Notice
Recent Posts
Recent Comments
Link
투케이2K
64. (html/css/javascript/jquery) 커스텀 css : 반응형 모바일 설문 조사 화면 제작 실시 본문
[개발 환경 설정]
개발 툴 : Edit++
개발 언어 : html, css, js, jquery

[외부 css 저장 폴더 경로]

[소스 코드]
<!-- 설문조사 문제 레이아웃 -->
<div id="i_qna_1_container"
class="cDivRelativeH cBorderRadiusAll_10 cShadowBoxGray1px"
style="width: 80%; height: 30%; margin: 0 auto; padding: 0; border-top: none; top: 9%;">
<div id="i_qna_1_tittle"
class="cDivRelativeH cBorderRadiusTop_10 cBgBlueLight"
style="width: 100%; height: 23%; margin: 0 auto; padding: 0; top: 0%;">
<div id="i_qna_1_idx_container"
class="cDivRelativeW cDivPtagHmHidden"
style="width: 35px; height: 100%; margin: 0; padding: 0; border: none; left: 2%">
<p id="i_qna_1_idx_txt" class="cPtagHmHidden cPtagFontSizeContent cFontColorWhiteLight cFontBoldWeight cTextCenterWidthAlign">
[1]
</p>
</div>
<div id="i_qna_1_title_content_container"
class="cDivRelativeW cDivPtagHmVisible"
style="width: 80%; height: 100%; margin: 0; padding: 0; border: none; left: 3%">
<p id="i_qna_1_title_content_txt" class="cPtagHmVisible cPtagFontSizeContent cFontColorWhiteLight cFontNormalWeight cTextJustifyWidthAlign">
이 브라우저 사용을 만족하십니까?
</p>
</div>
</div>
<div id="i_qna_1_content"
class="cDivRelativeH"
style="width: 100%; height: 72%; margin: 0 auto; padding: 0; top: 2%;">
<div class="cDivRelativeH"
style="width: 90%; height: 20%; margin: 0; padding: 0; top: 0%; left: 2.2%">
<div class="cDivRelativeW" style="width: 30px; height: 100%;">
<input type="radio" name="qna_1_group" value="1"/>
</div>
<div class="cDivRelativeW cDivPtagHmVisible" style="width: 150px; height: 20px;">
<p class="cPtagHmVisible cPtagFontSizeTrail cFontColorBlackMiddle cFontNormalWeight cTextLeftWidthAlign">
매우 만족
</p>
</div>
</div>
<div class="cDivRelativeH"
style="width: 90%; height: 20%; margin: 0; padding: 0; top: 0%; left: 2.2%">
<div class="cDivRelativeW" style="width: 30px; height: 100%;">
<input type="radio" name="qna_1_group" value="2"/>
</div>
<div class="cDivRelativeW cDivPtagHmVisible" style="width: 150px; height: 20px;">
<p class="cPtagHmVisible cPtagFontSizeTrail cFontColorBlackMiddle cFontNormalWeight cTextLeftWidthAlign">
만족
</p>
</div>
</div>
<div class="cDivRelativeH"
style="width: 90%; height: 20%; margin: 0; padding: 0; top: 0%; left: 2.2%">
<div class="cDivRelativeW" style="width: 30px; height: 100%;">
<input type="radio" name="qna_1_group" value="3"/>
</div>
<div class="cDivRelativeW cDivPtagHmVisible" style="width: 150px; height: 20px;">
<p class="cPtagHmVisible cPtagFontSizeTrail cFontColorBlackMiddle cFontNormalWeight cTextLeftWidthAlign">
보통
</p>
</div>
</div>
<div class="cDivRelativeH"
style="width: 90%; height: 20%; margin: 0; padding: 0; top: 0%; left: 2.2%">
<div class="cDivRelativeW" style="width: 30px; height: 100%;">
<input type="radio" name="qna_1_group" value="4"/>
</div>
<div class="cDivRelativeW cDivPtagHmVisible" style="width: 150px; height: 20px;">
<p class="cPtagHmVisible cPtagFontSizeTrail cFontColorBlackMiddle cFontNormalWeight cTextLeftWidthAlign">
불만족
</p>
</div>
</div>
<div class="cDivRelativeH"
style="width: 90%; height: 20%; margin: 0; padding: 0; top: 0%; left: 2.2%">
<div class="cDivRelativeW" style="width: 30px; height: 100%;">
<input type="radio" name="qna_1_group" value="5"/>
</div>
<div class="cDivRelativeW cDivPtagHmVisible" style="width: 150px; height: 20px;">
<p class="cPtagHmVisible cPtagFontSizeTrail cFontColorBlackMiddle cFontNormalWeight cTextLeftWidthAlign">
매우 불만족
</p>
</div>
</div>
</div>
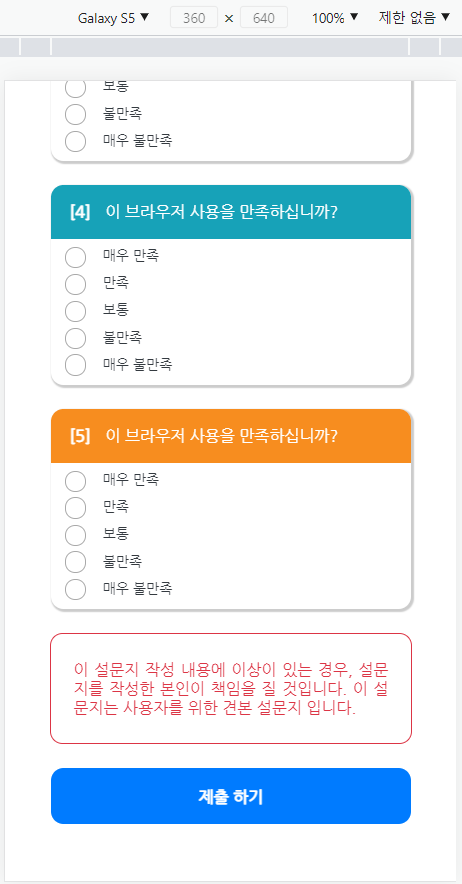
</div>[결과 출력]



[html , css 분리 코드 파일 첨부]
html소스코드.txt
0.03MB
kwon.css 소스코드.txt
0.05MB
[전체 통합 코드 파일 첨부]
전체 내부 통합 소스코드.txt
0.07MB
a_test_research.html
0.07MB
[외부 css , js 파일 적용 참고]
https://blog.naver.com/kkh0977/222449805186
63. (html/css/javascript/jquery) 외부 css , js 파일 생성 및 호출 방법 정의 - link , script
[개발 환경 설정] 개발 툴 : Edit++ 개발 언어 : html, css, js, jquery [css 파일 생성 및 호출 방법] [j...
blog.naver.com
반응형
'FrontEnd' 카테고리의 다른 글
Comments





