투케이2K
19. (html/css/javascript/jquery) 자바스크립트 function 함수 , window.onload 사용해 클릭 이벤트 정의 실시 본문
19. (html/css/javascript/jquery) 자바스크립트 function 함수 , window.onload 사용해 클릭 이벤트 정의 실시
투케이2K 2021. 5. 31. 20:09/* =========================== */
[ 개발 환경 설정 ]
개발 툴 : Edit++
개발 언어 : html, css, js, jquery

/* =========================== */
/* =========================== */
[소스 코드]
<!DOCTYPE HTML>
<!-- 표시 언어 지정 -->
<html lang="ko">
<!-- 헤더 정의 부분 -->
<head>
<title>HTML TEST</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 내부 CSS 스타일 지정 -->
<style>
/*
[CSS 요소 설명]
1. font-family : 폰트 표시 형태 스타일 지정
2. width : 가로 크기 지정
3. height : 세로 크기 지정
4. margin : 마진 (외부) 여백 설정
5. padding : 패딩 (내부) 여백 설정
6. border : 테두리 (선) 표시 설정
7. background : 배경 표시 설정
8. overflow : 범위를 벗어난 콘텐츠 표시 여부 설정 (스크롤)
9. float : 정렬 기준 설정
10. div : 레이아웃 표시 블록
11. position : 레이아웃 위치 정렬 설정
[CSS 세부 설명]
1. width : 100%; : 가로 크기를 (%)로 지정 - 반응형 설정
2. margin : 0 auto; : 중앙 배치 설정
3. border : none; : 테두리 스타일 없음 설정
4. background-color : #343d46; : rgb 색상을 사용해 배경색 지정
*/
/* html, body 영역 스타일 지정 */
html, body{
width : 100%;
height : 100%;
margin : 0;
padding : 0;
border : none;
/* 스크롤바 표시 지정 */
overflow : auto;
}
/* body 스크롤바 메인 스타일 지정 */
body::-webkit-scrollbar {
/* 스크롤바 너비 지정 */
width: 10px;
/* 스크롤바 배경 색상 지정 */
background-color: #c1c1c1;
}
/* body 스크롤바 thumb 스타일 지정 */
body::-webkit-scrollbar-thumb {
/* 스크롤바 thumb 색상 지정 */
background-color: #444444;
}
/* div 스타일 지정 */
#first_container {
width : 20%;
height : 20%;
margin : 0 auto;
padding : 0;
border : none;
background-color : #0a1a2e;
/* 컨테이너 배치 정렬 실시 */
float : top;
position : relative;
top : 5%;
left : 0%;
}
/* div 스타일 지정 */
#second_container {
width : 20%;
height : 20%;
margin : 0 auto;
padding : 0;
border : none;
background-color : #444444;
/* 컨테이너 배치 정렬 실시 */
float : top;
position : relative;
top :10%;
left : 0%;
}
/* div 스타일 지정 */
#third_container {
width : 20%;
height : 20%;
margin : 0 auto;
padding : 0;
border : none;
background-color : #000000;
/* 컨테이너 배치 정렬 실시 */
float : top;
position : relative;
top : 15%;
left : 0%;
}
</style>
<script>
/*
[JS 요약 설명]
1. function : 함수 형태를 정의할 때 사용합니다
2. window.onload : 웹브라우저 내의 모든 요소가 준비가 되면 실행한다는 의미입니다
*/
/* 클릭 이벤트 함수 정의 */
function call_btn() {
alert('하나');
};
/* 클릭 이벤트 종합 정의 */
window.onload = function() {
var second_container = document.getElementById('second_container');
var third_container = document.getElementById('third_container');
second_container.onclick = function() {
alert('둘');
// second_container 를 클릭하면 third_container 클릭한 이벤트도 발생
third_container.onclick();
};
third_container.onclick = function() {
alert('셋');
};
};
</script>
</head>
<!-- body 몸체 부분 -->
<body>
<!-- 콘텐츠 div 레이아웃 -->
<div id = "first_container" onclick="call_btn();"></div>
<!-- 콘텐츠 div 레이아웃 -->
<div id = "second_container"></div>
<!-- 콘텐츠 div 레이아웃 -->
<div id = "third_container"></div>
</body>
</html>/* =========================== */
/* =========================== */
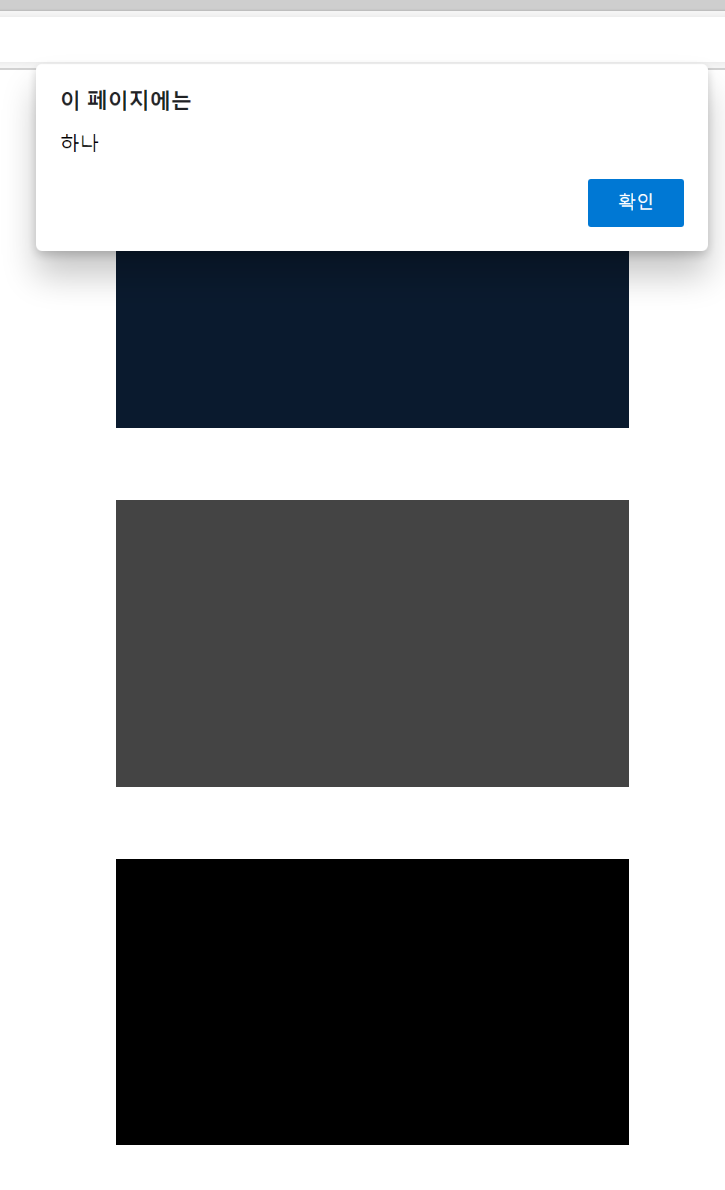
[결과 출력]

/* =========================== */
/* =========================== */
[요약 설명]
/*
[CSS 요소 설명]
1. font-family : 폰트 표시 형태 스타일 지정
2. width : 가로 크기 지정
3. height : 세로 크기 지정
4. margin : 마진 (외부) 여백 설정
5. padding : 패딩 (내부) 여백 설정
6. border : 테두리 (선) 표시 설정
7. background : 배경 표시 설정
8. overflow : 범위를 벗어난 콘텐츠 표시 여부 설정 (스크롤)
9. float : 정렬 기준 설정
10. div : 레이아웃 표시 블록
11. position : 레이아웃 위치 정렬 설정
[CSS 세부 설명]
1. width : 100%; : 가로 크기를 (%)로 지정 - 반응형 설정
2. margin : 0 auto; : 중앙 배치 설정
3. border : none; : 테두리 스타일 없음 설정
4. background-color : #343d46; : rgb 색상을 사용해 배경색 지정
*/
/*
[JS 요약 설명]
1. function : 함수 형태를 정의할 때 사용합니다
2. window.onload : 웹브라우저 내의 모든 요소가 준비가 되면 실행한다는 의미입니다
*/
/* =========================== */





