Notice
Recent Posts
Recent Comments
Link
투케이2K
126. (javascript/자바스크립트) select , option 셀렉트 박스 및 옵션 아이템 동적 생성 실시 - createElement 본문
JavaScript
126. (javascript/자바스크립트) select , option 셀렉트 박스 및 옵션 아이템 동적 생성 실시 - createElement
투케이2K 2022. 4. 29. 08:47[개발 환경 설정]
개발 툴 : Edit++
개발 언어 : javascript

[소스 코드]
/* [셀렉트 박스 컨텐츠 동적 생성 실시] */
function createSelectBoxItem(){
console.log("");
console.log("[createSelectBoxItem] : " + "[start]");
console.log("");
// [1]. [동적으로 아이템을 생성하기 위해 초기 배열 선언 실시]
var itemList = new Array();
itemList.push("헬로"); // 특정값 추가
itemList.push("투케이"); // 특정값 추가
itemList.push("TWOK"); // 특정값 추가
// [2]. [createElement 사용해 select 생성 실시]
var createSelectElement = document.createElement("select"); // 요소 생성
createSelectElement.setAttribute("id", "createSelectElement"); // 아이디 지정
var createSelectStyle = "width:100%; height:100%; margin:0 auto; padding:0; "; // 스타일 값 정의 실시
createSelectStyle = createSelectStyle + "border-radius: 0px; ";
createSelectElement.setAttribute("style", createSelectStyle); // 스타일 설정 실시
createSelectElement.setAttribute("onchange", "selectItemChange(this)"); // 아이템 변경 이벤트 지정 >> 객체 id 넘겨줌
// [3]. [개별 Item 값 동적 추가 실시]
for(var i=0; i<itemList.length; i++) {
var createItemElement = document.createElement("option"); // 요소 생성
createItemElement.innerText = String(itemList[i]); // 옵션 이름 지정
createItemElement.value = i; // 옵션 value 지정
createSelectElement.appendChild(createItemElement); // select 부모에 개별 item 요소 추가 실시
}
// [4]. [최종적으로 완성된 select 요소를 부모 div 컨테이너에 추가 실시]
var parentDiv = document.getElementById("testDiv");
parentDiv.appendChild(createSelectElement);
};
/* [셀렉트 박스 아이템 변경 이벤트 감지] */
function selectItemChange(tagId){
console.log("");
console.log("[selectItemChange] : " + "[start]");
console.log("[tagId] : " + String(tagId.id));
console.log("");
// [1]. 셀렉트 박스 요소 지정 실시
var tag = document.getElementById(String(tagId.id)); // 객체 id 지정
// [2]. 변경된 아이템 text , value 확인 실시
var itemText = tag.options[tag.selectedIndex].text; // 선택된 text 확인
var itemValue = tag.options[tag.selectedIndex].value; // 선택된 value 확인
console.log("");
console.log("[selectItemChange] : " + "[Item]");
console.log("[itemText] : " + itemText);
console.log("[itemValue] : " + itemValue);
console.log("");
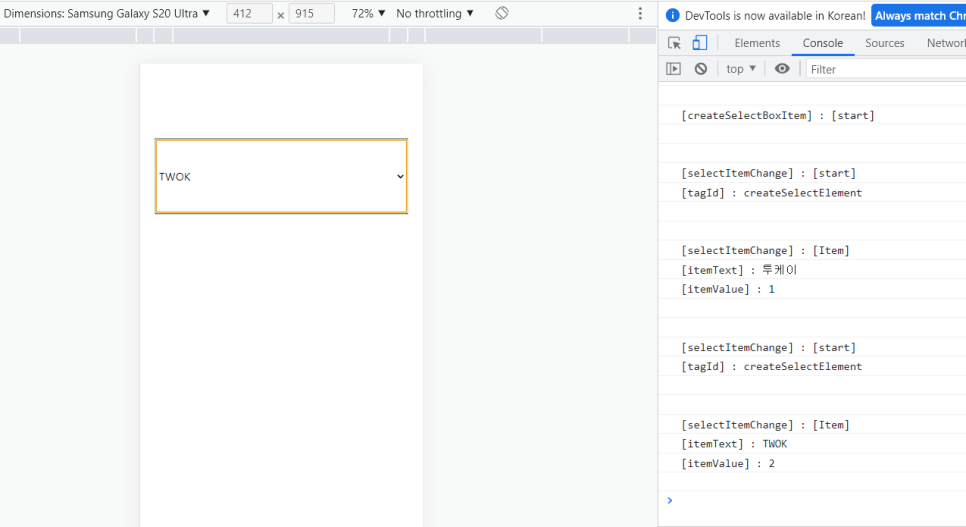
};[결과 출력]

반응형
'JavaScript' 카테고리의 다른 글
Comments





