Notice
Recent Posts
Recent Comments
Link
투케이2K
74. (html/css/javascript/jquery) p 태그 text 텍스트 font-size 폰트 사이즈 10px 이하로 설정하기 - scale 확대 값 조절 본문
FrontEnd
74. (html/css/javascript/jquery) p 태그 text 텍스트 font-size 폰트 사이즈 10px 이하로 설정하기 - scale 확대 값 조절
투케이2K 2021. 8. 18. 18:22[개발 환경 설정]
개발 툴 : Edit++
개발 언어 : html, css, js, jquery

[소스코드]
<body>
<!--
[div layout 주요 스타일]
1. display: table; : p 태그 텍스트를 수직 정렬을 실시하기 위함
2. table-layout: fixed; : p 태그 텍스트 영역 초과시 히든 처리 위함
-->
<!--
[p 태그 주요 스타일]
1. display: table-cell; : p 태그 텍스트를 수직 정렬을 실시하기 위함
2. text-align: center; : p 태그 텍스트를 수평 중앙 정렬 실시
3. vertical-align: middle; : p 태그 텍스트를 수직 중앙 정렬 실시
4. font-weight: bold; : p 태그 텍스트 폰트 굵기 설정
5. white-space : nowrap; : 한줄로 만들어서 표시한다는 의미
6. overflow : hidden; , text-overflow : ellipsis; : 텍스트 초과 시 생략한다는 의미입니다 (점 표시)
7. -webkit-transform:scale(0.8); : 10px 폰트 이하로 설정 시 사용합니다 - scale 확대값 조정 (0.8 - 8px)
-->
<div style="width: 40%; height: 10%; margin: 0 auto; padding: 0; border: 1px solid #000;
float: top; position: relative; top: 5%; left: 0%; display: table;">
<p style="display: table-cell; text-align: center; vertical-align: middle; color: #000; font-size: 20px; font-weight: bold;">
TEST 20px;
</p>
</div>
<div style="width: 40%; height: 10%; margin: 0 auto; padding: 0; border: 1px solid #000;
float: top; position: relative; top: 10%; left: 0%; display: table;">
<p style="display: table-cell; text-align: center; vertical-align: middle; color: #000; font-size: 10px; font-weight: bold;">
TEST 10px;
</p>
</div>
<div style="width: 40%; height: 10%; margin: 0 auto; padding: 0; border: 1px solid #000;
float: top; position: relative; top: 15%; left: 0%; display: table;">
<p style="display: table-cell; text-align: center; vertical-align: middle; color: #000; font-size: 10px; font-weight: bold;
-webkit-transform:scale(0.8);">
TEST 8px;
</p>
</div>
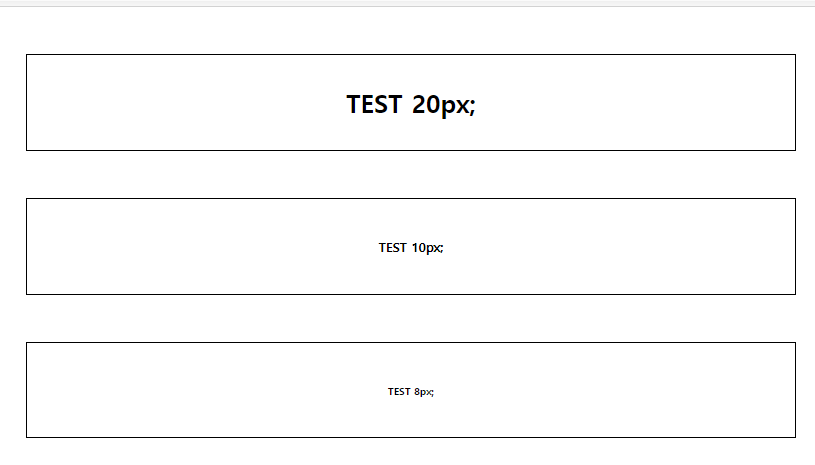
</body>[결과 출력]

[요약 설명]
<!--
[div layout 주요 스타일]
1. display: table; : p 태그 텍스트를 수직 정렬을 실시하기 위함
2. table-layout: fixed; : p 태그 텍스트 영역 초과시 히든 처리 위함
-->
<!--
[p 태그 주요 스타일]
1. display: table-cell; : p 태그 텍스트를 수직 정렬을 실시하기 위함
2. text-align: center; : p 태그 텍스트를 수평 중앙 정렬 실시
3. vertical-align: middle; : p 태그 텍스트를 수직 중앙 정렬 실시
4. font-weight: bold; : p 태그 텍스트 폰트 굵기 설정
5. white-space : nowrap; : 한줄로 만들어서 표시한다는 의미
6. overflow : hidden; , text-overflow : ellipsis; : 텍스트 초과 시 생략한다는 의미입니다 (점 표시)
7. -webkit-transform:scale(0.8); : 10px 폰트 이하로 설정 시 사용합니다 - scale 확대값 조정 (0.8 - 8px)
-->
반응형
'FrontEnd' 카테고리의 다른 글
Comments





