Notice
Recent Posts
Recent Comments
Link
투케이2K
164. (javascript/자바스크립트) moment 라이브러리 - diff 사용해 두 날짜 차이에서 특정 연 (year), 월 (months), 일 (day) 차이 확인 실시 본문
JavaScript
164. (javascript/자바스크립트) moment 라이브러리 - diff 사용해 두 날짜 차이에서 특정 연 (year), 월 (months), 일 (day) 차이 확인 실시
투케이2K 2022. 6. 12. 09:57[개발 환경 설정]
개발 툴 : Edit++
개발 언어 : javascript

[소스 코드]
<!-- [moment 라이브러리 설치] -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.24.0/moment.min.js"></script>
<!-- [내부 자바스크립트 J쿼리 이벤트 지정] -->
<script>
/* [html 최초 로드 및 이벤트 상시 대기 실시] */
window.onload = function() {
console.log("");
console.log("[window onload] : [start]");
console.log("");
// [테스트 함수 출력]
testMain();
};
/* [자바스크립트 테스트 코드] */
function testMain(){
console.log("");
console.log("[testMain] : [start]");
console.log("");
/*
[요약 설명]
1. moment 라이브러리는 날짜 형식을 간편하게 조작할 수 있는 자바스크립트 라이브러리입니다
2. diff : 두 날짜 차이에서 특정 연, 월, 일 차이를 나타내줍니다
*/
// [날짜 선언 실시]
var one = moment("2022-06-12");
var two = moment("2021-06-12");
// [diff 차이 확인 수행 실시]
var diff_milliseconds = one.diff(two)
var diff_day = one.diff(two, "day");
var diff_months = one.diff(two, "months");
var diff_year = one.diff(two, "year");
// [로그 출력 실시]
console.log("");
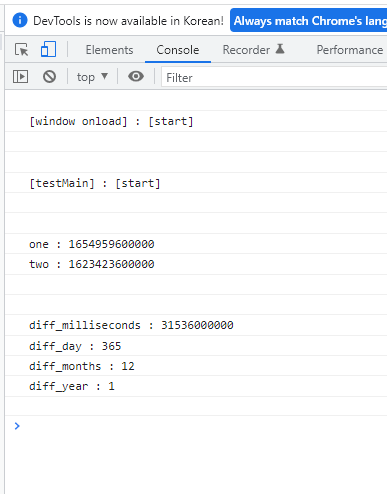
console.log("one : " + one);
console.log("two : " + two);
console.log("");
console.log("");
console.log("diff_milliseconds : " + diff_milliseconds);
console.log("diff_day : " + diff_day);
console.log("diff_months : " + diff_months);
console.log("diff_year : " + diff_year);
console.log("");
};
</script>[결과 출력]

반응형
'JavaScript' 카테고리의 다른 글
Comments





