Notice
Recent Posts
Recent Comments
Link
투케이2K
13. (ajax/에이젝스) post query param 쿼리파람 new Object 사용해 데이터 전송 실시 본문
[개발 환경 설정]
개발 툴 : Edit++
개발 언어 : ajax

[소스 코드]
<!-- Jquery CDN 로드 : 항상 최신 버전 사용 -->
<script src="https://code.jquery.com/jquery-latest.min.js"></script>
<!-- 내부 JS 지정 : 일반 -->
<script>
/*
[JS 요약 설명]
1. window.onload : 브라우저 로드 완료 상태를 나타냅니다
2. new Object : json 형태로 데이터를 삽입할 수 있습니다
3. object[key] = value 형식으로 쿼리파라미터 형식을 지정합니다
*/
/* [html 최초 로드 및 이벤트 상시 대기 실시] */
window.onload = function() {
console.log("");
console.log("[window ready] : [start]");
console.log("");
// 이벤트 함수 호출
requestPost();
};
/* [ajax post 쿼리 파람 형태 데이터 요청 실시] */
function requestPost(){
console.log("");
console.log("[requestPost] : [start]");
console.log("");
// [요청 url 및 데이터 정의 실시]
var reqURL = "http://localhost:7000/cotrollChange?";
// [쿼리 파람 형태 데이터를 요청하기 위한 Object 타입 객체 생성]
var jsonObject = new Object();
jsonObject["idx"] = 1;
jsonObject["name"] = "twok";
// [요청 url + 쿼리파람 데이터 결합 실시]
reqURL += $.param (
jsonObject //jsonObject 객체 첨부
);
console.log("");
console.log("[requestPost] : [request url] : " + reqURL);
console.log("[requestPost] : [request data] : " + JSON.stringify(jsonObject));
console.log("[requestPost] : [request method] : " + "POST QUERY PARAM");
console.log("");
$.ajax({
// [요청 시작 부분]
url: reqURL, //주소
type: "POST", //전송 타입
async: true, //비동기 여부
timeout: 5000, //타임 아웃 설정
dataType: "TEXT", //응답받을 데이터 타입 (XML,JSON,TEXT,HTML)
contentType: "application/x-www-form-urlencoded; charset=utf-8", //헤더의 Content-Type을 설정
// [응답 확인 부분]
success: function(response) {
console.log("");
console.log("[requestPost] : [response] : " + response);
console.log("");
},
// [에러 확인 부분]
error: function(xhr) {
console.log("");
console.log("[requestPost] : [error] : " + xhr);
console.log("");
},
// [완료 확인 부분]
complete:function(data,textStatus) {
console.log("");
console.log("[requestPost] : [complete] : " + textStatus);
console.log("");
}
});
};
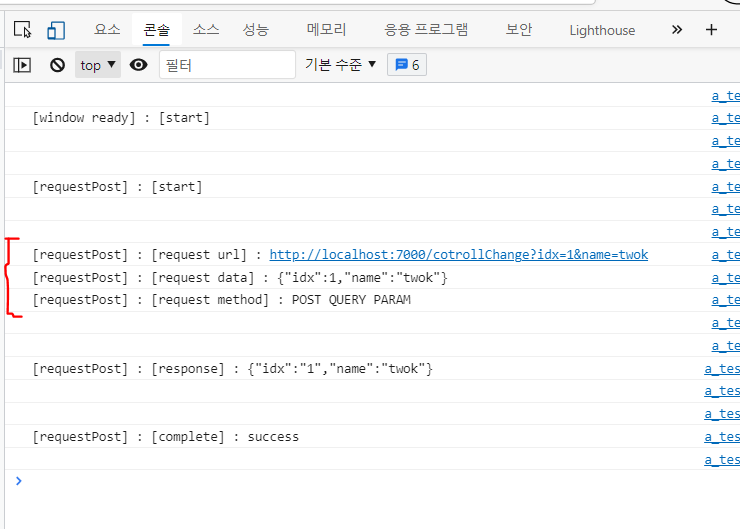
</script>[AJAX 결과 출력]

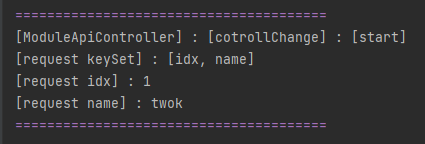
[스프링 서버 결과 출력]

[요약 설명]
/*
[JS 요약 설명]
1. window.onload : 브라우저 로드 완료 상태를 나타냅니다
2. new Object : json 형태로 데이터를 삽입할 수 있습니다
3. object[key] = value 형식으로 쿼리파라미터 형식을 지정합니다
*/
반응형
'Http & Api' 카테고리의 다른 글
Comments





