Notice
Recent Posts
Recent Comments
Link
투케이2K
141. (javascript/자바스크립트) lodash 라이브러리 - reject 사용해 특정 jsonObject key , value 값이 아닌 데이터 출력 실시 본문
JavaScript
141. (javascript/자바스크립트) lodash 라이브러리 - reject 사용해 특정 jsonObject key , value 값이 아닌 데이터 출력 실시
투케이2K 2022. 5. 28. 20:12[개발 환경 설정]
개발 툴 : Edit++
개발 언어 : javascript

[소스 코드]
<!-- [lodash 라이브러리 설치] -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
<!-- [내부 자바스크립트 J쿼리 이벤트 지정] -->
<script>
/* [html 최초 로드 및 이벤트 상시 대기 실시] */
window.onload = function() {
console.log("");
console.log("[window onload] : [start]");
console.log("");
// [테스트 함수 호출]
testMain();
};
/* [자바스크립트 테스트 코드] */
function testMain(){
console.log("");
console.log("[testMain] : [start]");
console.log("");
/*
[요약 설명]
1. Lodash 는 객체, 배열 등의 데이터의 구조를 쉽게 사용할 수 있게해주는 자바스크립트 라이브러리입니다
2. Lodash 설치 및 CDN 참고 사이트 : https://cdnjs.com/libraries/lodash.js
3. Lodash 문법 참고 사이트 : https://lodash.com/docs/4.17.15
4. reject : 특정 key , value 값이 아닌 데이터를 출력해줍니다
*/
// [초기 변수 선언 실시]
var array = [
{"name":"2k", "age":31},
{"name":"twok", "age":29},
{"name":"투케이", "age":29}
];
console.log("");
console.log("원본 [array] : " + JSON.stringify(array));
console.log("");
// [reject 사용해 특정 key , value 값이 아닌 데이터 출력 실시]
var reject = _.reject(array, ["age", 29]);
console.log("");
console.log("reject : " + JSON.stringify(reject));
console.log("");
};
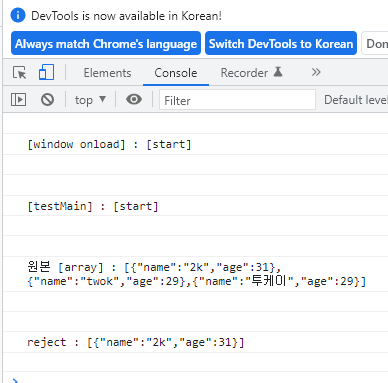
</script>[결과 출력]

반응형
'JavaScript' 카테고리의 다른 글
Comments





