Notice
Recent Posts
Recent Comments
Link
투케이2K
151. (javascript/자바스크립트) lodash 라이브러리 - drop 사용해 배열 부분 데이터 자르기 및 삭제 수행 실시 본문
JavaScript
151. (javascript/자바스크립트) lodash 라이브러리 - drop 사용해 배열 부분 데이터 자르기 및 삭제 수행 실시
투케이2K 2022. 6. 6. 16:24[개발 환경 설정]
개발 툴 : Edit++
개발 언어 : javascript

[소스 코드]
<!-- [lodash 라이브러리 설치] -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
<!-- [내부 자바스크립트 J쿼리 이벤트 지정] -->
<script>
/* [html 최초 로드 및 이벤트 상시 대기 실시] */
window.onload = function() {
console.log("");
console.log("[window onload] : [start]");
console.log("");
// [테스트 함수 호출]
testMain();
};
/* [자바스크립트 테스트 코드] */
function testMain(){
console.log("");
console.log("[testMain] : [start]");
console.log("");
/*
[요약 설명]
1. Lodash 는 객체, 배열 등의 데이터의 구조를 쉽게 사용할 수 있게해주는 자바스크립트 라이브러리입니다
2. Lodash 설치 및 CDN 참고 사이트 : https://cdnjs.com/libraries/lodash.js
3. Lodash 문법 참고 사이트 : https://lodash.com/docs/4.17.15
4. drop : 배열 부분 데이터를 삭제합니다
*/
// [초기 변수 선언 실시]
var array = [1, 2, 3, 4, 5];
// [원본 로그 출력 실시]
console.log("");
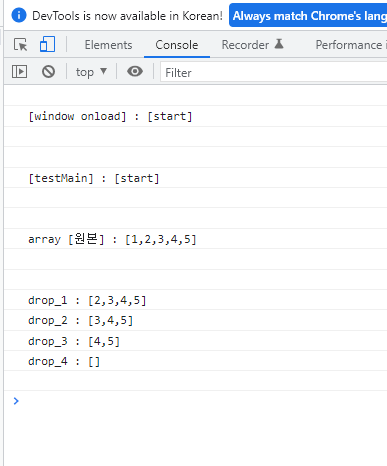
console.log("array [원본] : " + JSON.stringify(array));
console.log("");
// [drop 배열 데이터 자르기 및 삭제 실시]
var drop_1 = _.drop(array, 1); // [1번지 전까지 삭제 : 0 번지 삭제]
var drop_2 = _.drop(array, 2); // [2번지 전까지 삭제 : 0, 1 번지 삭제]
var drop_3 = _.drop(array, 3); // [3번지 전까지 삭제 : 0, 1, 2 번지 삭제]
var drop_4 = _.drop(array, 10); // [10번지 전까지 삭제 : 0, 1, 2, 3, 4, 5, 6, 7, 8, 9 번지 삭제]
console.log("");
console.log("drop_1 : " + JSON.stringify(drop_1));
console.log("drop_2 : " + JSON.stringify(drop_2));
console.log("drop_3 : " + JSON.stringify(drop_3));
console.log("drop_4 : " + JSON.stringify(drop_4));
console.log("");
};
</script>[결과 출력]

반응형
'JavaScript' 카테고리의 다른 글
Comments





