반응형
Notice
Recent Posts
Recent Comments
Link
투케이2K
77. (jquery/제이쿼리) checked , not checked 사용해 라디오 (radio) 버튼 그룹 개수 , 체크 개수 확인 실시 본문
Jquery
77. (jquery/제이쿼리) checked , not checked 사용해 라디오 (radio) 버튼 그룹 개수 , 체크 개수 확인 실시
투케이2K 2022. 12. 3. 11:40반응형
[개발 환경 설정]
개발 툴 : Edit++
개발 언어 : jquery

[소스 코드]
<!-- [CDN 라이브러리 설치] -->
<script src="https://code.jquery.com/jquery-latest.min.js"></script>
<!-- [내부 자바스크립트 J쿼리 이벤트 지정] -->
<script>
/**
* --------------------------------
* [요약 설명]
* --------------------------------
* 1. load : html 최초 로드 수행 시 호출 되는 함수입니다
* --------------------------------
*/
// [html 최초 로드 및 이벤트 상시 대기 실시]
$(window).load(function(){
console.log("");
console.log("=========================================");
console.log("[window load] : [html 로드 수행 실시]");
console.log("=========================================");
console.log("");
// [테스트 함수 호출]
testMain();
});
// [테스트 자바스크립트 함수]
function testMain(){
console.log("");
console.log("=========================================");
console.log("[testMain] : [start]");
console.log("=========================================");
console.log("");
// [1] : [라디오 버튼 전체 개수 확인 / name = rdNumbers]
var radioNum = $('input[name="rdNumbers"]').length;
// [2] : [체크 된 개수 확인 실시 / name = rdNumbers]
var checkNum = $('input[name="rdNumbers"]:checked').length;
// [3] : [체크 되지 않은 개수 확인 실시]
var unCheckNum = $('input[name="rdNumbers"]:not(:checked)').length;
// [4] : [로그 출력 실시]
console.log("");
console.log("=========================================");
console.log("[testMain] : [라디오 버튼 정보 확인]");
console.log("[radioNum] : " + radioNum);
console.log("[checkNum] : " + checkNum);
console.log("[unCheckNum] : " + unCheckNum);
console.log("=========================================");
console.log("");
};
</script>
<body>
<!-- [radio 선언 실시] -->
<fieldset>
<legend>Numbers</legend>
<input type="radio" id="rd_1" name="rdNumbers" value="1" checked><label for="rd_1">1</label>
<input type="radio" id="rd_2" name="rdNumbers" value="2"><label for="rd_2">2</label>
<input type="radio" id="rd_3" name="rdNumbers" value="3"><label for="rd_3">3</label>
<input type="radio" id="rd_4" name="rdNumbers" value="4"><label for="rd_4">4</label>
</fieldset>
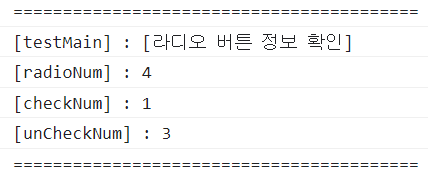
</body>[결과 출력]


반응형
'Jquery' 카테고리의 다른 글
Comments





