반응형
Notice
Recent Posts
Recent Comments
Link
투케이2K
72. (jquery/제이쿼리) input name checked 사용해 체크박스 (checkbox) 선택 개수 확인 실시 - checked , unchecked 본문
Jquery
72. (jquery/제이쿼리) input name checked 사용해 체크박스 (checkbox) 선택 개수 확인 실시 - checked , unchecked
투케이2K 2022. 12. 2. 15:10반응형
[개발 환경 설정]
개발 툴 : Edit++
개발 언어 : jquery

[소스 코드]
<!-- [CDN 라이브러리 설치] -->
<script src="https://code.jquery.com/jquery-latest.min.js"></script>
<!-- [내부 자바스크립트 J쿼리 이벤트 지정] -->
<script>
/**
* --------------------------------
* [요약 설명]
* --------------------------------
* 1. load : html 최초 로드 수행 시 호출 되는 함수입니다
* --------------------------------
* 2. $('input[name="값"]:checked') : 특정 name 값 기준으로 체크박스 체크 된 상태를 확인합니다
* --------------------------------
* 3. input[name="값"]:not(:checked) : 특정 name 값 기준으로 체크박스 체크 해제 상태를 확인합니다
* --------------------------------
* 4. length : 길이 값을 구합니다
* --------------------------------
*/
// [html 최초 로드 및 이벤트 상시 대기 실시]
$(window).load(function(){
console.log("");
console.log("=========================================");
console.log("[window load] : [html 로드 수행 실시]");
console.log("=========================================");
console.log("");
// [테스트 함수 호출]
testMain();
});
// [테스트 자바스크립트 함수]
function testMain(){
console.log("");
console.log("=========================================");
console.log("[testMain] : [start]");
console.log("=========================================");
console.log("");
// [체크박스 name="chk" 체크 상태 확인]
var checked = $('input[name="chk"]:checked').length;
// [체크박스 name="chk" 체크 해제 확인]
var unChecked = $('input[name="chk"]:not(:checked)').length;
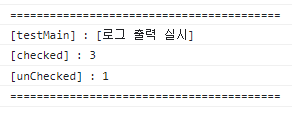
// [로그 출력 실시]
console.log("");
console.log("=========================================");
console.log("[testMain] : [로그 출력 실시]");
console.log("[checked] : " + checked);
console.log("[unChecked] : " + unChecked);
console.log("=========================================");
console.log("");
};
</script>
<body>
<!-- [container 생성 실시] -->
<div id="divTag" class="divTagContentHeightSmallClass" onclick="testMain();">
<p id="pTag" class="pTagContentMiddleClass">테스트 버튼</p>
</div>
<!-- [form checkbox 선언 실시] -->
<form>
<input type="checkbox" name="chk" value="1"> <span>1</span> <br>
<input type="checkbox" name="chk" value="2"> <span>2</span> <br>
<input type="checkbox" name="chk" value="3"> <span>3</span> <br>
<input type="checkbox" name="chk" value="4" checked> <span>4</span>
</form>
</body>[결과 출력]


반응형
'Jquery' 카테고리의 다른 글
Comments





