Notice
Recent Posts
Recent Comments
Link
투케이2K
28. (VueJs) [Vue 3] - router 라우터 사용해 페이지 간 이동 경로 설정 실시 본문
[개발 환경 설정]
개발 툴 : VS CODE
개발 언어 : Vue Js

[방법 설명]

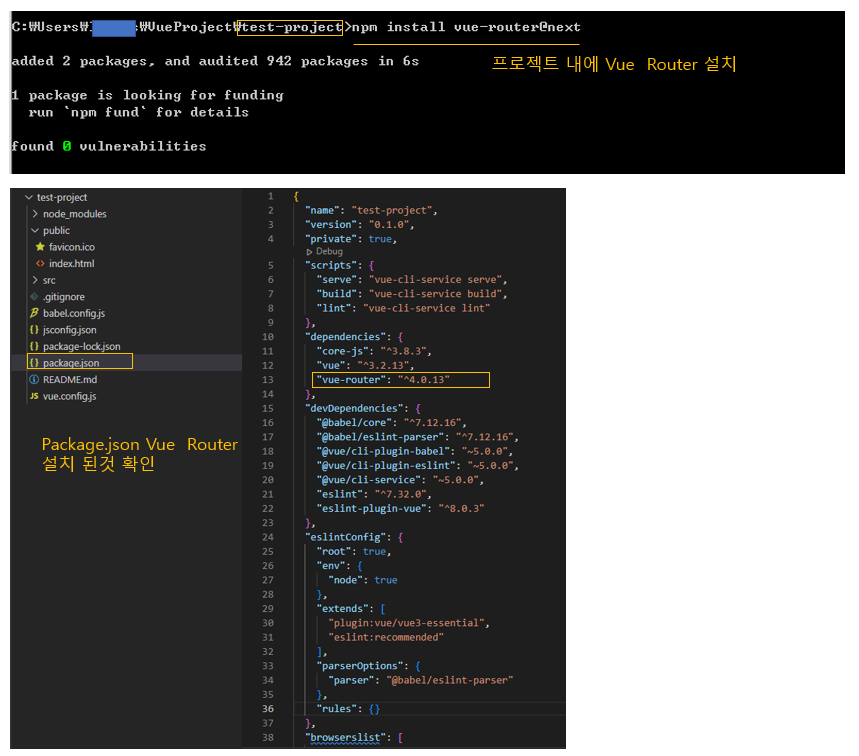
cmd 설치 명령어 : C:\Users\tk\VueProject\test-project> npm install vue-router@next

[main.js - 소스 코드]
// [main.js 설명]
// 1. 애플리케이션 진입점으로 Vue 초기화, 폴더 , 전역, 컴포넌트 , 라이브러리 등록 수행 실시
// 2. import App 을 사용해 최상위 App.vue 컴포넌트 지정 실시
// 3. createApp mount 를 사용해 index.html 파일 div id 값 설정 및 렌더링 시작점 지정 실시
// 4. router : 라우터는 웹페이지 간의 이동하는 방법 및 경로를 설정해주는 파일입니다
// [애플리케이션 생성 실시]
import { createApp } from 'vue'
import App from './App.vue'
import routers from './routers/index.js'
// [앱 생성 실시]
const app = createApp(App);
// [라우터 사용 설정]
app.use(routers);
// [main 아이디 : 렌더링 시작점]
app.mount('#main');[App.vue - 소스 코드]
<!--
[App.vue 설명]
1. App.vue 는 Vue 애플리케이션의 최상위 컴포넌트입니다
2. template :
- 화면 상에 표시할 요소 작성 실시
- 컴포넌트의 모든 마크업 구조와 디스플레이 로직 작성
3. script :
- import 구문을 사용해 template에서 사용할 컴포넌트 불러온다
- export default 구문에서 해당 App 컴포넌트가 main.js 파일에서 불러와지도록 내용 작성 실시
- export default 구문에서 모듈의 함수, 객체, 변수 등을 다른 모듈에서 가져다 사용 할 수 있도록 내보냅니다
4. style :
- 스타일 지정 실시
5. {{ message }} : 데이터 바인딩 시 사용
6. data : 컴포넌트 생성 시 초기 데이터 설정 (리턴 값 지정)
7. methods : 메소드 정의 실시
8. router-view : 라우터에서 설정한 뷰 로드 실시
-->
<!-- [애플리케이션 공통 템플릿 (뷰) 지정] -->
<template>
<!-- [Vue 컴포넌트 객체 생성 시 초기화할 데이터 및 메시지 설정] -->
<!-- <HelloWorld msg="HelloWorld"/> -->
<!-- [App.vue 데이터 바인딩 지정] -->
<div id="dataContainer">
<h1>{{ data }}</h1>
</div>
<!-- [router-view 생성 실시] -->
<div>
<router-view/>
</div>
</template>
<!-- [애플리케이션 공통 스크립트 지정] -->
<script>
// [기본 HelloWorld component 지정]
// import HelloWorld from './components/HelloWorld.vue'
// [export 설정 실시]
export default {
name: 'App', // [main.js 등록한 App 컴포넌트]
components: { // [동적 변환 컴포넌트 페이지 : 기본 표시 부분]
//HelloWorld, // [기본 HelloWorld 컴포넌트]
},
// [생명 주기 : 라이프 사이클]
beforeCreate() {
console.log("");
console.log("[App] : [beforeCreate] : [start]");
console.log("설 명 : 인스턴스 초기화 준비");
console.log("");
},
created() {
console.log("");
console.log("[App] : [created] : [start]");
console.log("설 명 : 인스턴스 생성 완료");
console.log("");
},
beforeMount() {
console.log("");
console.log("[App] : [beforeMount] : [start]");
console.log("설 명 : DOM 렌더링 준비");
console.log("");
},
mounted() {
console.log("");
console.log("[App] : [mounted] : [start]");
console.log("설 명 : DOM 렌더링 완료");
console.log("");
},
beforeUpdate() {
console.log("");
console.log("[App] : [beforeUpdate] : [start]");
console.log("설 명 : DOM 상태 및 데이터 변경 시작");
console.log("");
},
updated() {
console.log("");
console.log("[App] : [updated] : [start]");
console.log("설 명 : DOM 상태 및 데이터 변경 완료");
console.log("");
},
beforeUnmount() {
console.log("");
console.log("[App] : [beforeUnmount] : [start]");
console.log("설 명 : 인스턴스 마운트 해제 준비");
console.log("");
},
unmounted() {
console.log("");
console.log("[App] : [unmounted] : [start]");
console.log("설 명 : 인스턴스 마운트 해제 완료");
console.log("");
},
// [컴포넌트 생성 시 초기 데이터 설정 (리턴 값 지정)]
data () {
return {
data: "APP VUE"
}
},
// [메소드 정의 실시]
methods: {
logTest: function(){
console.log("");
console.log("[App] : [logTest] : [start]");
console.log("");
// [데이터 바인딩 값 변경 실시]
this.log = "App Vue Log Change";
}
}
}
</script>
<!-- [애플리케이션 공통 스타일 지정] -->
<style>
#dataContainer{
width: 100%;
height: 10%;
color: blue;
}
#app {
width: 100%;
height: 100%;
margin: 0 auto;
padding: 0;
border: none;
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
}
#main {
width: 100%;
height: 90%;
margin: 0 auto;
padding: 0;
border: none;
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
}
</style>[index.html - 소스 코드]
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<title><%= htmlWebpackPlugin.options.title %></title>
</head>
<!--
[index.html 설명]
1. index.html 파일은 브라우저에 표시되는 메인 html 파일입니다
2. index.html 파일은 개별 생성된 components 파일을 표시해줍니다
3. body 내에 생성한 <div id="app"></div> 부분은 main.js 에서 지정한 컴포넌트들이 마운팅 된다
-->
<body>
<!-- <noscript>
<strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript> -->
<!-- [app 아이디 지정 실시 : main.js 렌더링 시작점] -->
<!-- <div id="app"></div> -->
<!-- [main 아이디 지정 실시 : main.js 렌더링 시작점] -->
<div id="main"></div>
</body>
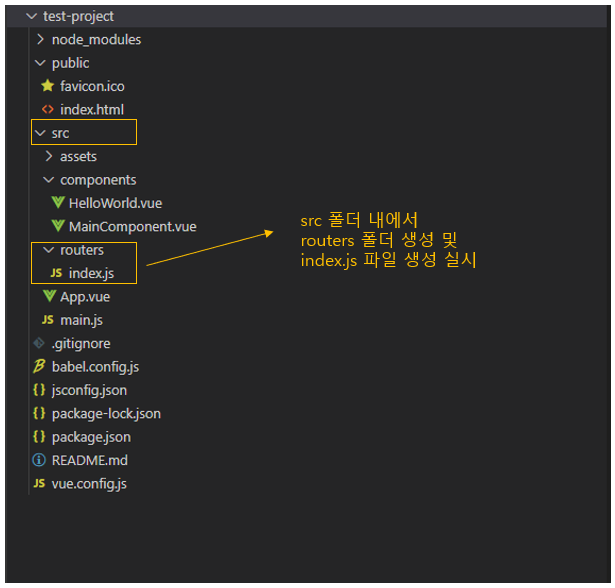
</html>[index.js - 소스 코드]
// [router > index.js 설명]
// 1. router : 라우터는 웹 페이지 간의 이동하는 방법 및 경로를 설정해주는 파일입니다
// 2. router 사용 시 App.js 파일에서는 <router-view /> 를 사용해서 로드합니다
// 3. 사용 예시 : http://localhost:8080/main
// [라우터 import 수행 실시]
import { createWebHistory, createRouter } from 'vue-router';
// [라우터 path 접속 경로 설정]
const routes = [
{
path: "/hello", // [경로]
name: "hello", // [이름]
component: () => import('@/components/HelloWorld.vue') // [로드 파일]
},
{
path: "/main", // [경로]
name: "main", // [이름]
component: () => import('@/components/MainComponent.vue') // [로드 파일]
}
];
// [라우터 설정 실시]
const router = createRouter({
history: createWebHistory(),
routes,
});
export default router;[HelloWolrld.vue - 소스 코드]
<!--
[MainComponent.vue 설명]
1. App.vue 에 포함된 자식 컴포넌트입니다
2. template :
- 화면 상에 표시할 요소 작성 실시
- 컴포넌트의 모든 마크업 구조와 디스플레이 로직 작성
3. script :
- import 구문을 사용해 template에서 사용할 컴포넌트 불러온다
- export default 구문에서 모듈의 함수, 객체, 변수 등을 다른 모듈에서 가져다 사용 할 수 있도록 내보냅니다
4. style :
- 스타일 지정 실시
5. props : 부모가 전달한 데이터를 받을 때 사용합니다 (부모 쪽에서 자식 객체 생성 필요) : 자식쪽에서 동적 변경 불가능
6. {{ message }} : 데이터 바인딩 시 사용
7. @click : 클릭 이벤트 적용 약어 (원본 : v-on:click)
8. data : 컴포넌트 생성 시 초기 데이터 설정 (리턴 값 지정)
9. methods : 메소드 정의 실시
10. this.$parent.부모 메소드 명칭 : 부모 메소드 호출 실시
11. v-model : 데이터 양방향 바인드를 실시합니다 (ex: input text 수정 시 <h1> 태그 값도 동시 변경)
12. v-html : 원시 HTML 형식 문자열 데이터를 실제 HTML 로 변경해줍니다
13. v-bind : disabled : 버튼 사용 가능 여부 (클릭) 처리 설정
14. v-for : 배열 데이터를 for 반복문을 돌면서 순차적으로 확인합니다
15. v-bind:class : 특정 조건을 만족 (true) 할 시 삼항식을 사용해 클래스 지정 분기 처리 실시
16. v-bind:style : css 스타일 코드를 지정할 수 있습니다
17. v-if : 조건 값에 따라서 렌더링 (표시) 를 수행합니다
18. v-if v-else : 조건 값이 true 일 경우 if 분기 처리 false 일 경우 else 분기 처리를 수행합니다
19. v-show : v-if 문과 유사 하지만, 초기 렌더링 시 true, false 상관 없이 무조건 dom에 렌더링 됩니다
20. @click.prevent : 원래 동작하는 클릭 이벤트 막고 , 지정한 메소드로 이벤트 핸들링 수행
21. @keydown : 키 입력 이벤트 값을 확인 할 수 있습니다 (한글 경우는 Process 가 출력됨)
22. @input : 특정 변수에 입력한 값을 대입 할 수 있습니다
23. watch : data 및 computed 속성의 값이 변경 된 상태 감지 실시
-->
<!-- [개별 템플릿 (뷰) 설정 실시] -->
<template>
<hr>
<!-- [data : 데이터 바인딩 지정] -->
<div>
<h1> {{ data }} </h1>
</div>
<hr>
</template>
<!-- [개별 스크립트 설정 실시] -->
<script>
export default {
name: 'HelloWorld',
// [부모에서 전달 받은 데이터 : 자식에서 동적 수정 불가능]
// [형태 : <HelloWorld msg="HelloWorld"/>]
props: {
msg: String
},
// [컴포넌트 생성 시 초기 데이터 설정 (리턴 값 지정)]
data () {
return {
data: "HELLO" // [데이터 정의]
}
},
// [메소드 정의 실시]
methods: {
// [testMain 함수 정의 실시]
testMain: function(){
console.log("");
console.log("[HelloWorld] : [testMain] : [start]");
console.log("");
}
}
}
// [html 최초 로드 및 이벤트 상시 대기 실시]
window.onload = function() {
console.log("");
console.log("[HelloWorld] : [window onload] : [start]");
console.log("");
};
</script>
<!-- [개별 스타일 설정 실시] -->
<style scoped>
.colorRed {
color:red;
}
.colorBlue {
color:blue;
}
h3 {
margin: 40px 0 0;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>[MainComponent.vue - 소스 코드]
<!--
[MainComponent.vue 설명]
1. App.vue 에 포함된 자식 컴포넌트입니다
2. template :
- 화면 상에 표시할 요소 작성 실시
- 컴포넌트의 모든 마크업 구조와 디스플레이 로직 작성
3. script :
- import 구문을 사용해 template에서 사용할 컴포넌트 불러온다
- export default 구문에서 모듈의 함수, 객체, 변수 등을 다른 모듈에서 가져다 사용 할 수 있도록 내보냅니다
4. style :
- 스타일 지정 실시
5. props : 부모가 전달한 데이터를 받을 때 사용합니다 (부모 쪽에서 자식 객체 생성 필요) : 자식쪽에서 동적 변경 불가능
6. {{ message }} : 데이터 바인딩 시 사용
7. @click : 클릭 이벤트 적용 약어 (원본 : v-on:click)
8. data : 컴포넌트 생성 시 초기 데이터 설정 (리턴 값 지정)
9. methods : 메소드 정의 실시
10. this.$parent.부모 메소드 명칭 : 부모 메소드 호출 실시
11. v-model : 데이터 양방향 바인드를 실시합니다 (ex: input text 수정 시 <h1> 태그 값도 동시 변경)
12. v-html : 원시 HTML 형식 문자열 데이터를 실제 HTML 로 변경해줍니다
13. v-bind : disabled : 버튼 사용 가능 여부 (클릭) 처리 설정
14. v-for : 배열 데이터를 for 반복문을 돌면서 순차적으로 확인합니다
15. v-bind:class : 특정 조건을 만족 (true) 할 시 삼항식을 사용해 클래스 지정 분기 처리 실시
16. v-bind:style : css 스타일 코드를 지정할 수 있습니다
17. v-if : 조건 값에 따라서 렌더링 (표시) 를 수행합니다
18. v-if v-else : 조건 값이 true 일 경우 if 분기 처리 false 일 경우 else 분기 처리를 수행합니다
19. v-show : v-if 문과 유사 하지만, 초기 렌더링 시 true, false 상관 없이 무조건 dom에 렌더링 됩니다
20. @click.prevent : 원래 동작하는 클릭 이벤트 막고 , 지정한 메소드로 이벤트 핸들링 수행
21. @keydown : 키 입력 이벤트 값을 확인 할 수 있습니다 (한글 경우는 Process 가 출력됨)
22. @input : 특정 변수에 입력한 값을 대입 할 수 있습니다
23. watch : data 및 computed 속성의 값이 변경 된 상태 감지 실시
-->
<!-- [개별 템플릿 (뷰) 설정 실시] -->
<template>
<hr>
<!-- [data : 데이터 바인딩 지정] -->
<div>
<h1> {{ data }} </h1>
</div>
<hr>
</template>
<!-- [개별 스크립트 설정 실시] -->
<script>
export default {
name: 'MainComponent',
// [부모에서 전달 받은 데이터 : 자식에서 동적 수정 불가능]
// [형태 : <MainComponent msg="MainComponent"/>]
props: {
msg: String
},
// [컴포넌트 생성 시 초기 데이터 설정 (리턴 값 지정)]
data () {
return {
data: "MAIN" // [데이터 정의]
}
},
// [메소드 정의 실시]
methods: {
// [testMain 함수 정의 실시]
testMain: function(){
console.log("");
console.log("[MainComponent] : [testMain] : [start]");
console.log("");
}
}
}
// [html 최초 로드 및 이벤트 상시 대기 실시]
window.onload = function() {
console.log("");
console.log("[MainComponent] : [window onload] : [start]");
console.log("");
};
</script>
<!-- [개별 스타일 설정 실시] -->
<style scoped>
.colorRed {
color:red;
}
.colorBlue {
color:blue;
}
h3 {
margin: 40px 0 0;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
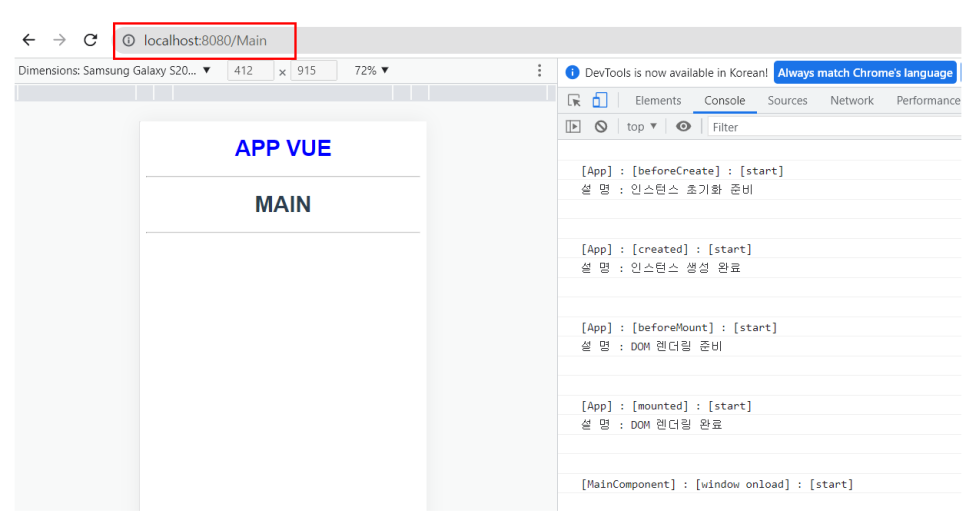
</style>[결과 출력]

반응형
'VueJs' 카테고리의 다른 글
Comments





