Notice
Recent Posts
Recent Comments
Link
투케이2K
64. (TWOK/UTIL) [Android/Xml] A_Intro , A_Main 웹뷰 로딩 화면 설정 실시 본문
[설 명]
프로그램 : Android / Xml
설 명 : A_Intro , A_Main 웹뷰 로딩 화면 설정 실시
[A_Intro.xml - 소스 코드]
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:background="@drawable/newintrobg">
<!--
[레이아웃 설명]
1. 사용하는 클래스 : A_Intro
2. 로딩 화면 인트로 부분에서 사용하는 레이아웃
-->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="120dp"
android:orientation="vertical"
android:layout_gravity="center">
<ImageView
android:layout_width="120dp"
android:layout_height="match_parent"
android:src="@drawable/app_finger"
android:scaleType="fitXY"
android:visibility="visible"
android:layout_gravity="center"
android:gravity="center"/>
</LinearLayout>
</LinearLayout>[A_Main.xml - 소스 코드]
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<!--
[레이아웃 설명]
1. 사용하는 클래스 : A_Main
2. 메인 화면으로 웹뷰를 호출하는 레이아웃
-->
<LinearLayout
android:id="@+id/introImage"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:layout_gravity="center"
android:background="@drawable/newintrobg">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="120dp"
android:orientation="vertical"
android:layout_gravity="center">
<ImageView
android:layout_width="120dp"
android:layout_height="match_parent"
android:src="@drawable/app_finger"
android:scaleType="fitXY"
android:visibility="visible"
android:layout_gravity="center"
android:gravity="center"/>
</LinearLayout>
</LinearLayout>
<!-- 컴포넌트 : 웹뷰 -->
<WebView
android:id="@+id/main_webview"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="9"
android:background="#343d46"
android:visibility="gone"/>
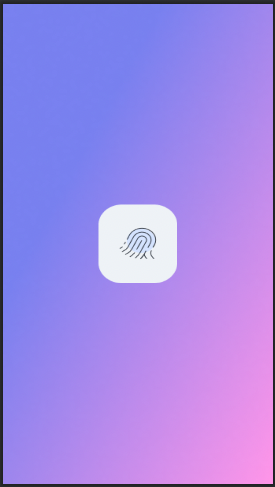
</LinearLayout>[화면 출력]

반응형


