Notice
Recent Posts
Recent Comments
Link
투케이2K
54. (Http/axios) 액시오스 http put 방식 요청 수행 및 응답 확인 본문
[개발 환경 설정]
개발 툴 : Edit++
개발 기술 : Axios
[소스 코드]
<!DOCTYPE HTML>
<html lang="ko">
<head>
<title>javaScriptTest</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 반응형 구조 만들기 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no">
<!-- 내부 CSS 스타일 지정 -->
<style>
html, body {
width : 100%;
height : 100%;
margin : 0 auto;
padding : 0;
border : none;
}
</style>
<!-- [CDN 라이브러리 설치] -->
<script src="https://code.jquery.com/jquery-latest.min.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<!-- [내부 자바스크립트 J쿼리 이벤트 지정] -->
<script>
/*
-----------------------------------------
[요약 설명]
-----------------------------------------
1. load : html 최초 로드 수행 시 호출 되는 함수입니다
-----------------------------------------
2. PUT 메소드는 리소스를 생성 및 업데이트하기 위해 서버로 데이터를 보내는 데 사용됩니다
-----------------------------------------
3. 클라이언트는 PUT 요청시 Body 에 Json 데이터를 설정 및 Content-Type 에 application json 을 지정해야합니다
-----------------------------------------
4. 로직 :
서버는 PUT API 생성 필요 >>
클라이언트가 PUT 방식으로 서버에 요청 하면 >>
서버는 DB 데이터 UPDATE 수정 >>
수정 성공 및 실패 결과를 >>
클라이언트로 반환
-----------------------------------------
*/
// [html 최초 로드 및 이벤트 상시 대기 실시]
$(window).load(function(){
console.log("");
console.log("=========================================");
console.log("[window load] : [html 로드 수행 실시]");
console.log("=========================================");
console.log("");
// [테스트 함수 호출]
testMain();
});
// [테스트 자바스크립트 함수]
function testMain(){
console.log("");
console.log("=========================================");
console.log("[testMain] : [start]");
console.log("=========================================");
console.log("");
// [주소 정의 실시]
var REQ_URL = "http://jsonplaceholder.typicode.com/posts/1";
// [데이터 전송 파라미터 정의]
var REQ_PARAM = {
id: 1,
title: 'foo',
body: 'bar',
userId: 1
};
// [요청 데이터 확인 실시]
console.log("");
console.log("=========================================");
console.log("REQ_TYPE : " + "PUT");
console.log("-----------------------------------------");
console.log("REQ_URL : " + REQ_URL);
console.log("-----------------------------------------");
console.log("REQ_PARAM : " + JSON.stringify(REQ_PARAM));
console.log("=========================================");
console.log("");
// [axios 요청 수행 실시]
axios({
method: "PUT", // [요청 타입]
url: REQ_URL, // [요청 주소]
data: JSON.stringify(REQ_PARAM), // [요청 데이터]
headers: {
"Content-Type" : "application/json; charset=UTF-8"
}, // [요청 헤더]
timeout: 5000 // [타임 아웃 시간]
//responseType: "json" // [응답 데이터 : stream , json]
})
.then(function(response) {
console.log("");
console.log("=========================================");
console.log("RESPONSE : " + JSON.stringify(response.data));
console.log("=========================================");
console.log("");
})
.catch(function(error) {
console.log("");
console.log("=========================================");
console.log("ERROR : " + JSON.stringify(error));
console.log("=========================================");
console.log("");
});
};
</script>
</head>
<body>
</body>
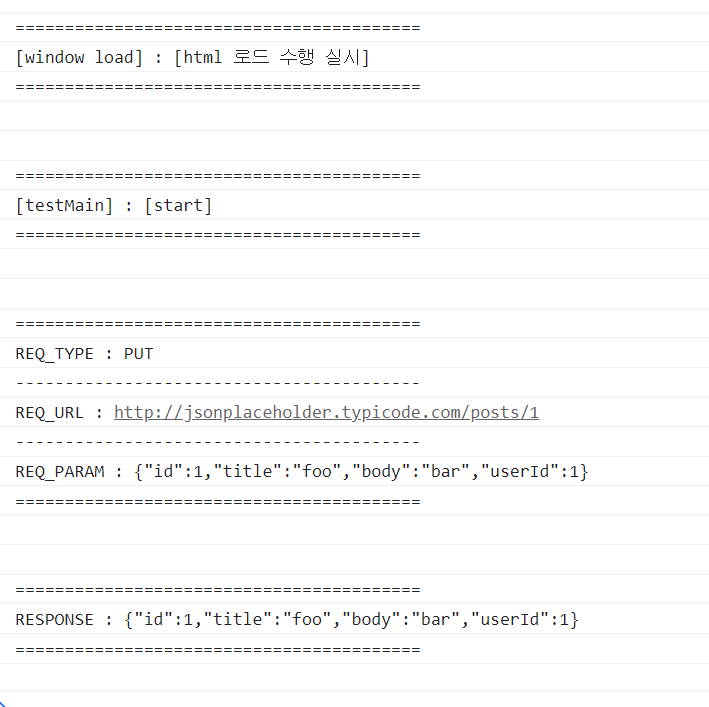
</html>[결과 출력]

반응형
'Http & Api' 카테고리의 다른 글
| 56. (Http/axios) 액시오스 http patch 방식 요청 수행 및 응답 확인 (0) | 2023.07.12 |
|---|---|
| 55. (Http/axios) 액시오스 http delete 방식 요청 수행 및 응답 확인 (0) | 2023.07.12 |
| 53. (Http/Ajax) ajax http 통신 retry 재요청 수행 실시 (0) | 2023.05.01 |
| 52. (Http/Ajax) PATCH 방식 http 요청 수행 및 response 응답 결과 확인 실시 (0) | 2023.01.29 |
| 51. (Http/ApiTester) Talend API Tester (http 통신 테스터) 사용해 PATCH 방식 요청 수행 방법 (0) | 2023.01.27 |
Comments





