Notice
Recent Posts
Recent Comments
Link
투케이2K
15. (TWOK/ERROR) [Android] 파이어베이스 푸시 아이콘 (firebase push icon) 정상 표시 되지 않는 이슈 본문
투케이2K 에러관리
15. (TWOK/ERROR) [Android] 파이어베이스 푸시 아이콘 (firebase push icon) 정상 표시 되지 않는 이슈
투케이2K 2022. 4. 9. 19:37[환경 설정 및 설명]
프로그램 : AndroidStudio
설 명 : 파이어베이스 푸시 아이콘 (firebase push icon) 정상 표시 되지 않는 이슈
[에러 원인]
1. 안드로이드 오레오 8.0 버전 이상 부터 노티피케이션 푸시 알림 정책 변경 및 특정 기기 (LG) 폰에서 푸시 알림 앱 아이콘이 보이지 않는 이슈
[해결 방법]
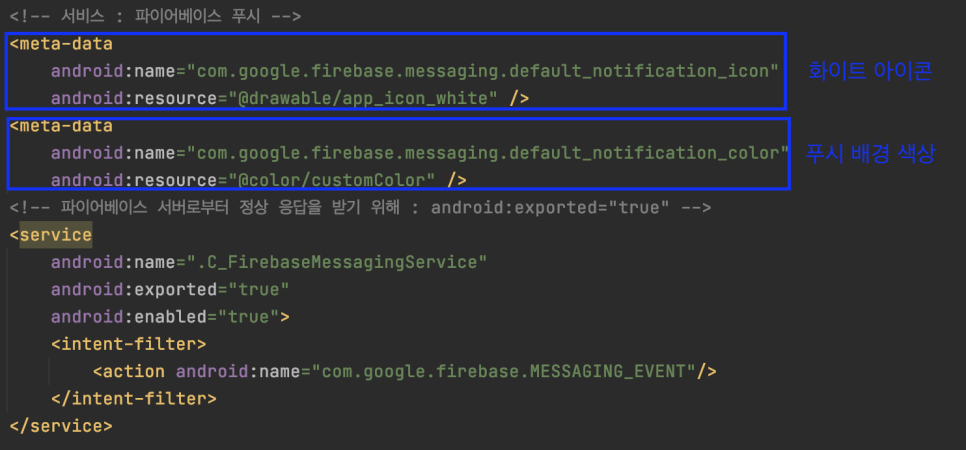
1. AndroidManifest.xml 파일 >> 파이어베이스 푸시 화이트 아이콘 설정 (Firebase push icon white)

<!-- 서비스 : 파이어베이스 푸시 -->
<meta-data
android:name="com.google.firebase.messaging.default_notification_icon"
android:resource="@drawable/app_icon_white" />
<meta-data
android:name="com.google.firebase.messaging.default_notification_color"
android:resource="@color/customColor" />
<!-- 파이어베이스 서버로부터 정상 응답을 받기 위해 : android:exported="true" -->
<service
android:name=".C_FirebaseMessagingService"
android:exported="true"
android:enabled="true">
<intent-filter>
<action android:name="com.google.firebase.MESSAGING_EVENT"/>
</intent-filter>
</service>
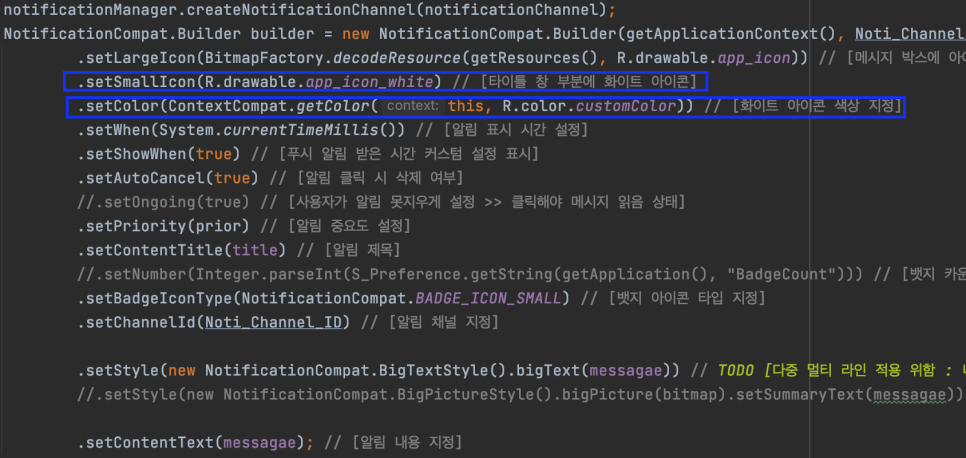
2. AndroidManifest.xml 파일 >> Firebase Service 부분에서 푸시 화이트 아이콘 설정 (Firebase push icon white)

notificationManager.createNotificationChannel(notificationChannel);
NotificationCompat.Builder builder = new NotificationCompat.Builder(getApplicationContext(), Noti_Channel_ID) // [NotificationCompat.Builder 객체 생성]
.setLargeIcon(BitmapFactory.decodeResource(getResources(), R.drawable.app_icon)) // [메시지 박스에 아이콘 표시]
.setSmallIcon(R.drawable.app_icon_white) // [타이틀 창 부분에 화이트 아이콘]
.setColor(ContextCompat.getColor(this, R.color.customColor)) // [화이트 아이콘 색상 지정]
.setWhen(System.currentTimeMillis()) // [알림 표시 시간 설정]
.setShowWhen(true) // [푸시 알림 받은 시간 커스텀 설정 표시]
.setAutoCancel(true) // [알림 클릭 시 삭제 여부]
//.setOngoing(true) // [사용자가 알림 못지우게 설정 >> 클릭해야 메시지 읽음 상태]
.setPriority(prior) // [알림 중요도 설정]
.setContentTitle(title) // [알림 제목]
//.setNumber(Integer.parseInt(S_Preference.getString(getApplication(), "BadgeCount"))) // [뱃지 카운트 실시 (확인하지 않은 알림 갯수)]
.setBadgeIconType(NotificationCompat.BADGE_ICON_SMALL) // [뱃지 아이콘 타입 지정]
.setChannelId(Noti_Channel_ID) // [알림 채널 지정]
.setStyle(new NotificationCompat.BigTextStyle().bigText(messagae)) // TODO [다중 멀티 라인 적용 위함 : 내용이 길면 멀티라인 및 \n 개행 적용]
//.setStyle(new NotificationCompat.BigPictureStyle().bigPicture(bitmap).setSummaryText(messagae)) // TODO [사진 표시]
.setContentText(messagae); // [알림 내용 지정]반응형
'투케이2K 에러관리' 카테고리의 다른 글
Comments



