투케이2K
6. (html/css/javascript/jquery) position 속성 (relative , absolute , fixed) 사용해 위치 지정 실시 본문
6. (html/css/javascript/jquery) position 속성 (relative , absolute , fixed) 사용해 위치 지정 실시
투케이2K 2021. 5. 25. 13:50/* =========================== */
[ 개발 환경 설정 ]
개발 툴 : Edit++
개발 언어 : html, css, js, jquery

/* =========================== */
/* =========================== */
[소스 코드]
<!DOCTYPE HTML>
<!-- 표시 언어 지정 -->
<html lang="ko">
<!-- 헤더 정의 부분 -->
<head>
<title>HTML TEST</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 내부 CSS 스타일 지정 -->
<style>
/*
[요소 설명]
1. font-family : 폰트 표시 형태 스타일 지정
2. width : 가로 크기 지정
3. height : 세로 크기 지정
4. margin : 마진 (외부) 여백 설정
5. padding : 패딩 (내부) 여백 설정
6. border : 테두리 (선) 표시 설정
7. background : 배경 표시 설정
8. display : 화면에 어떻게 표시 할지를 설정 (정렬, 표시여부)
9. float : 정렬 기준 설정
10. position : 레이아웃 배치할때 사용
11. div : 레이아웃 표시 블록
[세부 설명]
1. width : 100%; : 가로 크기를 (%)로 지정 - 반응형 설정
2. margin : 0 auto; : 중앙 배치 설정
3. border : none; : 테두리 스타일 없음 설정
4. background-color : #343d46; : rgb 색상을 사용해 배경색 지정
5. display : flex; : 자식 div들 세로 순차 정렬 수행 실시
6. #parent_container : div에서 선언한 id 값을 지정할 때 샵 (#) 기호 사용
7. float : left; : 왼쪽으로 정렬시킨다
8. float : top; : 위쪽으로 정렬시킨다
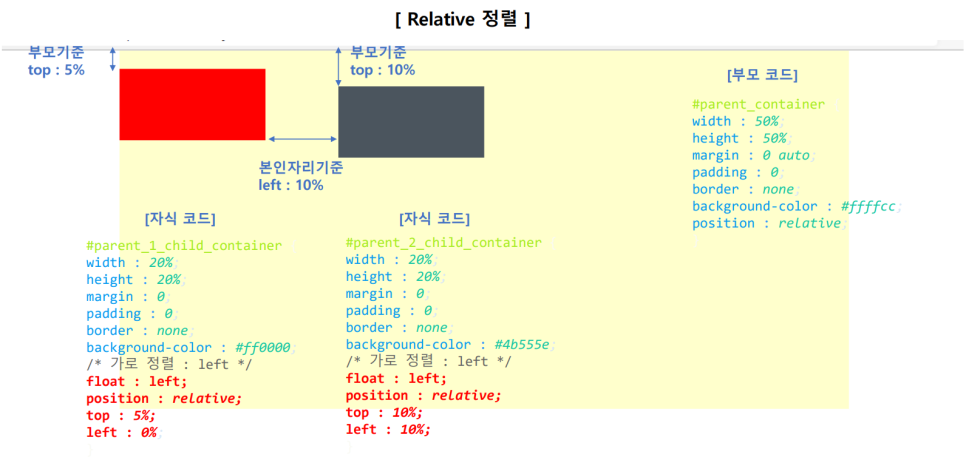
9. position : relative; : 부모 기준으로 위치 지정 실시
10. top : 위쪽 위치 설정
11. left : 왼쪽 위치 설정
12. <div id = "parent_container"> : div 블록 id 값 지정
[참고 설명]
1. position : static; : 초기값 - position을 지정하지 않을경우 설정됨
2. position : relative; : 나를 포함하고 있는 상위 부모 기준으로 위치 지정 실시 - float 지정 필요
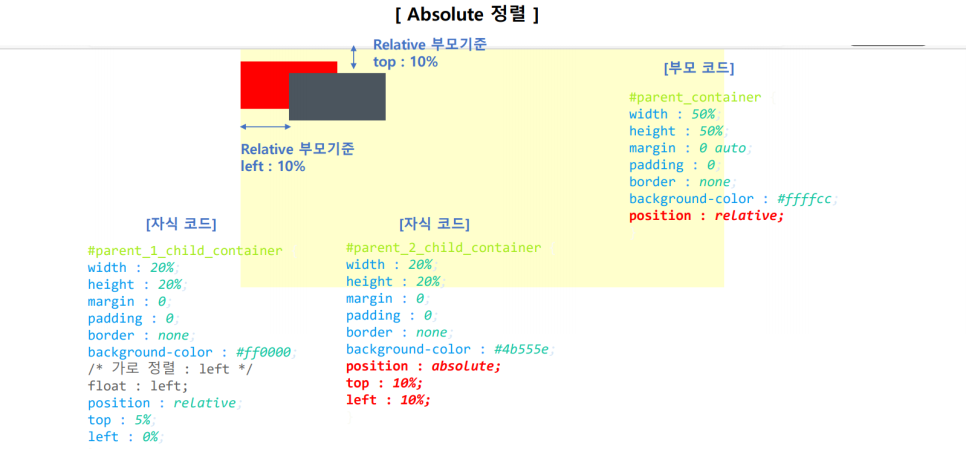
3. position : absolute; : 나를 포함하고 있는 가장까운 relative 속성을 가진 부모 기준으로 위치 지정 실시 - float 지정하지 않아도 무방함
4. position : fixed; : 브라우저 화면 기준으로 위치 지정 실시 - 부모 연관 없음 / float 지정하지 않아도 무방함
*/
/* 전체 공통 스타일 설정 지정 */
* {
font-family : 'Noto Sans KR' , sans-serif;
}
/* html, body 영역 스타일 지정 */
html, body{
width : 100%;
height : 100%;
margin : 0;
padding : 0;
border : none;
}
/* 부모 div 스타일 지정 */
#parent_container {
width : 50%;
height : 50%;
margin : 0 auto;
padding : 0;
border : none;
background-color : #ffffcc;
position : relative;
}
/* 자식 div [첫번째] 스타일 지정 */
#parent_1_child_container {
width : 20%;
height : 20%;
margin : 0;
padding : 0;
border : none;
background-color : #ff0000;
/* 가로 정렬 : left */
float : left;
/* 세로 정렬 : top */
/* float : top; */
position : relative;
top : 5%;
left : 0%;
}
/* 자식 div [두번째] 스타일 지정 */
#parent_2_child_container {
width : 20%;
height : 20%;
margin : 0;
padding : 0;
border : none;
background-color : #4b555e;
/* 가로 정렬 : left */
float : left;
/* 세로 정렬 : top */
/* float : top; */
position : relative;
top : 10%;
left : 10%;
}
</style>
</head>
<!-- body 몸체 부분 -->
<body>
<!-- 부모 레이아웃 -->
<div id = "parent_container">
<!-- 자식 레이아웃 -->
<div id = "parent_1_child_container">
</div>
<!-- 자식 레이아웃 -->
<div id = "parent_2_child_container">
</div>
</div>
</body>
</html>/* =========================== */
[결과 출력]



/* =========================== */
/* =========================== */
[요약 설명]
/*
[요소 설명]
1. font-family : 폰트 표시 형태 스타일 지정
2. width : 가로 크기 지정
3. height : 세로 크기 지정
4. margin : 마진 (외부) 여백 설정
5. padding : 패딩 (내부) 여백 설정
6. border : 테두리 (선) 표시 설정
7. background : 배경 표시 설정
8. display : 화면에 어떻게 표시 할지를 설정 (정렬, 표시여부)
9. float : 정렬 기준 설정
10. position : 레이아웃 배치할때 사용
11. div : 레이아웃 표시 블록
[세부 설명]
1. width : 100%; : 가로 크기를 (%)로 지정 - 반응형 설정
2. margin : 0 auto; : 중앙 배치 설정
3. border : none; : 테두리 스타일 없음 설정
4. background-color : #343d46; : rgb 색상을 사용해 배경색 지정
5. display : flex; : 자식 div들 세로 순차 정렬 수행 실시
6. #parent_container : div에서 선언한 id 값을 지정할 때 샵 (#) 기호 사용
7. float : left; : 왼쪽으로 정렬시킨다
8. float : top; : 위쪽으로 정렬시킨다
9. position : relative; : 부모 기준으로 위치 지정 실시
10. top : 위쪽 위치 설정
11. left : 왼쪽 위치 설정
12. <div id = "parent_container"> : div 블록 id 값 지정
[참고 설명]
1. position : static; : 초기값 - position을 지정하지 않을경우 설정됨
2. position : relative; : 나를 포함하고 있는 상위 부모 기준으로 위치 지정 실시 - float 지정 필요
3. position : absolute; : 나를 포함하고 있는 가장까운 relative 속성을 가진 부모 기준으로 위치 지정 실시 - float 지정하지 않아도 무방함
4. position : fixed; : 브라우저 화면 기준으로 위치 지정 실시 - 부모 연관 없음 / float 지정하지 않아도 무방함
*/
/* =========================== */





