Notice
Recent Posts
Recent Comments
Link
투케이2K
113. (javascript/자바스크립트) 콜백 callback 패턴을 사용해 결과 확인 실시 - 함수 이름 전달 실시 function.name 본문
JavaScript
113. (javascript/자바스크립트) 콜백 callback 패턴을 사용해 결과 확인 실시 - 함수 이름 전달 실시 function.name
투케이2K 2021. 8. 12. 10:06[개발 환경 설정]
개발 툴 : Edit++
개발 언어 : javascript

[소스코드]
<!-- 내부 JS 스타일 지정 -->
<script>
/*
[JS 요약 설명]
1. window onload : 웹 브라우저 로딩 완료 상태를 나타냅니다
2. 콜백은 다른 함수에 인수로 전달되는 함수입니다
3. 콜백 함수는 다른 함수가 완료된 후에 실행할 수 있습니다
4. 콜백은 비동기처리와 같이 주로 사용됩니다
5. 함수 이름 반환 : 함수.name 사용 시 현재 로직을 수행중인 함수 이름을 반환할 수 있습니다
*/
/* [html 최초 로드 및 이벤트 상시 대기 실시] */
window.onload = function() {
console.log("");
console.log("[window onload] : [start]");
console.log("");
// 일반 이벤트 수행 함수를 호출하면서 콜백 결과 출력 함수 지정
runFunction(10, 20, callback);
};
/* [이벤트 수행 함수] */
function runFunction(one, two, myCallBack){
console.log("");
console.log("[runFunction] : [start]");
console.log("");
// try catch 구문 에러 처리 실시
try{
// 합계를 연산해 콜백 패턴으로 리턴 실시
var result = runFunction.name + " : " + (one + two); // 정상 로직
//throw new Error("error"); // 에러 발생 로직
myCallBack(result);
}
catch(exception){
// 에러 발생 결과를 콜백에 전달 실시
var ErrorMessage = runFunction.name + " : catch : " + exception.message;
console.error(ErrorMessage);
myCallBack(ErrorMessage);
}
};
/* [콜백 함수 정의 실시] */
function callback(value){
console.log("");
console.log("[callback] : [start]");
console.log("[Data] : " + value);
console.log("");
// 결과 값을 받아서 추가 로직 처리 실시
document.getElementById("display_txt").innerText = value;
};
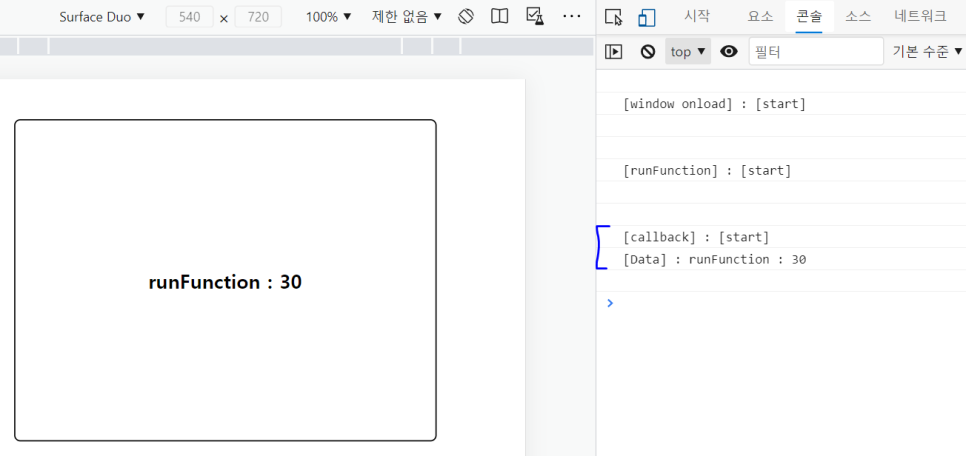
</script>[결과 출력]

[요약 설명]
/*
[JS 요약 설명]
1. window onload : 웹 브라우저 로딩 완료 상태를 나타냅니다
2. 콜백은 다른 함수에 인수로 전달되는 함수입니다
3. 콜백 함수는 다른 함수가 완료된 후에 실행할 수 있습니다
4. 콜백은 비동기처리와 같이 주로 사용됩니다
5. 함수 이름 반환 : 함수.name 사용 시 현재 로직을 수행중인 함수 이름을 반환할 수 있습니다
*/
반응형
'JavaScript' 카테고리의 다른 글
Comments





