반응형
Notice
Recent Posts
Recent Comments
Link
투케이2K
70. (NodeJs) [Mac Os] [리다이렉트] : redirect 사용해 리다이렉트 수행 시 cookie 쿠키 값 삽입 후 전환 실시 본문
NodeJs
70. (NodeJs) [Mac Os] [리다이렉트] : redirect 사용해 리다이렉트 수행 시 cookie 쿠키 값 삽입 후 전환 실시
투케이2K 2024. 1. 13. 21:23반응형
[개발 환경 설정]
개발 툴 : VS CODE
개발 언어 :NodeJs

[app.js : 소스 코드]
// ----------------------------------------------------------------------------------------------
const express = require('express')
const app = express()
// ---------------------------------------
app.set('view engine', 'ejs') // [Page] : [Render]
app.set('views', './views') // [Page] : [Render]
// ---------------------------------------
var bodyParser = require('body-parser'); // [body-parser 사용]
app.use(bodyParser.urlencoded({ extended: true }));
app.use(bodyParser.json());
// ----------------------------------------------------------------------------------------------
// [Get] : Path = [/login] : http://localhost:3000/login?id=admin&pw=1234
app.get('/login', function (req, res) {
console.log("")
console.log("==============================================================================")
console.log("[Server] :: [App] :: [Path = /login] :: [Start]")
console.log("--------------------------------------------------------------------------")
console.log("[INPUT] :: [Headers] :: " + JSON.stringify(req.headers))
console.log("--------------------------------------------------------------------------")
console.log("[INPUT] :: [Cookies] :: " + JSON.stringify(req.cookies))
console.log("--------------------------------------------------------------------------")
console.log("[INPUT] :: [Query] :: " + JSON.stringify(req.query))
console.log("--------------------------------------------------------------------------")
console.log("[INPUT] :: [Body] :: " + JSON.stringify(req.body))
console.log("==============================================================================")
console.log("")
try {
// [파라미터값 체크]
if (req.query.id != undefined && req.query.id != "" && req.query.pw != undefined && req.query.pw != ""){
res.cookie('id_token', req.query.id); // [쿠키 삽입]
var url = "/getRender?id=" + req.query.id + "&pw=" + req.query.pw;
res.redirect(url); // [리다이렉트 수행]
}
else {
res.status(403).send(JSON.stringify({"error" : "id, pw error"}));
}
}
catch (err) {
res.status(500).send(JSON.stringify({"error" : err}));
}
})
// ----------------------------------------------------------------------------------------------
// [Get] : Path = [/getRender] : http://localhost:3000/getRender?id=admin
app.get('/getRender', function (req, res) {
console.log("")
console.log("==============================================================================")
console.log("[Server] :: [Get] :: [Path = /getRender] :: [Start]")
console.log("--------------------------------------------------------------------------")
console.log("[INPUT] :: [Headers] :: " + JSON.stringify(req.headers))
console.log("--------------------------------------------------------------------------")
console.log("[INPUT] :: [Cookies] :: " + JSON.stringify(req.cookies))
console.log("--------------------------------------------------------------------------")
console.log("[INPUT] :: [Params] :: " + JSON.stringify(req.query))
console.log("--------------------------------------------------------------------------")
console.log("[INPUT] :: [Body] :: " + JSON.stringify(req.body))
console.log("==============================================================================")
console.log("")
// [파라미터값 체크]
if (req.query.id == "admin"){
res.render("index", {}); // [http 반환]
}
else {
res.status(403).json({ "result" : "error" }); // [http 반환]
}
})
// ----------------------------------------------------------------------------------------------
// [Server] : [Start]
//*
app.listen(3000, function () {
console.log("")
console.log("==============================================================================")
console.log("[Server] :: [Port = 3000] :: [Start]")
console.log("==============================================================================")
console.log("")
})
// */
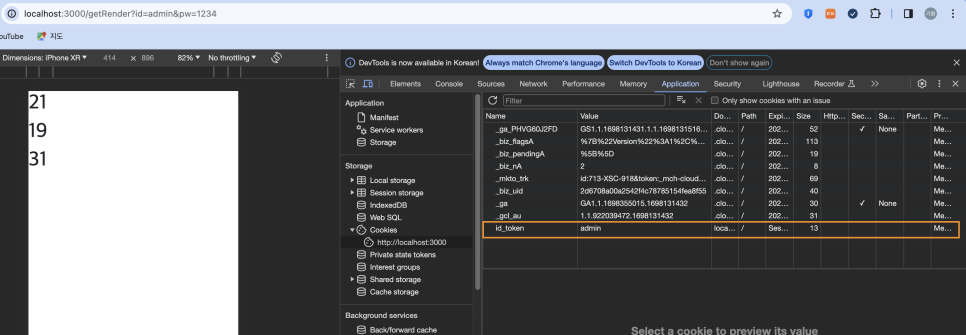
// ----------------------------------------------------------------------------------------------[결과 출력]

반응형
'NodeJs' 카테고리의 다른 글
Comments





