Notice
Recent Posts
Recent Comments
Link
투케이2K
5. (React/리액트) [CDN] 컴포넌트 (component) return 부분에 스타일 (style) 동적 설정 실시 본문
ReactJs
5. (React/리액트) [CDN] 컴포넌트 (component) return 부분에 스타일 (style) 동적 설정 실시
투케이2K 2022. 9. 2. 08:29[개발 환경 설정]
개발 환경 : Script CDN
개발 언어 : React

[소스 코드]
<!DOCTYPE HTML>
<html lang="ko">
<head>
<title>WebTest</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- [반응형 구조 만들기] -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no">
<!-- [내부 CSS 스타일 지정] -->
<style>
</style>
<!-- [라이브러리 CDN 등록 실시] -->
<script crossorigin src="https://unpkg.com/react@17/umd/react.production.min.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@17/umd/react-dom.production.min.js"></script>
<script crossorigin src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
<!-- [React 코드 작성 실시] -->
<script type="text/babel">
/*
// -------------------------------
[요약 설명]
// -------------------------------
1. 컴포넌트 : 사용자에게 보여지는 UI 단위 요소를 컴포넌트 라고 합니다
// -------------------------------
2. props : 컴포넌트에게 값을 전달할 수 있습니다
// -------------------------------
3. ReactDOM.render : 화면 렌더링을 수행합니다
// -------------------------------
4. document.querySelector : 특정 태그를 지정합니다
// -------------------------------
5. {style} : 리액트에서 스타일 데이터를 지정할 수 있습니다
// -------------------------------
*/
// [리액트 클래스 컴포넌트 선언 실시]
class HelloWorld extends React.Component {
render(){
let style = {
backgroundColor: "#ff00ff",
color: "#ffffff"
};
return (
<div style={style}>
<h2>{this.props.myTarget}</h2>
</div>
);
}
}
// [ReactDOM 렌더링 수행 실시]
ReactDOM.render(
<HelloWorld myTarget="hello twok 투케이"></HelloWorld>,
// [container 에 추가 실시]
document.querySelector("#container")
);
// [html 최초 로드 및 이벤트 상시 대기 실시]
window.onload = function() {
console.log("");
console.log("=========================================");
console.log("[window onload] : [start]");
console.log("=========================================");
console.log("");
};
</script>
</head>
<!-- [body 콘텐츠 작성] -->
<body>
<!-- [div 생성 실시] -->
<div id="container"></div>
</body>
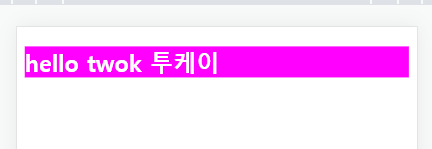
</html>[결과 출력]

반응형
'ReactJs' 카테고리의 다른 글
Comments





