Notice
Recent Posts
Recent Comments
Link
투케이2K
121. (NodeJs) [Mac Os] [Redis] : 레디스 hSet , hGet 사용해 필드 형식 key , value 저장 및 저장된 값 확인 본문
NodeJs
121. (NodeJs) [Mac Os] [Redis] : 레디스 hSet , hGet 사용해 필드 형식 key , value 저장 및 저장된 값 확인
투케이2K 2024. 1. 28. 21:03[개발 환경 설정]
개발 툴 : VS CODE
개발 언어 :NodeJs

[사전) NodeJS 프로젝트 설정 방법]

[app.js : 소스 코드]
// ----------------------------------------------------------------------------------------------
// ---------------------------------------
// [모듈 추가]
// ---------------------------------------
const express = require('express')
const app = express()
// ---------------------------------------
// [모듈 추가]
// ---------------------------------------
app.set('view engine', 'ejs') // [Page] : [Render]
app.set('views', './views') // [Page] : [Render]
// ---------------------------------------
// [모듈 추가]
// ---------------------------------------
var bodyParser = require('body-parser'); // [body-parser 사용]
app.use(bodyParser.urlencoded({ extended: true }));
app.use(bodyParser.json());
// ---------------------------------------
// [모듈 추가]
// ---------------------------------------
var nocache = require('nocache'); // [nocache 사용]
app.use(nocache());
// ---------------------------------------
// [모듈 추가]
// ---------------------------------------
const redis = require("redis"); // [redis 사용]
const client = redis.createClient(6379,"127.0.0.1");
client.on("error",(err) =>{
console.log("")
console.log("==============================================================================")
console.log("[Server] :: [Redis] :: [Error]")
console.log("--------------------------------------------------------------------------")
console.log(err)
console.log("==============================================================================")
console.log("")
});
client.on("ready", ()=>{
console.log("")
console.log("==============================================================================")
console.log("[Server] :: [Redis] :: [Ready]")
console.log("==============================================================================")
console.log("")
});
// ----------------------------------------------------------------------------------------------
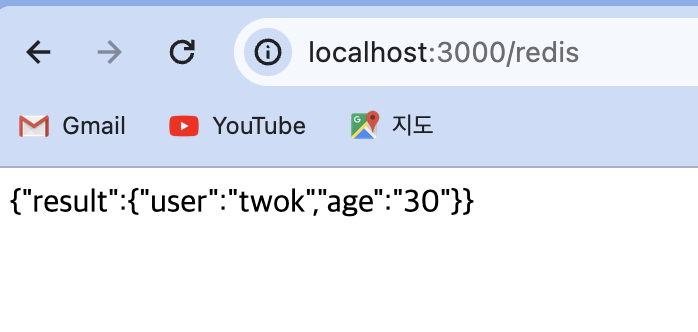
// [Get] : Path = [/redis] : http://localhost:3000/redis
app.get('/redis', async function (req, res) {
console.log("")
console.log("==============================================================================")
console.log("[Server] :: [App] :: [Path = /redis] :: [Start]")
console.log("==============================================================================")
console.log("")
try {
// [hmset 사용해 필드 형태 key , value 저장 수행]
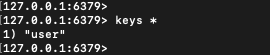
await client.hSet('user', {'user': 'twok', 'age': 30});
// [저장 저장 된 경우 필드 값 확인 : user]
const usr = await client.hGetAll('user');
res.status(200).send(JSON.stringify({"result" : usr})); // [http 반환]
}
catch (err) {
res.status(500).send(JSON.stringify({"result" : err})); // [http 반환]
}
})
// ----------------------------------------------------------------------------------------------
// [Server] : [Start]
//*
app.listen(3000, async function () {
console.log("")
console.log("==============================================================================")
console.log("[Server] :: [Port = 3000] :: [Start]")
console.log("==============================================================================")
console.log("")
await client.connect(); // [redis 연결]
})
// */
// ----------------------------------------------------------------------------------------------[결과 출력]


반응형
'NodeJs' 카테고리의 다른 글
Comments





