Notice
Recent Posts
Recent Comments
Link
투케이2K
32. (jquery/제이쿼리) get , set 데이터 호출 및 지정 실시 - text , html , val 본문
[개발 환경 설정]
개발 툴 : Edit++
개발 언어 : jquery

[소스 코드]
<!-- Jquery CDN 로드 : 항상 최신 버전 사용 -->
<script src="https://code.jquery.com/jquery-latest.min.js"></script>
<!-- 내부 JS 스타일 지정 -->
<script>
/*
[JS 요약 설명]
1. window onload : 웹 브라우저 로딩 완료 상태를 나타냅니다
2. text() : 선택한 요소의 텍스트 내용을 설정하거나 반환합니다
3. html() : 선택한 요소(HTML 마크업 포함)의 내용을 설정하거나 반환합니다
4. val() : 양식 필드의 값을 설정하거나 반환합니다
*/
/* [html 최초 로드 및 이벤트 상시 대기 실시] */
window.onload = function() {
console.log("");
console.log("[window onload] : [start]");
console.log("");
// 일반 이벤트 수행 함수를 호출
runFunction();
};
/* [이벤트 수행 함수] */
function runFunction(){
console.log("");
console.log("[runFunction] : [start]");
console.log("");
// 태그 아이디 설정 실시
var PtagId = $("#display_txt"); // p 태그 아이디 지정
var FormTagId = $("#input_txt"); // 폼 양식인 input text 지정
// get 방식 지정된 데이터 및 텍스트 값을 가져옵니다
var textData_1 = PtagId.text();
var htmlData_1 = PtagId.html();
var valData_1 = FormTagId.val();
console.log("");
console.log("[runFunction] : [get] : [textData_1] : " + textData_1);
console.log("[runFunction] : [get] : [htmlData_1] : " + htmlData_1);
console.log("[runFunction] : [get] : [valData_1] : " + valData_1);
console.log("");
// set 방식 지정된 객체에 데이터 및 텍스트 값을 설정합니다
PtagId.text("helloPtag");
//PtagId.html("helloPtag");
FormTagId.val("helloInput");
// 다시 get 방식으로 호출 실시
var textData_2 = PtagId.text();
var valData_2 = FormTagId.val();
console.log("");
console.log("[runFunction] : [set >> get] : [textData_2] : " + textData_2);
console.log("[runFunction] : [set >> get] : [valData_2] : " + valData_2);
console.log("");
};
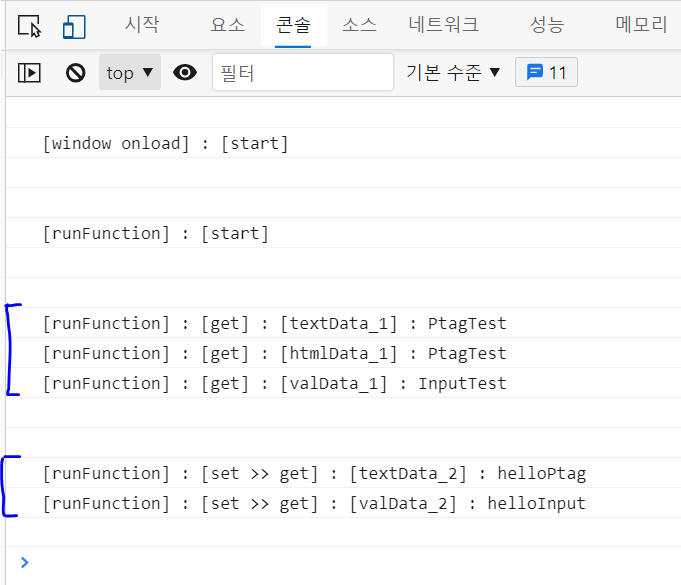
</script>[결과 출력]

[요약 설명]
/*
[JS 요약 설명]
1. window onload : 웹 브라우저 로딩 완료 상태를 나타냅니다
2. text() : 선택한 요소의 텍스트 내용을 설정하거나 반환합니다
3. html() : 선택한 요소(HTML 마크업 포함)의 내용을 설정하거나 반환합니다
4. val() : 양식 필드의 값을 설정하거나 반환합니다
*/
반응형
'Jquery' 카테고리의 다른 글
Comments





