Notice
Recent Posts
Recent Comments
Link
투케이2K
208. (ios/swift) UIFont 사용해 커스텀 폰트 (custom font) 적용 방법 설명 본문
[개발 환경 설정]
개발 툴 : XCODE
개발 언어 : SWIFT

[방법 설명]







[소스 코드]
// MARK: - [테스트 메인 함수 정의 실시]
func testMain(){
print("")
print("====================================")
print("[\(self.ACTIVITY_NAME) >> testMain() :: 테스트 함수 시작 실시]")
print("====================================")
print("")
/*
------------------------------------
[요약 설명]
------------------------------------
1. UIFont : 폰트를 설정할 수 있습니다
------------------------------------
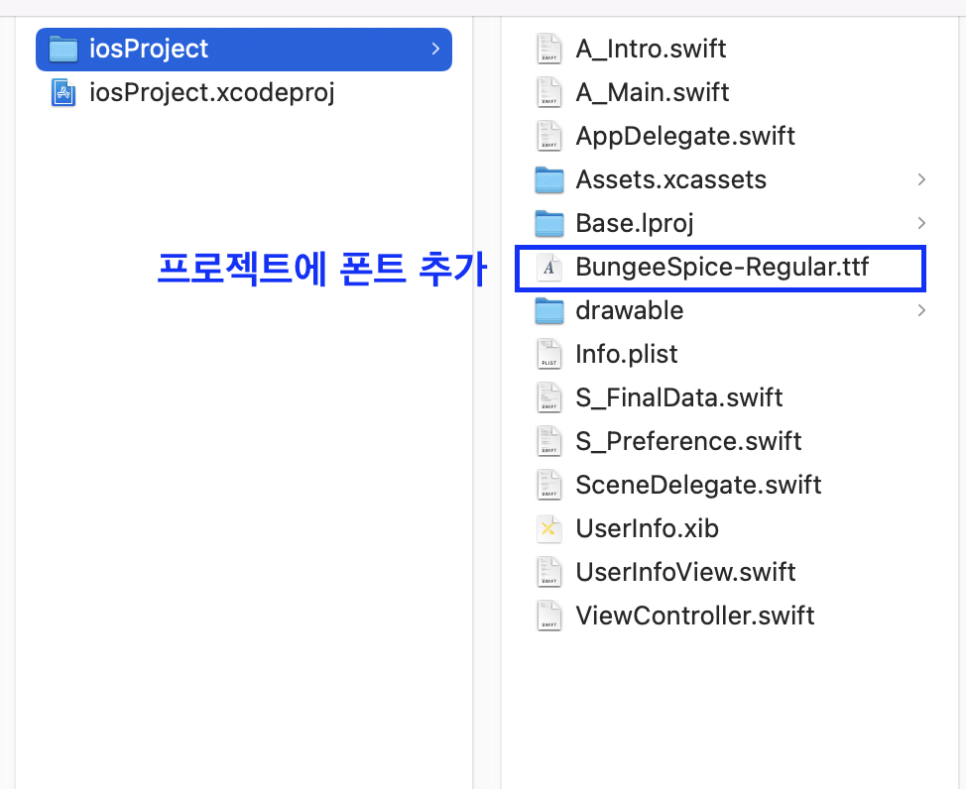
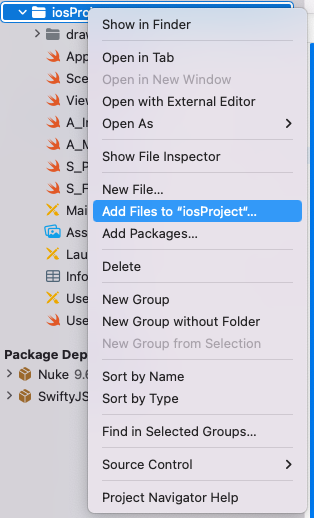
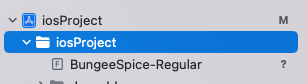
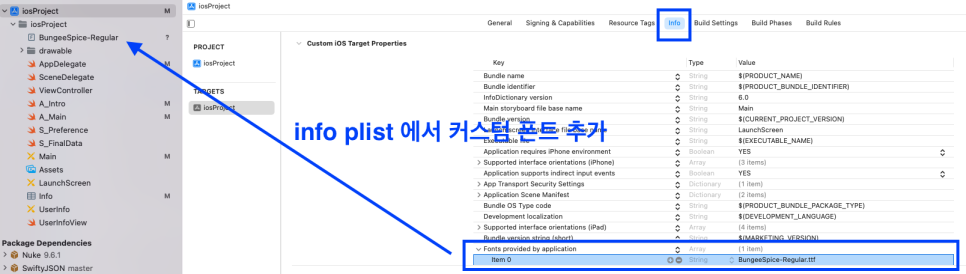
2. info plist 추가 설정 :
Fonts provided by application : [Array]
item : [custom font]
------------------------------------
*/
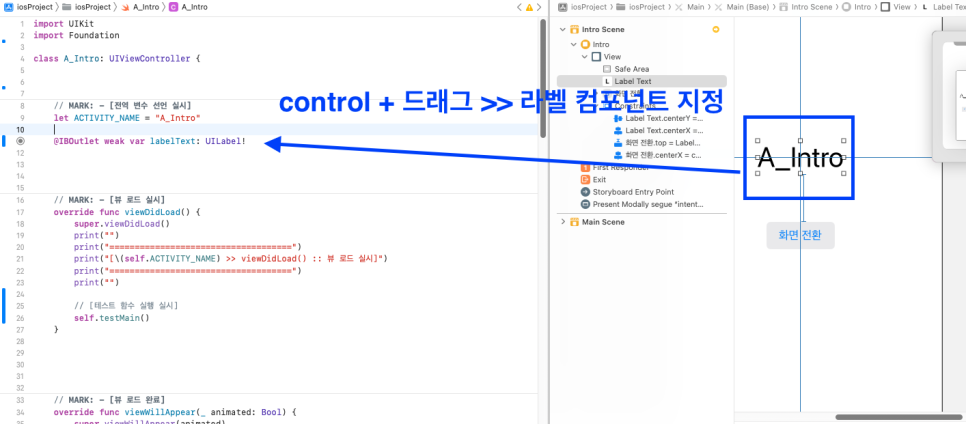
// [라벨 폰트 커스텀 변경 실시]
self.labelText.font = UIFont(name: "BungeeSpice-Regular", size: 30)
}[결과 출력]

반응형
'IOS' 카테고리의 다른 글
Comments





