Notice
Recent Posts
Recent Comments
Link
투케이2K
336. (AndroidStudio/android/java) Custom Alert Dialog 커스텀 팝업창 만들기 실시 본문
Android
336. (AndroidStudio/android/java) Custom Alert Dialog 커스텀 팝업창 만들기 실시
투케이2K 2022. 9. 7. 18:19[개발 환경 설정]
개발 툴 : AndroidStudio
개발 언어 : java

[JAVA : 소스 코드]
package com.test.mobileid;
import android.app.Dialog;
import android.content.Context;
import android.util.Log;
import android.view.View;
import android.view.Window;
import android.widget.Button;
import android.widget.TextView;
import kr.ac.test.mobileid.R;
public class A_CustomAlertDialog {
/**
* // -----------------------------------------
* TODO [클래스 설명]
* // -----------------------------------------
* 1. 커스텀 alert dialog 팝업창 표시 액티비티
* // -----------------------------------------
* 2. 사용하는 레이아웃 : a_custom_alert_dialog
* // -----------------------------------------
* 3. 호출 방법 :
*
* A_CustomAlertDialog.show(
* ParentActivity.this,
* title,
* body,
* "확인",
* ""
* );
* // -----------------------------------------
* */
// [전역 변수 선언 실시]
private Context context;
// [팝업창 호출 메소드 정의 실시]
public static void show(Context mContext, String titles, String contents, String okButton, String noButton){
Log.i("---","---");
Log.d("//===========//","================================================");
Log.i("","\n"+"[A_CustomAlertDialog >> show() :: 커스텀 팝업창 표시 수행 실시]");
Log.i("","\n"+"[title :: "+String.valueOf(titles)+"]");
Log.i("","\n"+"[message :: "+String.valueOf(contents)+"]");
Log.d("//===========//","================================================");
Log.i("---","---");
try {
// [Dialog 정의 실시]
final Dialog dlg = new Dialog(mContext);
// [타이틀 바 히든 처리]
dlg.requestWindowFeature(Window.FEATURE_NO_TITLE);
// [커스텀 다이얼로그의 레이아웃을 설정]
dlg.setContentView(R.layout.a_custom_alert_dialog);
// [커스텀 다이얼로그 컴포넌트 설정]
final TextView title = (TextView) dlg.findViewById(R.id.titles);
final TextView content = (TextView) dlg.findViewById(R.id.messages);
final View btnLine = (View) dlg.findViewById(R.id.btnLines);
final Button okBtn = (Button) dlg.findViewById(R.id.okButtons);
final Button noBtn = (Button) dlg.findViewById(R.id.cancelButtons);
// [인풋 값으로 들어온 버튼 명칭에 따라서 버튼 표시 결정]
if (okButton != null && okButton.length()>0 && okButton.isEmpty() == false && okButton.trim().equals("") == false){
dlg.setCancelable(true); // [외부 영역 클릭 시 닫기 막음]
}
else {
okBtn.setVisibility(View.GONE);
btnLine.setVisibility(View.GONE);
}
if (noButton != null && noButton.length()>0 && noButton.isEmpty() == false && noButton.trim().equals("") == false){
dlg.setCancelable(true); // [외부 영역 클릭 시 닫기 막음]
}
else {
noBtn.setVisibility(View.GONE);
noBtn.setVisibility(View.GONE);
}
if (okButton != null && okButton.length()>0 && okButton.isEmpty() == false && okButton.trim().equals("") == false
&& noButton != null && noButton.length()>0 && noButton.isEmpty() == false && noButton.trim().equals("") == false){
}
else {
dlg.setCancelable(false); // [외부 영역 클릭 시 화면 닫음]
}
// [타이틀 및 내용 표시]
title.setText(String.valueOf(titles));
content.setText(String.valueOf(contents));
// [버튼 클릭 이벤트 정의]
okBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
try {
dlg.dismiss();
}
catch (Exception e){
e.printStackTrace();
}
}
});
noBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
try {
dlg.dismiss();
}
catch (Exception e){
e.printStackTrace();
}
}
});
// [다이얼 로그 활성]
dlg.show();
}
catch (Exception e){
e.printStackTrace();
}
}
} // [클래스 종료][XML : 소스 코드]
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="270dp"
android:background="#00000000">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="50dp"
android:visibility="visible"
android:orientation="horizontal"
android:background="#cccccc">
<ImageView
android:layout_width="35dp"
android:layout_height="35dp"
android:gravity="center"
android:layout_marginTop="8dp"
android:layout_marginLeft="20dp"
android:src="@drawable/ic_launcher"
android:scaleType="fitXY"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:visibility="visible"
android:orientation="vertical"
android:background="#cccccc">
<TextView
android:id="@+id/titles"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:paddingLeft="20dp"
android:paddingRight="20dp"
android:gravity="left|center"
android:textColor="#000000"
android:textSize="15dp"
android:textStyle="bold"
android:singleLine="true"
android:ellipsize="end"
android:text="타이틀"
android:background="#cccccc"
android:visibility="visible"/>
</LinearLayout>
</LinearLayout>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:visibility="visible"
android:background="#bbbbbb"/>
<TextView
android:id="@+id/messages"
android:layout_width="match_parent"
android:layout_height="167dp"
android:textAlignment="center"
android:gravity="center"
android:padding="10dp"
android:textColor="#000000"
android:textSize="14dp"
android:textStyle="bold"
android:text="내용"
android:visibility="visible"
android:background="#ffffff"/>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:visibility="visible"
android:background="#bbbbbb"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="50dp"
android:visibility="visible"
android:orientation="horizontal">
<Button
android:id="@+id/okButtons"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
android:textAlignment="center"
android:singleLine="true"
android:ellipsize="end"
android:text="확인"
android:textStyle="bold"
android:textColor="#000000"
android:textSize="15dp"
android:visibility="visible"
android:background="#eeeeee"/>
<View
android:id="@+id/btnLines"
android:layout_width="1dp"
android:layout_height="match_parent"
android:visibility="visible"
android:background="#bbbbbb" />
<Button
android:id="@+id/cancelButtons"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
android:textAlignment="center"
android:singleLine="true"
android:ellipsize="end"
android:text="취소"
android:textStyle="bold"
android:textColor="#000000"
android:textSize="15dp"
android:visibility="visible"
android:background="#dddddd"/>
</LinearLayout>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:visibility="visible"
android:background="#bbbbbb"/>
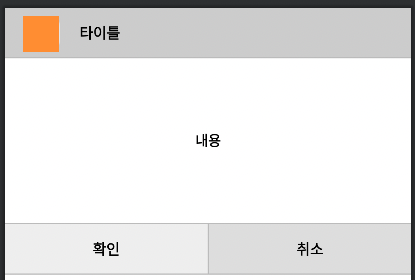
</LinearLayout>[결과 출력]

반응형





