Notice
Recent Posts
Recent Comments
Link
투케이2K
179. (javascript/자바스크립트) 자바스크립트 ready , load , unload 라이프 사이클 생명 주기 감지 본문
JavaScript
179. (javascript/자바스크립트) 자바스크립트 ready , load , unload 라이프 사이클 생명 주기 감지
투케이2K 2022. 7. 3. 15:45[개발 환경 설정]
개발 툴 : Edit++
개발 언어 : javascript

[소스 코드]
<!-- [내부 자바스크립트 J쿼리 이벤트 지정] -->
<script>
/*
[요약 설명]
1. window.ready : 브라우저가 DOM 트리를 생성한 직후 실행합니다
2. window.onload : html의 로딩이 끝난 후에 시작합니다 (이미지, 영상 등 모두 로드 완료 후 실행됨)
3. onbeforeunload : html의 페이지가 탈출 될 때 호출 됩니다
*/
// [1] : [html ready 이벤트 등록 수행 실시]
document.addEventListener("DOMContentLoaded", ready);
function ready(){
console.log("");
console.log("[window ready] : [start]");
console.log("");
};
// [2] : [html 최초 로드 및 이벤트 상시 대기 실시]
window.onload = function() {
console.log("");
console.log("[window onload] : [start]");
console.log("");
};
// [3] : [unload 페이지 탈출 이벤트 감지 : return 사용 시 팝업창 호출 됨]
window.onbeforeunload = function() {
console.log("");
console.log("[window onbeforeunload] : [start]");
console.log("");
//return "onDestroy";
};
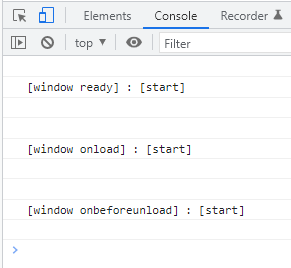
</script>[결과 출력]

반응형
'JavaScript' 카테고리의 다른 글
Comments





