Notice
Recent Posts
Recent Comments
Link
투케이2K
151. (ios/swift) nuke 누크 라이브러리 사용해 이미지 로드 수행 실시 본문
[개발 환경 설정]
개발 툴 : XCODE
개발 언어 : SWIFT

[방법 설명]




[소스 코드]
// MARK: - [테스트 함수]
@IBOutlet weak var imageView: UIImageView! // [이미지 뷰 전역 변수]
func testMain(){
print("")
print("====================================")
print("[\(self.ACTIVITY_NAME) >> testMain() :: 테스트 함수 수행 실시]")
print("====================================")
print("")
/*
// -----------------------------------------
[요약 설명]
// -----------------------------------------
1. Nuke : 이미지를 간단하게 로딩을 할 수 있는 라이브러리입니다 (안드로이드 Glide 개념)
// -----------------------------------------
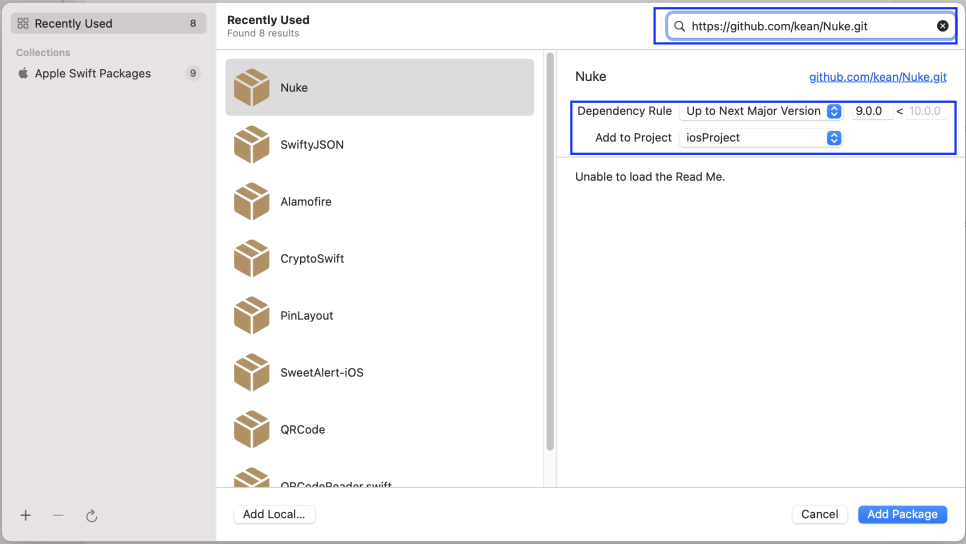
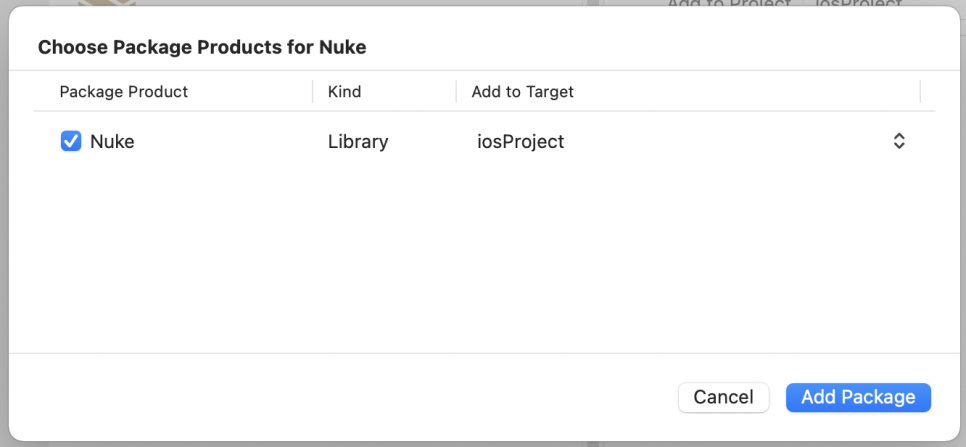
2. 설치 git 주소 : https://github.com/kean/Nuke.git
// -----------------------------------------
3. 필요 import : import Nuke
// -----------------------------------------
4. 참 고 : Nuke 라이브러리를 사용하기 위해서 ios 최소 빌드 버전을 ios.11 을 맞춰야합니다
// -----------------------------------------
5. 예제 사이트 주소 : https://kean.blog/nuke/guides/customizing-requests
// -----------------------------------------
*/
// [이미지 뷰에 표시할 주소 설정 실시]
var imgUrl = "https://smart.test.ac.kr/profile_image?u=123456"
// [사전 이미지 캐시 삭제 수행 실시]
Nuke.DataLoader.sharedUrlCache.removeAllCachedResponses()
(ImagePipeline.shared.configuration.dataLoader as? DataLoader)?.session.configuration.urlCache?.removeAllCachedResponses()
// [이미지 뷰에 주소 사진 로드 실시]
var request = ImageRequest(
url: URL(string: imgUrl)!,
priority: .high
)
Nuke.loadImage(with: request, into: imageView)
}[결과 출력]

반응형
'IOS' 카테고리의 다른 글
| 153. (ios/swift) actionSheet 사용해 alert 팝업창 sheet 시트 표시 수행 실시 (0) | 2022.06.20 |
|---|---|
| 152. (ios/swift) keyboardWillShowNotification 사용해 가상 키보드 호출 상태 및 높이 사이즈 확인 실시 (0) | 2022.06.14 |
| 150. (ios/swift) 웹뷰 (webview) 에서 html 파일 경로 설정 및 로드 방법 (0) | 2022.05.10 |
| 149. (ios/swift) SwiftyJSON 라이브러리 사용해 json 생성 및 파싱 수행 실시 (0) | 2022.04.30 |
| 148. (ios/swift) 맥북 M1 arm 개발 환경 코코아팟 (cocoapods) 설치 방법 (0) | 2022.04.28 |





