반응형
Notice
Recent Posts
Recent Comments
Link
투케이2K
75. (NodeJs) [Mac Os] [액시오스] : axios 라이브러리 사용해 Http Patch Body 요청 수행 실시 본문
NodeJs
75. (NodeJs) [Mac Os] [액시오스] : axios 라이브러리 사용해 Http Patch Body 요청 수행 실시
투케이2K 2024. 1. 13. 22:22반응형
[개발 환경 설정]
개발 툴 : VS CODE
개발 언어 :NodeJs

[사전 설정]


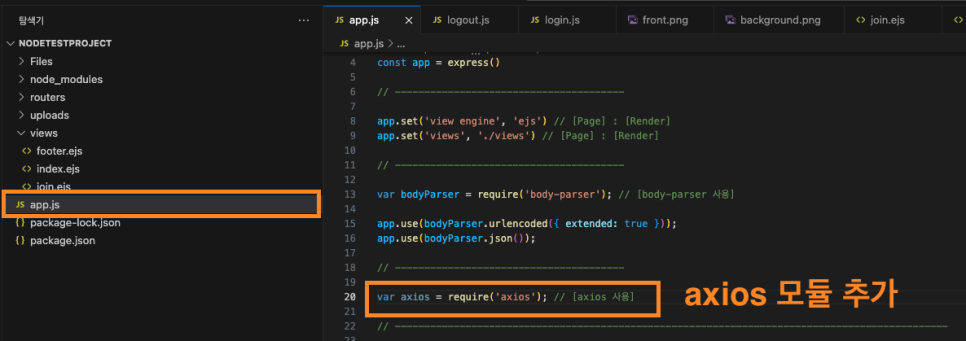
[app.js : 소스 코드]
// ----------------------------------------------------------------------------------------------
const express = require('express')
const app = express()
// ---------------------------------------
app.set('view engine', 'ejs') // [Page] : [Render]
app.set('views', './views') // [Page] : [Render]
// ---------------------------------------
var bodyParser = require('body-parser'); // [body-parser 사용]
app.use(bodyParser.urlencoded({ extended: true }));
app.use(bodyParser.json());
// ---------------------------------------
var axios = require('axios'); // [axios 사용]
// ----------------------------------------------------------------------------------------------
// [Get] : Path = [/login] : http://localhost:3000/login?id=admin&pw=1234
app.get('/login', function (req, res) {
console.log("")
console.log("==============================================================================")
console.log("[Server] :: [App] :: [Path = /login] :: [Start]")
console.log("--------------------------------------------------------------------------")
console.log("[INPUT] :: [Headers] :: " + JSON.stringify(req.headers))
console.log("--------------------------------------------------------------------------")
console.log("[INPUT] :: [Cookies] :: " + JSON.stringify(req.cookies))
console.log("--------------------------------------------------------------------------")
console.log("[INPUT] :: [Query] :: " + JSON.stringify(req.query))
console.log("--------------------------------------------------------------------------")
console.log("[INPUT] :: [Body] :: " + JSON.stringify(req.body))
console.log("==============================================================================")
console.log("")
try {
// [주소 정의 실시]
var REQ_URL = "https://jsonplaceholder.typicode.com/posts/1";
// [데이터 전송 파라미터 정의]
var REQ_PARAM = {
title: 'foo'
};
// [요청 데이터 확인 실시]
console.log("")
console.log("==============================================================================")
console.log("[Server] :: [Http Req]")
console.log("--------------------------------------------------------------------------")
console.log("[REQ_URL] :: " + REQ_URL)
console.log("--------------------------------------------------------------------------")
console.log("[REQ_PARAM] " + JSON.stringify(REQ_PARAM))
console.log("==============================================================================")
console.log("")
// [axios 요청 수행 실시]
axios({
method: "patch", // [요청 타입]
url: REQ_URL, // [요청 주소]
params: null, // [요청 파라미터]
data: JSON.stringify(REQ_PARAM), // [요청 Body]
headers: {
"Content-Type" : "application/json"
}, // [요청 헤더]
timeout: 5000 // [타임 아웃 시간]
//responseType: "json" // [응답 데이터 : stream , json]
})
.then(function(response) {
console.log("")
console.log("==============================================================================")
console.log("[Server] :: [Http Response]")
console.log("--------------------------------------------------------------------------")
console.log("[RESPONSE] :: " + JSON.stringify(response.data))
console.log("==============================================================================")
console.log("")
res.status(200).send(JSON.stringify({"result" : JSON.stringify(response.data)})); // [http 반환]
})
.catch(function(error) {
console.log("")
console.log("==============================================================================")
console.log("[Server] :: [Http Error]")
console.log("--------------------------------------------------------------------------")
console.log("[ERROR] :: " + JSON.stringify(error))
console.log("==============================================================================")
console.log("")
res.status(500).send(JSON.stringify({"error" : error})); // [http 반환]
});
}
catch (err) {
res.status(500).send(JSON.stringify({"error" : err})); // [http 반환]
}
})
// ----------------------------------------------------------------------------------------------
// [Server] : [Start]
//*
app.listen(3000, function () {
console.log("")
console.log("==============================================================================")
console.log("[Server] :: [Port = 3000] :: [Start]")
console.log("==============================================================================")
console.log("")
})
// */
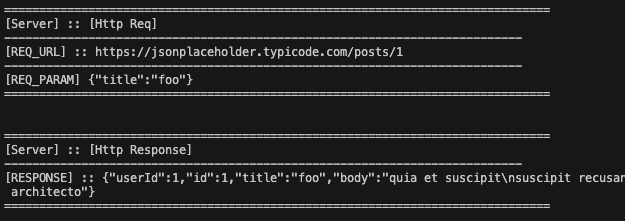
// ----------------------------------------------------------------------------------------------[결과 출력]

반응형
'NodeJs' 카테고리의 다른 글
Comments





