반응형
Notice
Recent Posts
Recent Comments
Link
투케이2K
85. (NodeJs) [Mac Os] [jsdoc] : jsdoc 라이브러리 사용해 function 함수 호출 시 작성 된 주석 설명 즉시 확인 본문
NodeJs
85. (NodeJs) [Mac Os] [jsdoc] : jsdoc 라이브러리 사용해 function 함수 호출 시 작성 된 주석 설명 즉시 확인
투케이2K 2024. 1. 19. 14:53반응형
[개발 환경 설정]
개발 툴 : VS CODE
개발 언어 :NodeJs

[사전 프로젝트 설정 방법]


[app.js : 소스 코드]
// ----------------------------------------------------------------------------------------------
// ---------------------------------------
// [모듈 추가]
// ---------------------------------------
const express = require('express')
const app = express()
// ---------------------------------------
// [모듈 추가]
// ---------------------------------------
app.set('view engine', 'ejs') // [Page] : [Render]
app.set('views', './views') // [Page] : [Render]
// ---------------------------------------
// [모듈 추가]
// ---------------------------------------
var bodyParser = require('body-parser'); // [body-parser 사용]
app.use(bodyParser.urlencoded({ extended: true }));
app.use(bodyParser.json());
// ----------------------------------------------------------------------------------------------
// [Get] : Path = [/login] : http://localhost:3000/login?id=admin&pw=1234
app.get('/login', function (req, res) {
console.log("")
console.log("==============================================================================")
console.log("[Server] :: [App] :: [Path = /login] :: [Start]")
console.log("--------------------------------------------------------------------------")
console.log("[INPUT] :: [Headers] :: " + JSON.stringify(req.headers))
console.log("--------------------------------------------------------------------------")
console.log("[INPUT] :: [Cookies] :: " + JSON.stringify(req.cookies))
console.log("--------------------------------------------------------------------------")
console.log("[INPUT] :: [Query] :: " + JSON.stringify(req.query))
console.log("--------------------------------------------------------------------------")
console.log("[INPUT] :: [Body] :: " + JSON.stringify(req.body))
console.log("==============================================================================")
console.log("")
try {
// [인풋 데이터 확인]
const { id, pw } = req.query; // [파라미터 값 확인]
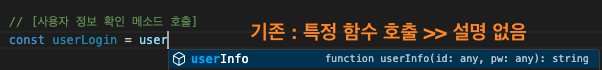
// [사용자 정보 확인 메소드 호출]
const userLogin = userInfo(id, pw);
// [response 헤더 no cache 반환]
res.status(200).send(JSON.stringify({"result" : "success"})); // [http 반환]
}
catch (err) {
res.status(500).send(JSON.stringify({"result" : err})); // [http 반환]
}
})
// ----------------------------------------------------------------------------------------------
// [Server] : [Start]
//*
app.listen(3000, function () {
console.log("")
console.log("==============================================================================")
console.log("[Server] :: [Port = 3000] :: [Start]")
console.log("==============================================================================")
console.log("")
})
// */
// ----------------------------------------------------------------------------------------------[util.js : 소스 코드]
/** [userInfo] : [사용자 정보 포맷 함수]
* @param {id} 로그인을 수행한 사용자 아이디
* @param {pw} 로그인을 수행한 사용자 비밀 번호
*/
function userInfo(id, pw){
return "이름 : " + id + " / " + "나이 : " + pw
};[결과 출력]


반응형
'NodeJs' 카테고리의 다른 글
Comments





