투케이2K
13. (html/css/javascript/jquery) link rel type 사용해 외부 스타일 css 파일 설정 실시 본문
13. (html/css/javascript/jquery) link rel type 사용해 외부 스타일 css 파일 설정 실시
투케이2K 2021. 5. 28. 09:29/* =========================== */
[ 개발 환경 설정 ]
개발 툴 : Edit++
개발 언어 : html, css, js, jquery

/* =========================== */
/* =========================== */
[소스 코드]
[HTML 소스코드]
<!DOCTYPE HTML>
<!-- 표시 언어 지정 -->
<html lang="ko">
<!-- 헤더 정의 부분 -->
<head>
<title>HTML TEST</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 외부 CSS 스타일 지정 -->
<link rel="stylesheet" type="text/css" href=../WebProject/css/test.css>
</head>
<!-- body 몸체 부분 -->
<body>
<!-- 콘텐츠 div 레이아웃 -->
<div id = "content_container"> </div>
</body>
</html>
[CSS 소스코드]
/*
[요소 설명]
1. font-family : 폰트 표시 형태 스타일 지정
2. width : 가로 크기 지정
3. height : 세로 크기 지정
4. margin : 마진 (외부) 여백 설정
5. padding : 패딩 (내부) 여백 설정
6. border : 테두리 (선) 표시 설정
7. background : 배경 표시 설정
8. display : 화면에 어떻게 표시 할지를 설정 (정렬, 표시여부)
9. div : 레이아웃 표시 블록
10. position : 레이아웃 배치할때 사용
11. float : 정렬 기준 설정
12. overflow : 콘텐츠 영역 표시 여부 설정
13. scrollbar : 브라우저 스크롤바 설정
14. link : 외부 리소스 연결 설정
[세부 설명]
1. width : 100%; : 가로 크기를 (%)로 지정 - 반응형 설정
2. margin : 0 auto; : 중앙 배치 설정
3. border : none; : 테두리 스타일 없음 설정
4. background-color : #343d46; : rgb 색상을 사용해 배경색 지정
5. position : relative; : 부모 기준으로 위치 지정 실시
6. overflow : auto; : 콘텐츠 영역이 크기를 벗어나면 자동 스크롤 지정
*/
/* 전체 공통 스타일 설정 지정 */
* {
font-family : 'Noto Sans KR' , sans-serif;
}
/* html, body 영역 스타일 지정 */
html, body{
width : 100%;
height : 100%;
margin : 0;
padding : 0;
border : none;
/* 스크롤바 표시 지정 */
overflow : auto;
}
/* body 스크롤바 메인 스타일 지정 */
body::-webkit-scrollbar {
/* 스크롤바 너비 지정 */
width: 10px;
/* 스크롤바 배경 색상 지정 */
background-color: #c1c1c1;
}
/* body 스크롤바 thumb 스타일 지정 */
body::-webkit-scrollbar-thumb {
/* 스크롤바 thumb 색상 지정 */
background-color: #444444;
}
/* 상단 div 스타일 지정 */
#content_container {
width : 30%;
height : 40%;
margin : 0 auto;
padding : 0;
border : none;
background-color : #ff00ff;
/* 컨테이너 배치 정렬 실시 */
float : top;
position : relative;
top : 15%;
left : 0%;
}/* =========================== */
/* =========================== */
[결과 출력]
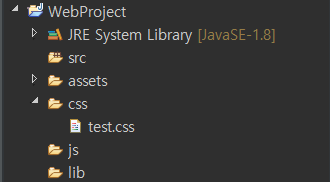
[폴더 구조]

[실행 결과]

/* =========================== */
/* =========================== */
[요약 설명]
/*
[요소 설명]
1. font-family : 폰트 표시 형태 스타일 지정
2. width : 가로 크기 지정
3. height : 세로 크기 지정
4. margin : 마진 (외부) 여백 설정
5. padding : 패딩 (내부) 여백 설정
6. border : 테두리 (선) 표시 설정
7. background : 배경 표시 설정
8. display : 화면에 어떻게 표시 할지를 설정 (정렬, 표시여부)
9. div : 레이아웃 표시 블록
10. position : 레이아웃 배치할때 사용
11. float : 정렬 기준 설정
12. overflow : 콘텐츠 영역 표시 여부 설정
13. scrollbar : 브라우저 스크롤바 설정
14. link : 외부 리소스 연결 설정
[세부 설명]
1. width : 100%; : 가로 크기를 (%)로 지정 - 반응형 설정
2. margin : 0 auto; : 중앙 배치 설정
3. border : none; : 테두리 스타일 없음 설정
4. background-color : #343d46; : rgb 색상을 사용해 배경색 지정
5. position : relative; : 부모 기준으로 위치 지정 실시
6. overflow : auto; : 콘텐츠 영역이 크기를 벗어나면 자동 스크롤 지정
*/
/* =========================== */





