Notice
Recent Posts
Recent Comments
Link
투케이2K
28. (ios/swift) PinLayout 핀 레이아웃 라이브러리 사용해 위치 , 크기 퍼센트 설정 실시 - 디바이스 해상도 사이즈 별 같은 화면 본문
IOS
28. (ios/swift) PinLayout 핀 레이아웃 라이브러리 사용해 위치 , 크기 퍼센트 설정 실시 - 디바이스 해상도 사이즈 별 같은 화면
투케이2K 2021. 10. 27. 16:55[개발 환경 설정]
개발 툴 : XCODE
개발 언어 : SWIFT

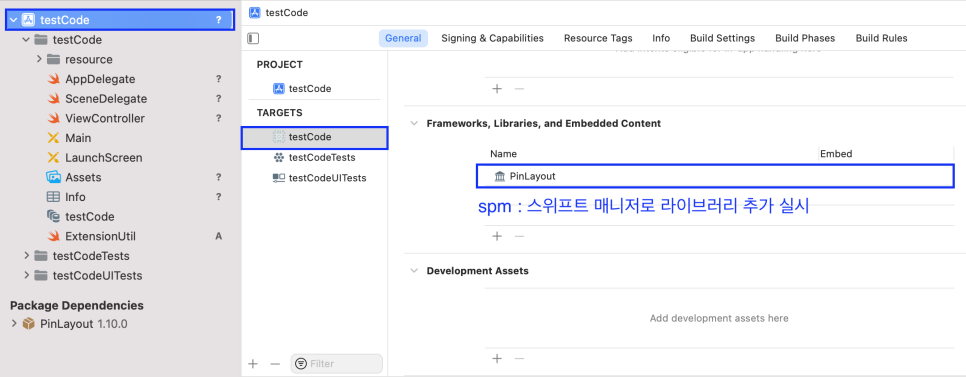
[필요 설정]

[소스 코드 : ExtendsionUtil]
import Foundation
import UIKit
/*
[ExtensionUtil 파일]
1. 생성 방법 : New File >> Swift File
2. 호출 방법 : 각 데이터 타입에 맞게 즉시 호출 (ex - str.euals(_string : data))
*/
extension UIColor {
convenience init(red: Int, green: Int, blue: Int) {
assert(red >= 0 && red <= 255, "Invalid red component")
assert(green >= 0 && green <= 255, "Invalid green component")
assert(blue >= 0 && blue <= 255, "Invalid blue component")
self.init(red: CGFloat(red) / 255.0, green: CGFloat(green) / 255.0, blue: CGFloat(blue) / 255.0, alpha: 1.0)
}
convenience init(rgb: Int) {
self.init(
red: (rgb >> 16) & 0xFF,
green: (rgb >> 8) & 0xFF,
blue: rgb & 0xFF
)
}
}
[소스 코드 : ViewController]
import UIKit
import PinLayout
import SafariServices
// [뷰 컨트롤러 클래스 부분]
class ViewController: UIViewController {
// MARK: [액티비티 메모리 로드 수행 실시]
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
/*
MARK: [PinLayout 사용해 코딩으로 컴포넌트 생성 및 설정 실시]
1. git url (spm) : https://github.com/layoutBox/PinLayout
2. 필요 import :
- import UIKit
- import PinLayout
3. 로직 :
- 기본 컴포넌트 생성 및 뷰에 추가
- PinLayout 속성 지정 실시
*/
/*
MARK: [PinLayout 자주 사용 문법]
1. 개별 위치 지정 (퍼센트) : component.pin.top(30%).left(25%).right(0%).bottom(0%)
2. 가로 크기 지정 (퍼센트) : component.pin.width(50%)
3. 세로 크기 지정 (퍼센트) : component.pin.height(10%)
4. 세로 설정 및 간편 가로 정렬 : component.pin.horizontally().top(10%).width(50%).justify(.center) // justify
*/
// MARK: [기본 뷰 배경 색상 변경 실시]
self.view.backgroundColor = UIColor.init(rgb: 0xffffff).withAlphaComponent(1.0) // 흰색 배경 색상 설정
// MARK: [기본 라벨 컴포넌트 생성 및 속성 지정 >> 뷰에 추가 실시]
let label = UILabel() // 라벨 컴포넌트 객체 생성
label.text = "라벨" // 라벨 텍스트 설정
label.textAlignment = .center // 라벨 텍스트 정렬
label.font = UIFont.systemFont(ofSize: 20, weight: .bold) // 버튼 폰트 사이즈 및 굵기 설정
label.textColor = UIColor.init(rgb: 0x00ff00).withAlphaComponent(1.0) // 라벨 텍스트 색상 설정
label.backgroundColor = UIColor.init(rgb: 0xff0000).withAlphaComponent(1.0) // 라벨 배경 색상 설정
self.view.addSubview(label) // 뷰에 컴포넌트 추가
// [위치 퍼센트 사용해 지정 실시]
label.pin.top(20%).left(30%).right(0%).bottom(0%)
// [크기 퍼센트 사용해 지정 실시]
label.pin.width(40%)
label.pin.height(10%)
// MARK: [기본 버튼 컴포넌트 생성 및 속성 지정 >> 뷰에 추가 실시]
let button = UIButton() // 버튼 컴포넌트 객체 생성
let buttonTitle = "버튼" // 버튼 텍스트 설정
let buttonbgColor = UIColor.init(rgb: 0x00ff00).withAlphaComponent(1.0) // 버튼 배경 색상 설정
let buttontextColor = UIColor.init(rgb: 0xff0000).withAlphaComponent(1.0) // 버튼 텍스트 색상 설정
let buttonImage = UIImage(named: "btn_img.png")! as UIImage // 버튼 배경 이미지 설정
button.setTitle(buttonTitle, for: .normal) // 버튼 텍스트 지정
button.backgroundColor = buttonbgColor // 버튼 배경 색상 지정
button.setTitleColor(buttontextColor, for: .normal) // 버튼 텍스트 색상 지정
//button.setBackgroundImage(buttonImage, for: .normal) // 버튼 배경 이미지 지정
button.addTarget(self, action: #selector(buttonClick), for: .touchUpInside) // 버튼 클릭 이벤트 지정
button.layer.cornerRadius = 5 // 버튼 테두리 라운드
button.layer.borderWidth = 1 // 버튼 테두리 굵기
button.layer.borderColor = UIColor.clear.cgColor // border 색상 없이 설정
button.titleLabel?.font = UIFont.systemFont(ofSize: 20, weight: .bold) // 버튼 폰트 사이즈 및 굵기 설정
self.view.addSubview(button) // 뷰에 컴포넌트 추가
// [위치 퍼센트 사용해 지정 실시]
button.pin.top(35%).left(30%).right(0%).bottom(0%) // 마진 개별 지정
// [크기 퍼센트 사용해 지정 실시]
button.pin.width(40%)
button.pin.height(20%)
// MARK: [기본 이미지 뷰 컴포넌트 생성 및 속성 지정 >> 뷰에 추가 실시]
let imageView = UIImageView() // 이미지 뷰 컴포넌트 객체 생성
imageView.image = UIImage(named: "btn_img.png")! as UIImage // 이미지 뷰에 표시될 이미지 지정
imageView.center = self.view.center // 이미지 화면 중앙에 표시
//imageView.contentMode = .scaleAspectFit // 비율에 맞게 이미지 사이즈 조정 (여백은 투명 처리됨)
imageView.contentMode = .scaleToFill // 이미지 뷰 사이즈에 맞게 풀스크린
self.view.addSubview(imageView) // 뷰에 컴포넌트 추가
// [위치 퍼센트 사용해 지정 실시]
imageView.pin.top(60%).left(10%).right(0%).bottom(0%) // 마진 개별 지정
// [크기 퍼센트 사용해 지정 실시]
imageView.pin.width(80%)
imageView.pin.height(30%)
}
// MARK: [버튼 클릭 이벤트 함수 설정]
@objc func buttonClick(){
print("")
print("===============================")
print("[ViewController >> buttonClick() :: 버튼 클릭 이벤트 발생]")
print("===============================")
print("")
}
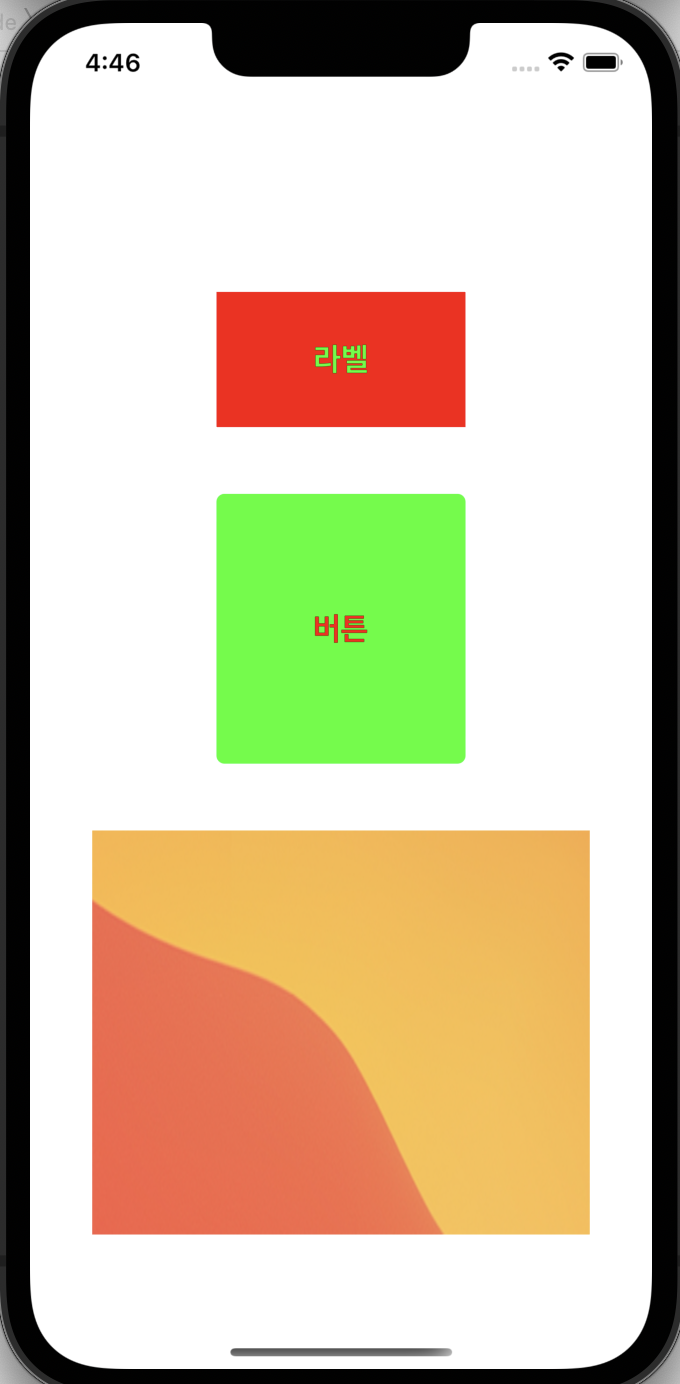
}[결과 출력]

반응형
'IOS' 카테고리의 다른 글
| 30. (ios/swift) QR 코드 스캐너 만들기 - yannickl QRCodeReader (0) | 2021.10.28 |
|---|---|
| 29. (ios/swift) SPM 스위프트 매니저 package dependencies 라이브러리 삭제 방법 (0) | 2021.10.27 |
| 27. (ios/swift) 모바일 화면 세로 방향 고정 실시 - AppDelegate portrait (0) | 2021.10.25 |
| 26. (ios/swift) 웹뷰 호출 및 자바스크립트 통신 수행 실시 - WKWebView (0) | 2021.10.24 |
| 25. (ios/swift) 흔들기 shake 이벤트 감지 및 팝업창 호출 실시 - motionBegan , motionCancelled , motionEnded (0) | 2021.10.24 |
Comments





