Notice
Recent Posts
Recent Comments
Link
투케이2K
56. (html/css/javascript/jquery) 부트스트랩 (bootstrap) alert 사용해 메시지 박스 구현 실시 본문
FrontEnd
56. (html/css/javascript/jquery) 부트스트랩 (bootstrap) alert 사용해 메시지 박스 구현 실시
투케이2K 2021. 7. 20. 14:01[ 개발 환경 설정 ]
개발 툴 : Edit++
개발 언어 : html, css, js, jquery

[소스 코드]
<!DOCTYPE HTML>
<!-- 자바스크립트 차단된 콘텐츠 자동 허용 실시 -->
<!-- saved from url=(0013)about:internet -->
<!-- 표시 언어 지정 -->
<html lang="ko">
<!-- 헤더 정의 부분 -->
<head>
<title>HTML TEST</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- Jquery CDN 로드 : 항상 최신 버전 사용 -->
<script src="https://code.jquery.com/jquery-latest.min.js"></script>
<!-- 부트스트랩 CDN 로드 : 항상 최신 버전 사용 : maxcdn -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/latest/css/bootstrap.min.css">
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/latest/js/bootstrap.min.js"></script>
<!-- 부트스트랩 CDN 로드 : 항상 최신 버전 사용 : netdna -->
<!-- <link rel="stylesheet" href="https://netdna.bootstrapcdn.com/bootstrap/latest/css/bootstrap.min.css"> -->
<!-- <script src="https://netdna.bootstrapcdn.com/bootstrap/latest/js/bootstrap.min.js"></script> -->
<!-- 내부 CSS 스타일 지정 -->
<style>
/* [html, body 영역 스타일 지정] */
html, body{
width : 100%;
height : 100%;
margin : 0;
padding : 0;
border : none;
overflow : auto;
}
/* [body 스크롤바 메인 스타일 지정] */
body::-webkit-scrollbar {
width: 10px;
background-color: #c1c1c1;
}
/* body 스크롤바 thumb 스타일 지정 */
body::-webkit-scrollbar-thumb {
background-color: #444444;
}
</style>
<!-- 내부 JS 지정 -->
<script>
/* [html 최초 로드 및 이벤트 상시 대기 실시] */
window.onload = function() {
console.log("");
console.log("[window onload] : [start]");
console.log("");
// 이벤트 함수 호출
main();
};
function main(){
console.log("");
console.log("[main] : [start]");
console.log("");
};
</script>
</head>
<body>
<!--
[요약 설명]
1. alert : 사용자에게 메시지를 제공해줍니다
2. alert 속성 : text, bg 속성과 같은 타입을 사용합니다 (primary, success ...)
3. 부트스트랩 공식 사이트 : https://getbootstrap.com/docs/4.1/components/alerts/#
-->
<!-- alert 속성 정의 : primary -->
<div class="alert alert-primary" role="alert" style="width: 30%; height: auto; margin: 0 auto;">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<hr>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>
<!-- alert 속성 정의 : success -->
<div class="alert alert-success" role="alert" style="width: 30%; height: auto; margin: 0 auto;">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<hr>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>
<!-- alert 속성 정의 : warning -->
<div class="alert alert-warning" role="alert" style="width: 30%; height: auto; margin: 0 auto;">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<hr>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>
</body>
</html>
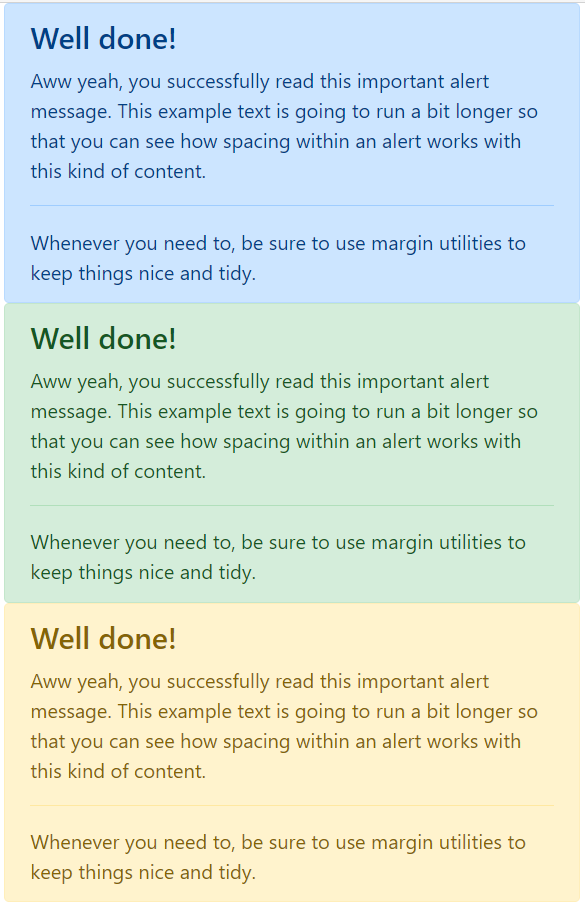
[결과 출력]

[요약 설명]
1. alert : 사용자에게 메시지를 제공해줍니다
2. alert 속성 : text, bg 속성과 같은 타입을 사용합니다 (primary, success ...)
3. 부트스트랩 공식 사이트 : https://getbootstrap.com/docs/4.1/components/alerts/#
Alerts
Provide contextual feedback messages for typical user actions with the handful of available and flexible alert messages.
getbootstrap.com
반응형
'FrontEnd' 카테고리의 다른 글
Comments





