Notice
Recent Posts
Recent Comments
Link
투케이2K
131. (javascript/자바스크립트) timeStamp 타임 스탬프 형식 밀리세컨드 출력 및 Date 날짜로 변환 수행 실시 본문
JavaScript
131. (javascript/자바스크립트) timeStamp 타임 스탬프 형식 밀리세컨드 출력 및 Date 날짜로 변환 수행 실시
투케이2K 2022. 5. 17. 13:54[개발 환경 설정]
개발 툴 : Edit++
개발 언어 : javascript

[소스 코드]
<!-- [moment 라이브러리 사용] -->
<script src="https://code.jquery.com/jquery-latest.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.24.0/moment.min.js"></script>
<!-- [내부 자바스크립트 J쿼리 이벤트 지정] -->
<script>
/* [html 최초 로드 및 이벤트 상시 대기 실시] */
window.onload = function() {
console.log("");
console.log("[window onload] : [start]");
console.log("");
// [테스트 함수 호출]
testMain();
};
/* [테스트 함수 수행 실시] */
function testMain(){
console.log("");
console.log("[testMain] : [start]");
console.log("");
/*
[요약 설명]
1. Date.now() : 현재 날짜 및 시간 데이터를 타임 스탬프 밀리세컨드 13 자리 값을 반환합니다
2. moment : Date 날짜 형식을 간편히 포맷할 수 있는 라이브러리입니다
*/
// [1]. 타임 스탬프 (밀리세컨드 13자리 확인 실시)
var timeStamp = Date.now();
// [2]. 타임 스탬프 >> Date 로 변환
var date = new Date(timeStamp);
// [3]. moment 라이브러리 사용해 24시간 형태 날짜 및 시간 확인
var now24Date = moment(date).format("YYYY-MM-DD HH:mm:ss");
// [4]. 결과 출력 실시
console.log("");
console.log("[timeStamp] [data] : " + timeStamp);
console.log("[timeStamp] [length] : " + String(timeStamp).length);
console.log("[now24Date] : " + now24Date);
console.log("");
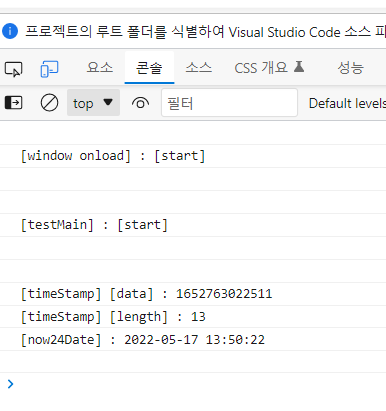
};[결과 출력]

반응형
'JavaScript' 카테고리의 다른 글
Comments





