투케이2K
5. (VueJs) [Vue 3] - VSCode 사용해 Vue Js 개발 환경 구축 방법 본문
[개발 환경 설정]
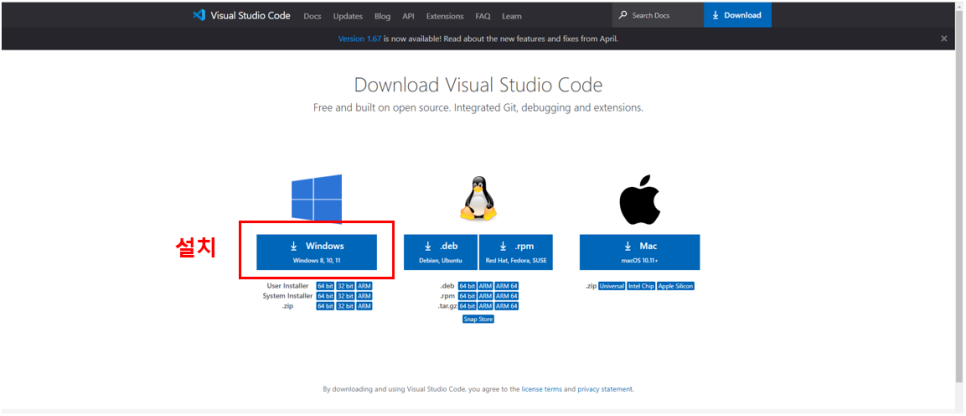
개발 툴 : VS CODE
개발 언어 : Vue Js


2. 설치된 VS CODE 가 정상 동작하는지 확인 실시


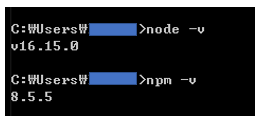
4. node js 와 npm 이 정상적으로 설치 되었는지 cmd 명령 프롬프트 실행해서 확인 실시
- cmd 명령어 (node 버전 확인) : C:\Users\tk> node -v
- cmd 명령어 (npm 버전 확인) : C:\Users\tk> npm -v

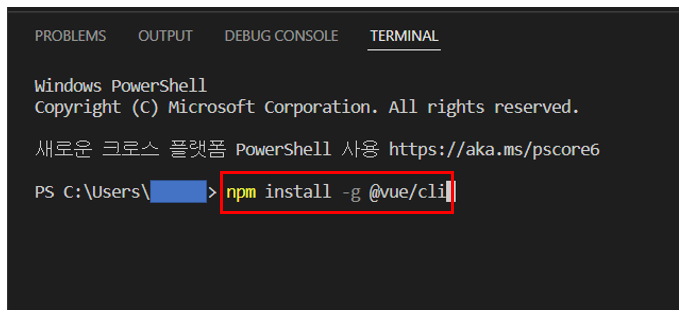
5. VS CODE 실행 > 터미널 실행 실시

6. 터미널에서 vue cli (app작성을 위한 기본틀 제공 도구) 설치 진행
- 터미널 명령어 : PS C:\Users\tk> npm install -g @vue/cli

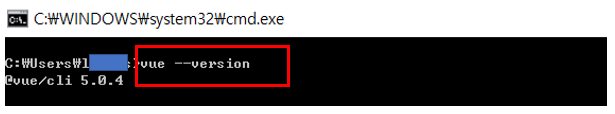
7. 터미널에서 설치가 완료된 경우 > cmd 명령 프롬프트 실행해서 설치된 vue 버전 확인 실시
- cmd 명령어 (vue 버전 확인) : C:\Users\tk> vue --version

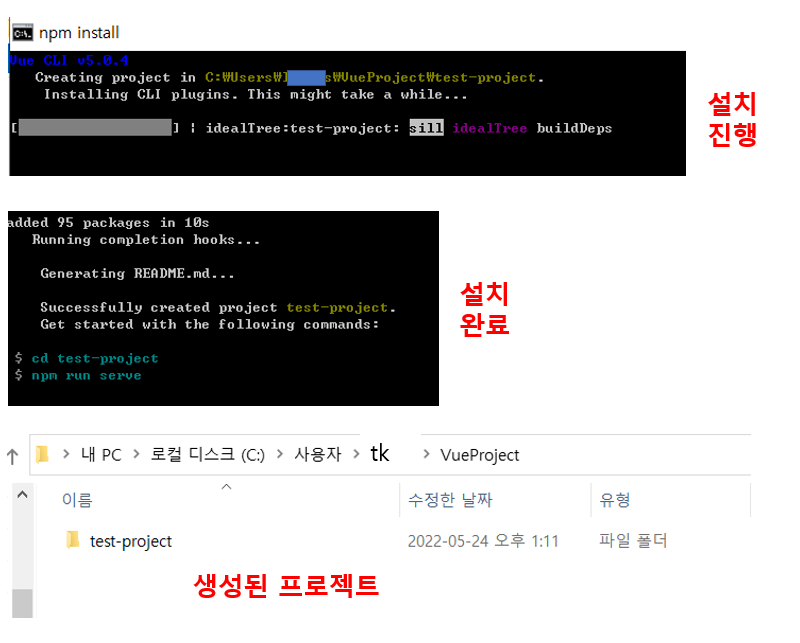
8. 특정 폴더 위치에 vue 프로젝트를 관리하기 위한 폴더 새로 생성 실시

9. cmd 명령 프롬프트를 사용해 특정 폴더 경로까지 이동 후 새로운 프로젝트 생성 실시 및 생성된 프로젝트 확인
- cmd 명령어 (이름 구분자 - 필수) : C:\Users\tk\VueProject> vue create test-project

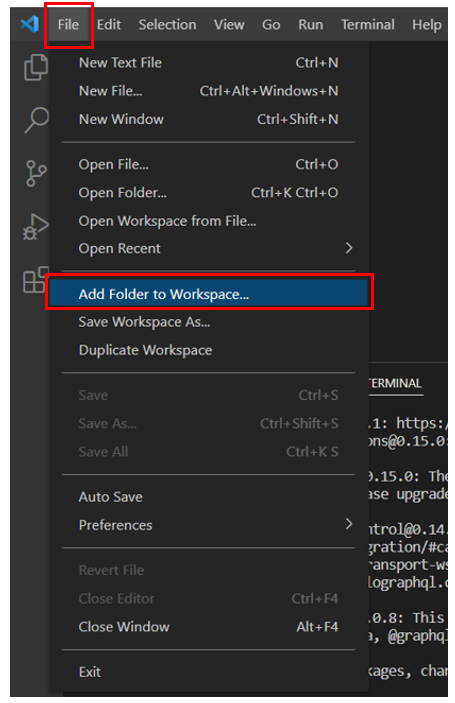
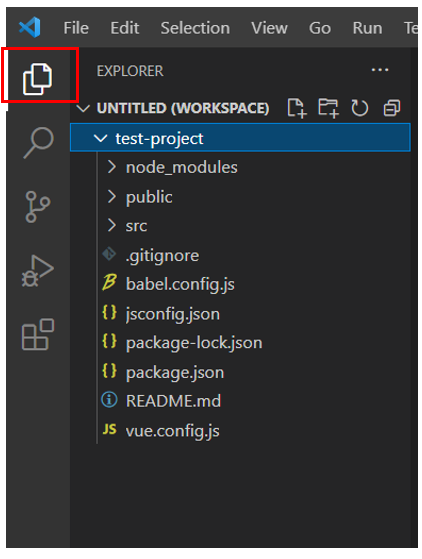
10. VS CODE 에서 생성된 프로젝트 불러오기 실시


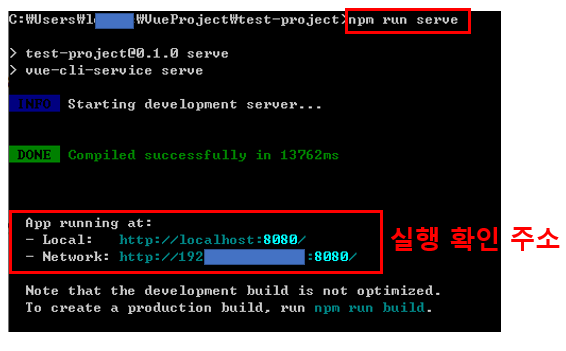
11. cmd 명령 프롬프트를 사용해 vue 프로젝트 폴더 경로까지 이동 후 프로젝트 실행 실시
- cmd 명령어 (npm 프로젝트 실행) : C:\Users\tk\VueProject\test-project> npm run serve

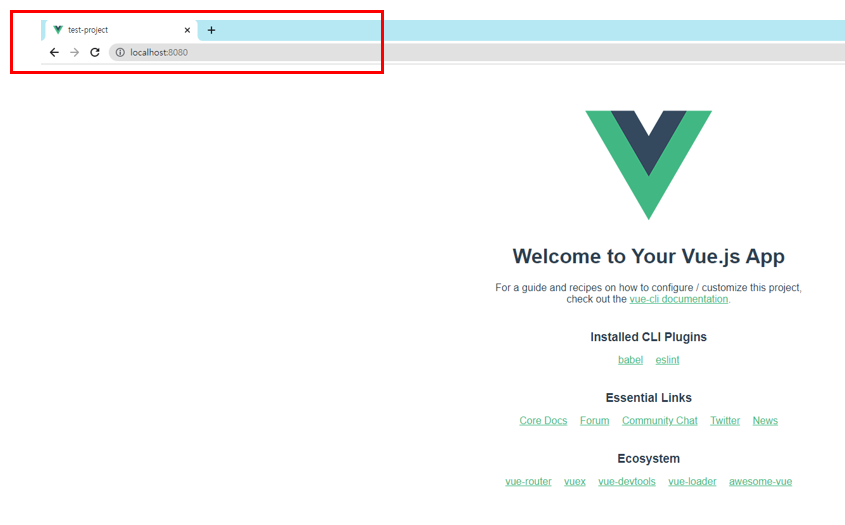
12. 웹브라우저 실행 후 localhost 사용해 구동 확인 실시

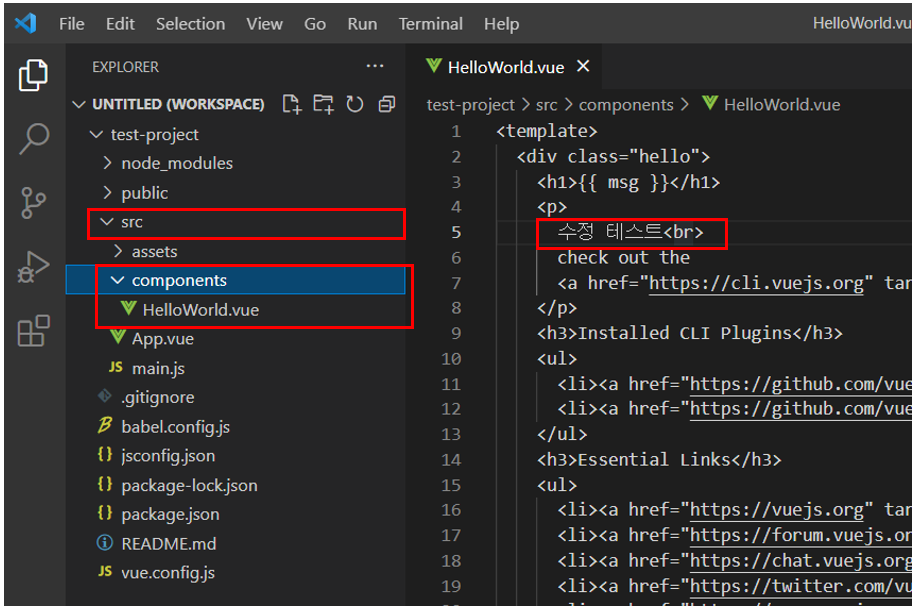
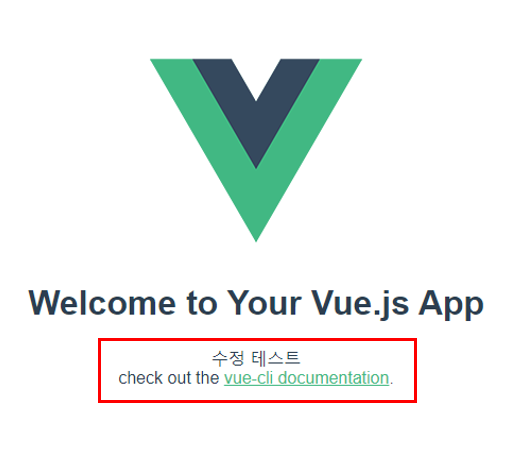
13. html 파일 테스트 문구 수정 후 즉시, 변경되는지 확인 실시


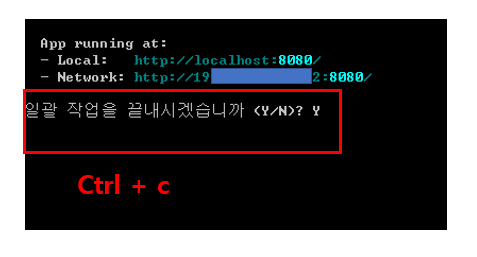
14. 실행 중인 프로젝트 종료 코드

'VueJs' 카테고리의 다른 글
| 7. (VueJs) [Vue 3] - VSCode 에서 Vue 3 pack (뷰 패키지) 확장 플러그인 설치 방법 (0) | 2022.05.25 |
|---|---|
| 6. (VueJs) [Vue 3] - VSCode 확장 플러그인 (plugin) 종류 모음 (2) | 2022.05.25 |
| 4. (VueJs) vue js 사용 기본 의존성 패키지 설명 및 설치 방법 (0) | 2021.05.18 |
| 3. (VueJs) 기본 vue js 디렉토리 구조 설명 (0) | 2021.05.18 |
| 2. (VueJs) vue js 개발 환경 구축 설명 - Intelli J 사용 (0) | 2021.05.18 |





