반응형
Notice
Recent Posts
Recent Comments
Link
투케이2K
146. (NodeJs) [Mac Os] [validator] : String 문자열 유효성 검증 모듈 사용해 휴대폰 번호 유효성 검사 - isMobilePhone 본문
NodeJs
146. (NodeJs) [Mac Os] [validator] : String 문자열 유효성 검증 모듈 사용해 휴대폰 번호 유효성 검사 - isMobilePhone
투케이2K 2024. 2. 3. 14:22반응형
[개발 환경 설정]
개발 툴 : VS CODE
개발 언어 :NodeJs

[사전) NodeJS 프로젝트 설정 방법]

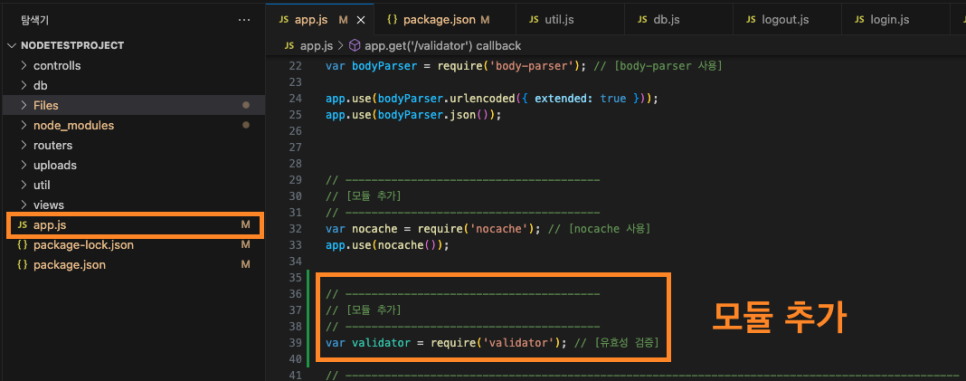
[app.js : 소스 코드]
// ----------------------------------------------------------------------------------------------
// ---------------------------------------
// [모듈 추가]
// ---------------------------------------
const express = require('express')
const app = express()
// ---------------------------------------
// [모듈 추가]
// ---------------------------------------
app.set('view engine', 'ejs') // [Page] : [Render]
app.set('views', './views') // [Page] : [Render]
// ---------------------------------------
// [모듈 추가]
// ---------------------------------------
var bodyParser = require('body-parser'); // [body-parser 사용]
app.use(bodyParser.urlencoded({ extended: true }));
app.use(bodyParser.json());
// ---------------------------------------
// [모듈 추가]
// ---------------------------------------
var nocache = require('nocache'); // [nocache 사용]
app.use(nocache());
// ---------------------------------------
// [모듈 추가]
// ---------------------------------------
var validator = require('validator'); // [유효성 검증]
// ----------------------------------------------------------------------------------------------
// [Get] : Path = [/validator] : http://localhost:3000/validator
app.get('/validator', function (req, res) {
console.log("")
console.log("==============================================================================")
console.log("[Server] :: [App] :: [Path = /validator] :: [Start]")
console.log("==============================================================================")
console.log("")
try {
// [유효성 검증]
var check_1 = validator.isMobilePhone('010-1234-5678');
var check_2 = validator.isMobilePhone('01012345678');
var check_3 = validator.isMobilePhone('010.1234.5678');
var check_4 = validator.isMobilePhone('017-123-4567');
// [로그 출력]
console.log("")
console.log("==============================================================================")
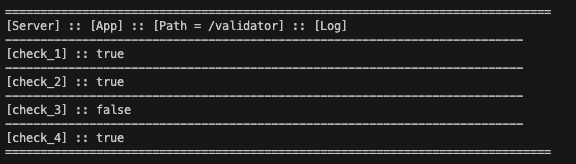
console.log("[Server] :: [App] :: [Path = /validator] :: [Log]")
console.log("--------------------------------------------------------------------------")
console.log("[check_1] :: " + check_1)
console.log("--------------------------------------------------------------------------")
console.log("[check_2] :: " + check_2)
console.log("--------------------------------------------------------------------------")
console.log("[check_3] :: " + check_3)
console.log("--------------------------------------------------------------------------")
console.log("[check_4] :: " + check_4)
console.log("==============================================================================")
console.log("")
// [http 리턴]
res.status(200).send(JSON.stringify({"result" : "success"})); // [http 반환]
}
catch (err) {
res.status(500).send(JSON.stringify({"result" : err})); // [http 반환]
}
})
// ----------------------------------------------------------------------------------------------
// [Server] : [Start]
//*
app.listen(3000, function () {
console.log("")
console.log("==============================================================================")
console.log("[Server] :: [Port = 3000] :: [Start]")
console.log("==============================================================================")
console.log("")
})
// */
// ----------------------------------------------------------------------------------------------[결과 출력]

반응형
'NodeJs' 카테고리의 다른 글
Comments





