Notice
Recent Posts
Recent Comments
Link
투케이2K
37. (jquery/제이쿼리) select box 셀렉트 박스 prop 사용해 value 값 강제 선택 , 선택된 text 텍스트 확인 실시 본문
Jquery
37. (jquery/제이쿼리) select box 셀렉트 박스 prop 사용해 value 값 강제 선택 , 선택된 text 텍스트 확인 실시
투케이2K 2022. 5. 6. 20:09[개발 환경 설정]
개발 툴 : Edit++
개발 언어 : jquery

[소스 코드]
/* [테스트 함수 정의] */
function testMain(){
console.log("");
console.log("[testMain] : [start]");
console.log("");
// [CDN 추가 실시]
// <script src="https://code.jquery.com/jquery-latest.min.js"></script>
// [컴포넌트 아이디 지정 실시 및 강제 선택 실시]
// [value 값에 option 에서 설정 한 값 지정]
$("#select_item").val("2").prop("selected", true);
// [선택된 select 컴포넌트 value , test 값 확인 실시]
var selectValue = $("#select_item option:selected").val(); // [select value 값 선택]
var selectText = $("#select_item option:selected").text(); // [select text 값 선택]
console.log("");
console.log("[selectValue] : " + selectValue);
console.log("[selectText] : " + selectText);
console.log("");
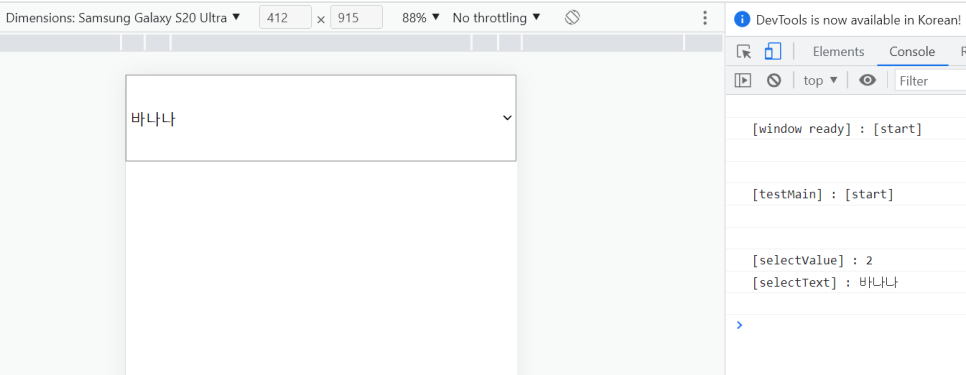
};[결과 출력]

반응형
'Jquery' 카테고리의 다른 글
Comments





