Notice
Recent Posts
Recent Comments
Link
투케이2K
89. (jquery/제이쿼리) each remove 사용해 ul li 리스트 특정 인덱스 (index) 값 삭제 실시 본문
[개발 환경 설정]
개발 툴 : Edit++
개발 언어 : jquery

[소스 코드]
<!-- [CDN 라이브러리 설치] -->
<script src="https://code.jquery.com/jquery-latest.min.js"></script>
<!-- [내부 자바스크립트 J쿼리 이벤트 지정] -->
<script>
/**
* --------------------------------
* [요약 설명]
* --------------------------------
* 1. load : html 최초 로드 수행 시 호출 되는 함수입니다
* --------------------------------
*/
// [html 최초 로드 및 이벤트 상시 대기 실시]
$(window).load(function(){
console.log("");
console.log("=========================================");
console.log("[window load] : [html 로드 수행 실시]");
console.log("=========================================");
console.log("");
// [테스트 함수 호출]
testMain();
});
// [테스트 자바스크립트 함수]
function testMain(){
console.log("");
console.log("=========================================");
console.log("[testMain] : [start]");
console.log("=========================================");
console.log("");
// [1] : [특정 ul 아이디 값 에 포함된 li 태그 리스트 출력]
$("#list_1 li").each(function(index, item){
console.log("");
console.log("=========================================");
console.log("[testMain] : [로그 출력 실시]");
console.log("[index] : " + index);
console.log("[item] : " + $(this).text());
console.log("=========================================");
console.log("");
// [특정 인덱스 값 인 경우 삭제 실시]
if (index == 1){
console.log("");
console.log("=========================================");
console.log("[testMain] : [remove 삭제]");
console.log("=========================================");
console.log("");
// [remove 삭제]
$(this).remove();
}
});
};
</script>
<body>
<!-- [리스트 선언 실시] -->
<ul id="list_1">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
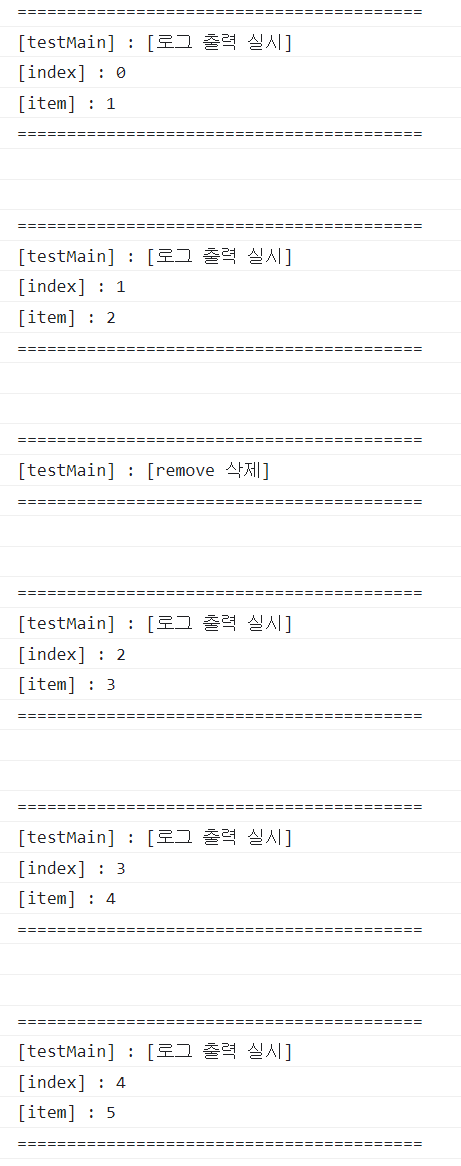
</body>[결과 출력]


반응형
'Jquery' 카테고리의 다른 글
| 91. (jquery/제이쿼리) each 사용해 table 테이블 데이터 확인 실시 (0) | 2022.12.03 |
|---|---|
| 90. (jquery/제이쿼리) getJSON 사용해 json 데이터 파싱 수행 실시 (0) | 2022.12.03 |
| 88. (jquery/제이쿼리) for prepend 사용해 ul li 리스트 데이터 동적 추가 실시 (0) | 2022.12.03 |
| 87. (jquery/제이쿼리) for append 사용해 ul li 리스트 데이터 동적 추가 실시 (0) | 2022.12.03 |
| 86. (jquery/제이쿼리) each 사용해 ul li 리스트 데이터 목록 확인 실시 (0) | 2022.12.03 |
Comments





