Notice
Recent Posts
Recent Comments
Link
투케이2K
116. (NodeJs) [Mac Os] [Session] : express session 세션 값 저장 및 API 호출 시 확인 수행 본문
NodeJs
116. (NodeJs) [Mac Os] [Session] : express session 세션 값 저장 및 API 호출 시 확인 수행
투케이2K 2024. 1. 28. 14:12[개발 환경 설정]
개발 툴 : VS CODE
개발 언어 :NodeJs

[사전) NodeJS 프로젝트 설정 방법]

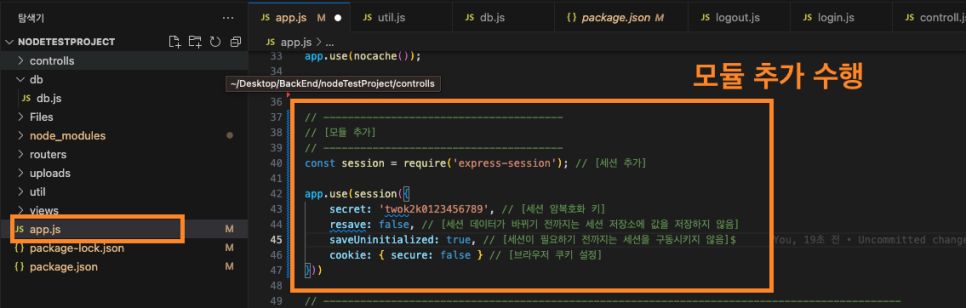
[app.js : 소스 코드]
// ----------------------------------------------------------------------------------------------
// ---------------------------------------
// [모듈 추가]
// ---------------------------------------
const express = require('express')
const app = express()
// ---------------------------------------
// [모듈 추가]
// ---------------------------------------
app.set('view engine', 'ejs') // [Page] : [Render]
app.set('views', './views') // [Page] : [Render]
// ---------------------------------------
// [모듈 추가]
// ---------------------------------------
var bodyParser = require('body-parser'); // [body-parser 사용]
app.use(bodyParser.urlencoded({ extended: true }));
app.use(bodyParser.json());
// ---------------------------------------
// [모듈 추가]
// ---------------------------------------
var nocache = require('nocache'); // [nocache 사용]
app.use(nocache());
// ---------------------------------------
// [모듈 추가]
// ---------------------------------------
const session = require('express-session'); // [세션 추가]
app.use(session({
secret: 'twok2k0123456789', // [세션 암복호화 키]
resave: false, // [세션 데이터가 바뀌기 전까지는 세션 저장소에 값을 저장하지 않음]
saveUninitialized: true, // [세션이 필요하기 전까지는 세션을 구동시키지 않음]$
cookie: { secure: false } // [브라우저 쿠키 설정]
}))
// ----------------------------------------------------------------------------------------------
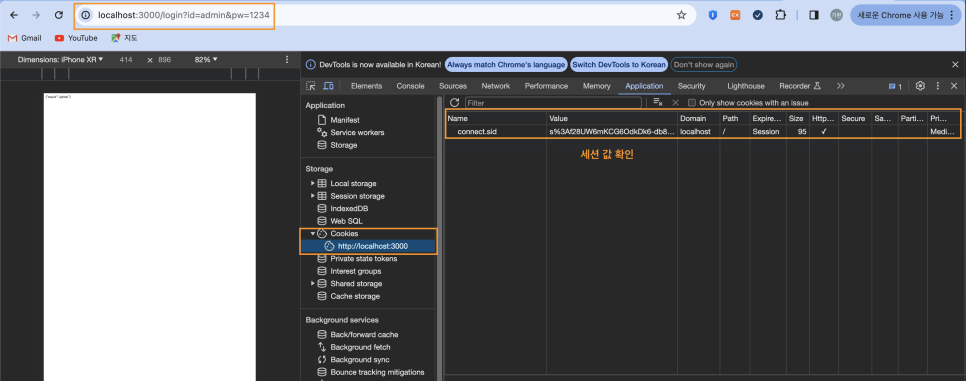
// [Get] : Path = [/login] : http://localhost:3000/login?id=admin&pw=1234
app.get('/login', function (req, res) {
console.log("")
console.log("==============================================================================")
console.log("[Server] :: [App] :: [Path = /login] :: [Start]")
console.log("--------------------------------------------------------------------------")
console.log("[INPUT] :: [Headers] :: " + JSON.stringify(req.headers))
console.log("--------------------------------------------------------------------------")
console.log("[INPUT] :: [Session] :: " + JSON.stringify(req.session))
console.log("--------------------------------------------------------------------------")
console.log("[INPUT] :: [Cookies] :: " + JSON.stringify(req.cookies))
console.log("--------------------------------------------------------------------------")
console.log("[INPUT] :: [Query] :: " + JSON.stringify(req.query))
console.log("--------------------------------------------------------------------------")
console.log("[INPUT] :: [Body] :: " + JSON.stringify(req.body))
console.log("==============================================================================")
console.log("")
try {
// [파라미터 값 확인]
const { id, pw } = req.query;
// [세션 값 확인]
if (id != undefined && id != ""){
if(req.session.user){ // [세션 이미 존재함]
console.log("")
console.log("==============================================================================")
console.log("[Server] :: [App] :: [Path = /login] :: [Session] : [OK]")
console.log("--------------------------------------------------------------------------")
console.log(req.session.user)
console.log("==============================================================================")
console.log("")
}
else { // [세션 없음 >> 세션 생성]
req.session.user = id; // [세션 생성]
console.log("")
console.log("==============================================================================")
console.log("[Server] :: [App] :: [Path = /login] :: [Session] : [NO]")
console.log("==============================================================================")
console.log("")
}
// [response 반환]
res.status(200).send(JSON.stringify({"result" : id})); // [http 반환]
}
else {
res.status(403).send(JSON.stringify({"result" : "id, pw error"})); // [http 반환]
}
}
catch (err) {
res.status(500).send(JSON.stringify({"result" : err})); // [http 반환]
}
})
// ----------------------------------------------------------------------------------------------
// [Server] : [Start]
//*
app.listen(3000, function () {
console.log("")
console.log("==============================================================================")
console.log("[Server] :: [Port = 3000] :: [Start]")
console.log("==============================================================================")
console.log("")
})
// */
// ----------------------------------------------------------------------------------------------[결과 출력]

반응형
'NodeJs' 카테고리의 다른 글
Comments





