투케이2K
23. (html/css/javascript/jquery) 배경 색상 그라데이션 적용 실시 - background linear gradient 본문
23. (html/css/javascript/jquery) 배경 색상 그라데이션 적용 실시 - background linear gradient
투케이2K 2021. 6. 1. 16:59/* =========================== */
[ 개발 환경 설정 ]
개발 툴 : Edit++
개발 언어 : html, css, js, jquery

/* =========================== */
/* =========================== */
[소스 코드]
<!DOCTYPE HTML>
<!-- 표시 언어 지정 -->
<html lang="ko">
<!-- 헤더 정의 부분 -->
<head>
<title>HTML TEST</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 내부 CSS 스타일 지정 -->
<style>
/*
[요소 설명]
1. font-family : 폰트 표시 형태 스타일 지정
2. width : 가로 크기 지정
3. height : 세로 크기 지정
4. margin : 마진 (외부) 여백 설정
5. padding : 패딩 (내부) 여백 설정
6. border : 테두리 (선) 표시 설정
7. background : 배경 표시 설정
8. overflow : 범위를 벗어난 콘텐츠 표시 여부 설정 (스크롤)
9. float : 정렬 기준 설정
10. div : 레이아웃 표시 블록
11. position : 레이아웃 위치 정렬 설정
12. cursor : 마우스 커서 스타일 정의
13. background : linear-gradient : 배경 그라데이션 색상을 설정
[세부 설명]
1. width : 100%; : 가로 크기를 (%)로 지정 - 반응형 설정
2. margin : 0 auto; : 중앙 배치 설정
3. border : none; : 테두리 스타일 없음 설정
4. background-color : #343d46; : rgb 색상을 사용해 배경색 지정
5. position : fixed; : 브라우저 크기 기준으로 위치 정렬 실시
6. cursor : pointer; : 마우스 커서를 포인터 모양으로 설정
7. linear-gradient(to right, #ff0000, #ff00ff); : [왼쪽에서 > 오른쪽으로] : [빨강 > 자주색상]
*/
/* html, body 영역 스타일 지정 */
html, body{
width : 100%;
height : 100%;
margin : 0;
padding : 0;
border : none;
/* 스크롤바 표시 지정 */
overflow : auto;
}
/* body 스크롤바 메인 스타일 지정 */
body::-webkit-scrollbar {
/* 스크롤바 너비 지정 */
width: 10px;
/* 스크롤바 배경 색상 지정 */
background-color: #c1c1c1;
}
/* body 스크롤바 thumb 스타일 지정 */
body::-webkit-scrollbar-thumb {
/* 스크롤바 thumb 색상 지정 */
background-color: #444444;
}
/* div 스타일 지정 */
#first_container {
width : 20%;
height : 10%;
margin : 0 auto;
padding : 0;
border : none;
/* 그라데이션 : 왼쪽 > 오른쪽 */
background : linear-gradient(to right, #ff0000, #ff00ff);
/* 컨테이너 배치 정렬 실시 */
float : top;
position : relative;
top : 5%;
left : 0%;
/* 마우스 커서 스타일 정의 */
cursor : default;
}
/* div 스타일 지정 */
#second_container {
width : 20%;
height : 10%;
margin : 0 auto;
padding : 0;
border : none;
/* 그라데이션 : 위 > 아래 */
background : linear-gradient(to bottom, #ffffcc, #ff6600);
/* 컨테이너 배치 정렬 실시 */
float : top;
position : relative;
top : 10%;
left : 0%;
/* 마우스 커서 스타일 정의 */
cursor : default;
}
/* div 스타일 지정 */
#third_container {
width : 20%;
height : 10%;
margin : 0 auto;
padding : 0;
border : none;
/* 그라데이션 : 왼쪽 위 > 오른쪽 아래 */
background : linear-gradient(to bottom right, #cccccc, #000000);
/* 컨테이너 배치 정렬 실시 */
float : top;
position : relative;
top : 15%;
left : 0%;
/* 마우스 커서 스타일 정의 */
cursor : default;
}
/* div 스타일 지정 */
#four_container {
width : 20%;
height : 10%;
margin : 0 auto;
padding : 0;
border : none;
/* 그라데이션 : 오른쪽 아래 > 왼쪽 위 */
background : linear-gradient(to top left, #000000 20%, #33ccff 60%, #ff00cc);
/* 컨테이너 배치 정렬 실시 */
float : top;
position : relative;
top : 20%;
left : 0%;
/* 마우스 커서 스타일 정의 */
cursor : default;
}
</style>
</head>
<!-- body 몸체 부분 -->
<body>
<!-- div 레이아웃 -->
<div id = "first_container"></div>
<!-- div 레이아웃 -->
<div id = "second_container"></div>
<!-- div 레이아웃 -->
<div id = "third_container"></div>
<!-- div 레이아웃 -->
<div id = "four_container"></div>
</body>
</html>/* =========================== */
/* =========================== */
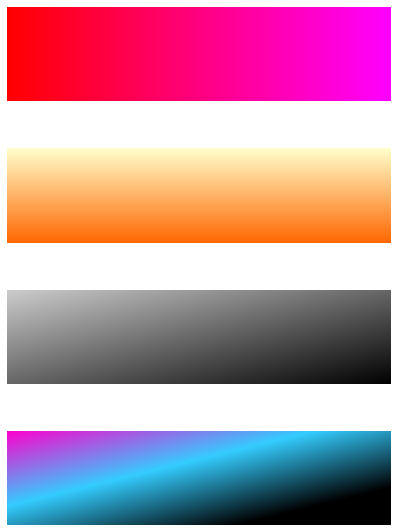
[결과 출력]

/* =========================== */
/* =========================== */
[요약 설명]
/*
[요소 설명]
1. font-family : 폰트 표시 형태 스타일 지정
2. width : 가로 크기 지정
3. height : 세로 크기 지정
4. margin : 마진 (외부) 여백 설정
5. padding : 패딩 (내부) 여백 설정
6. border : 테두리 (선) 표시 설정
7. background : 배경 표시 설정
8. overflow : 범위를 벗어난 콘텐츠 표시 여부 설정 (스크롤)
9. float : 정렬 기준 설정
10. div : 레이아웃 표시 블록
11. position : 레이아웃 위치 정렬 설정
12. cursor : 마우스 커서 스타일 정의
13. background : linear-gradient : 배경 그라데이션 색상을 설정
[세부 설명]
1. width : 100%; : 가로 크기를 (%)로 지정 - 반응형 설정
2. margin : 0 auto; : 중앙 배치 설정
3. border : none; : 테두리 스타일 없음 설정
4. background-color : #343d46; : rgb 색상을 사용해 배경색 지정
5. position : fixed; : 브라우저 크기 기준으로 위치 정렬 실시
6. cursor : pointer; : 마우스 커서를 포인터 모양으로 설정
7. linear-gradient(to right, #ff0000, #ff00ff); : [왼쪽에서 > 오른쪽으로] : [빨강 > 자주색상]
*/
/* =========================== */





