Notice
Recent Posts
Recent Comments
Link
투케이2K
154. (javascript/자바스크립트) lodash 라이브러리 - take 사용해 배열 부분 데이터를 잘라서 새로운 배열 생성 실시 본문
JavaScript
154. (javascript/자바스크립트) lodash 라이브러리 - take 사용해 배열 부분 데이터를 잘라서 새로운 배열 생성 실시
투케이2K 2022. 6. 6. 16:43728x90
[개발 환경 설정]
개발 툴 : Edit++
개발 언어 : javascript

[소스 코드]
<!-- [lodash 라이브러리 설치] -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
<!-- [내부 자바스크립트 J쿼리 이벤트 지정] -->
<script>
/* [html 최초 로드 및 이벤트 상시 대기 실시] */
window.onload = function() {
console.log("");
console.log("[window onload] : [start]");
console.log("");
// [테스트 함수 호출]
testMain();
};
/* [자바스크립트 테스트 코드] */
function testMain(){
console.log("");
console.log("[testMain] : [start]");
console.log("");
/*
[요약 설명]
1. Lodash 는 객체, 배열 등의 데이터의 구조를 쉽게 사용할 수 있게해주는 자바스크립트 라이브러리입니다
2. Lodash 설치 및 CDN 참고 사이트 : https://cdnjs.com/libraries/lodash.js
3. Lodash 문법 참고 사이트 : https://lodash.com/docs/4.17.15
4. take : 배열 데이터를 잘라서 새로운 배열을 반환해줍니다
*/
// [초기 변수 선언 실시]
var array = ["hello", "안녕", "투케이", "반가워", "또만나"];
// [원본 로그 출력 실시]
console.log("");
console.log("array [원본] : " + JSON.stringify(array));
console.log("");
// [take 사용해 배열 자르기 실시]
var take_1 = _.take(array, 1); // [1 번지 전까지 자르기 : 0 번지]
var take_2 = _.take(array, 2); // [2 번지 전까지 자르기 : 0, 1 번지]
var take_3 = _.take(array, 10); // [10 번지 전까지 자르기 : 0, 1, 2, 3, 4, 5, 6, 7, 8, 9 번지]
console.log("");
console.log("take_1 : " + JSON.stringify(take_1));
console.log("take_2 : " + JSON.stringify(take_2));
console.log("take_3 : " + JSON.stringify(take_3));
console.log("");
};
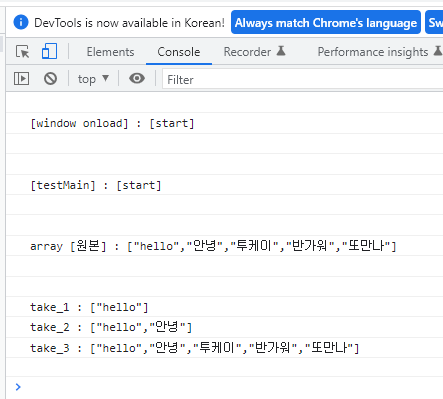
</script>[결과 출력]

728x90
반응형
'JavaScript' 카테고리의 다른 글
Comments





