 이미지 지정)
11. android:layout_marginTop : top 마진
12. android:layout_marginLeft : left 마진
13. android:layout_marginRight : right 마진
14. android:layout_marginBottom : bottom 마진
15. android:hint : EditText 값이 null 일 경우 표시되는 힌트 메시지
16. android:src : ImageView 에 표시될 사진을 지정
17. android:scaleType : ImageView 에 표시된 사진 확대 및 축소 여부, 맞춤 설정
18. android:focusable : 부모 레이아웃에 EditText 포함 시 자동 포커스 비활성
19. android:focusableInTouchMode : 부모 레이아웃에 EditText 포함 시 자동 포커스 비활성
20. android:orientation : LinearLayout 에 포함된 하위 컴포넌트 (ex : 버튼 , 텍스트 뷰 등) 정렬 기준
- vertical : 세로 정렬
- horizontal : 가로 정렬
21. android:visibility : 컴포넌트 표시 여부를 설정
- invisible : 영역은 차지 > 표시 안함
- visible : 영역은 차지 > 표시
- gone : 영역 없음 > 표시 안함
22. android:spinnerMode : 스피너 메뉴 목록이 표시되는 방향을 설정
23. android:singleLine : 단일 한줄 텍스트 표시 여부 설정
24. android:nextFocusDown="@+id/num_textview2" : EditText 포커스 다음 이동 컴포넌트 지정
25. android:smoothScrollbar="true" : 리스트 뷰 스크롤 부드럽게 설정
26. android:thumb : 시크바 이동 아이콘 thumb 설정
27. android:progressDrawable : 시크바 프로그레스 진행 상황 배경 설정
28. android:splitTrack="false" : 시크바 thumb 아이콘 여백 없애기
29. android:button="@drawable/check_off_icon" : CheckBox 이미지를 커스텀으로 지정할 수 있습니다
30. android:lines = "1" : 텍스트 표시 라인 (줄) 수를 정의합니다
31. android:layout_below="@id/title" : 특정 컴포넌트 하위에 위치합니다
32. android:layout_toRightOf="@id/prev" : 특정 컴포넌트 오른쪽에 위치합니다
33. android:layout_alignLeft="@id/no1" : 특정 컴포넌트 왼쪽에 위치합니다
34. android:layout_alignParentRight="true" : 부모의 오른쪽 기준으로 정렬합니다
35. android:layout_alignParentBottom="true" : 부모의 Bottom 기준으로 정렬합니다
36. android:layout_centerHorizontal="true" : 레이아웃 중앙 정렬을 실시합니다[소스 코드]
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#CCCCCC"
android:gravity="center"
android:textSize="32sp"
android:id="@+id/title"
android:text="Title" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/prev"
android:layout_below="@id/title"
android:text="Prev"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/title"
android:layout_toRightOf="@id/prev"
android:text="Next"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/title"
android:layout_alignParentRight="true"
android:text="Close"/>
<ImageView
android:layout_width="150dp"
android:layout_height="150dp"
android:background="#4CAF50"
android:id="@+id/image"
android:layout_centerInParent="true"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/no1"
android:layout_toRightOf="@id/image"
android:layout_alignTop="@id/image"
android:text="1"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/no2"
android:layout_below="@id/no1"
android:layout_alignLeft="@id/no1"
android:text="2"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/no3"
android:layout_below="@id/no2"
android:layout_alignLeft="@id/no1"
android:text="3"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/send"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:text="Send"/>
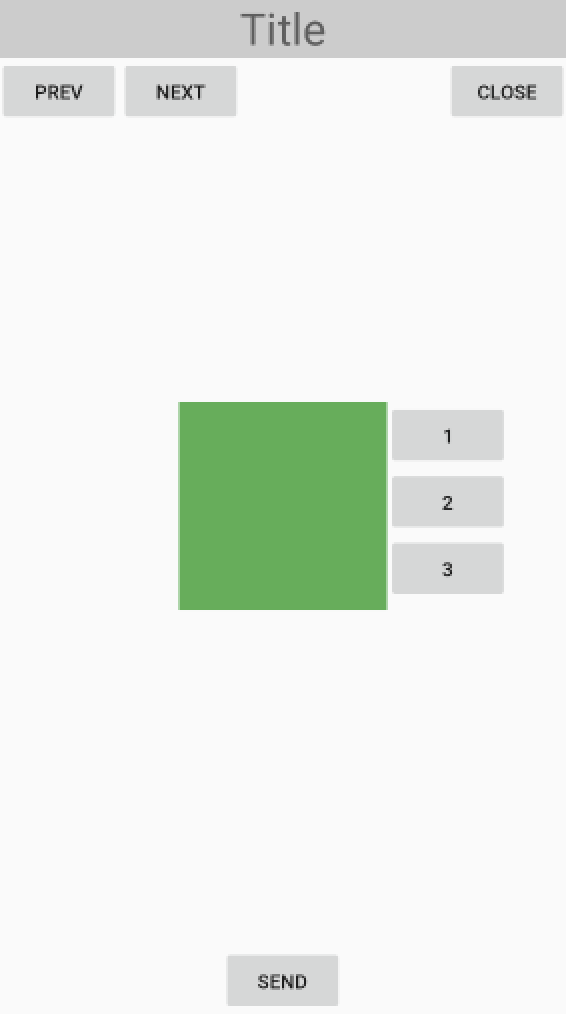
</RelativeLayout>[결과 출력]

반응형
'Android' 카테고리의 다른 글
Comments





