Notice
Recent Posts
Recent Comments
Link
투케이2K
230. (ios/swift) tableView 테이블 뷰 및 tableViewCell 테이블 뷰 셀 사용해 커스텀 리스트 뷰 만들기 (listView) 본문
IOS
230. (ios/swift) tableView 테이블 뷰 및 tableViewCell 테이블 뷰 셀 사용해 커스텀 리스트 뷰 만들기 (listView)
투케이2K 2022. 10. 18. 09:52[개발 환경 설정]
개발 툴 : XCODE
개발 언어 : SWIFT

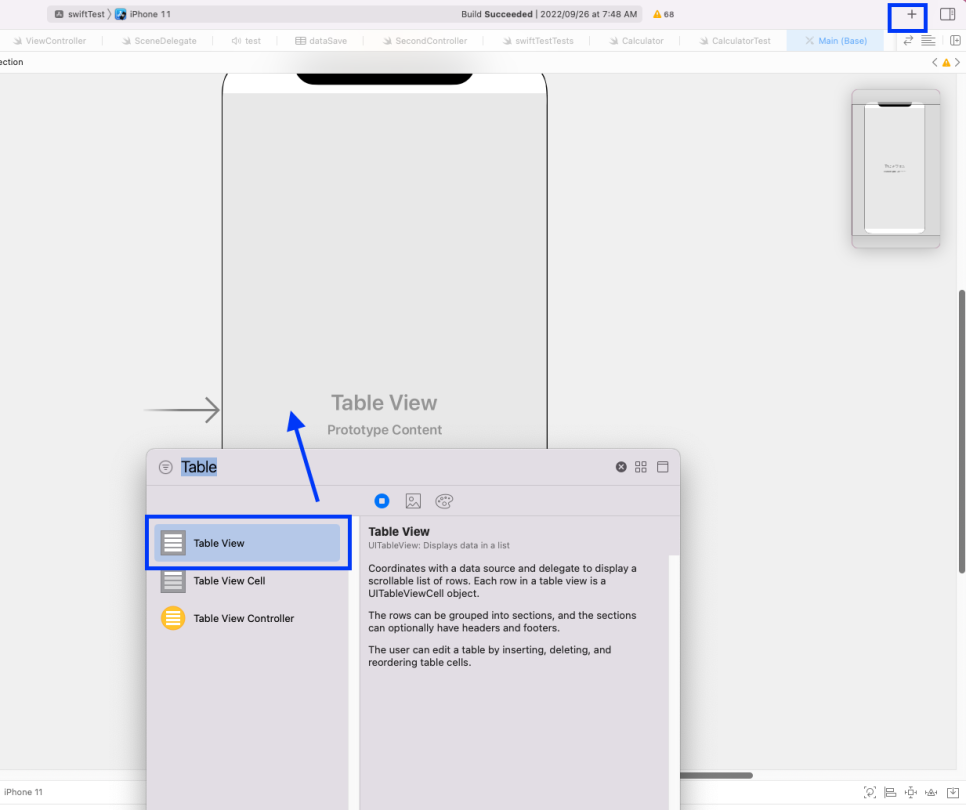
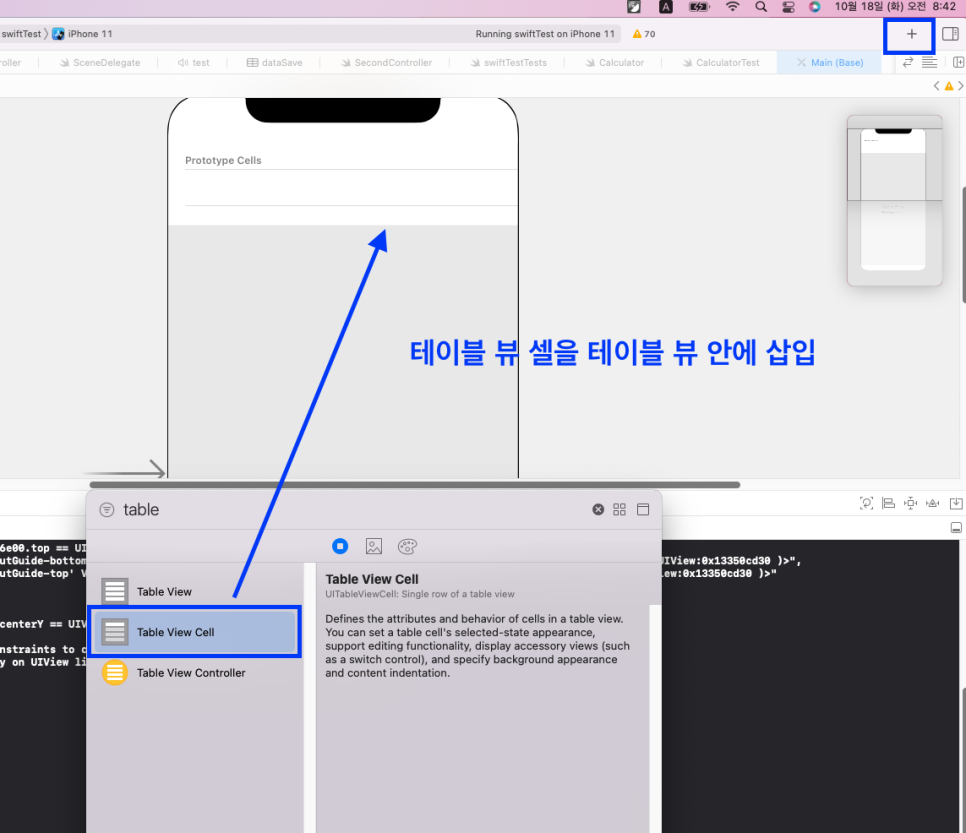
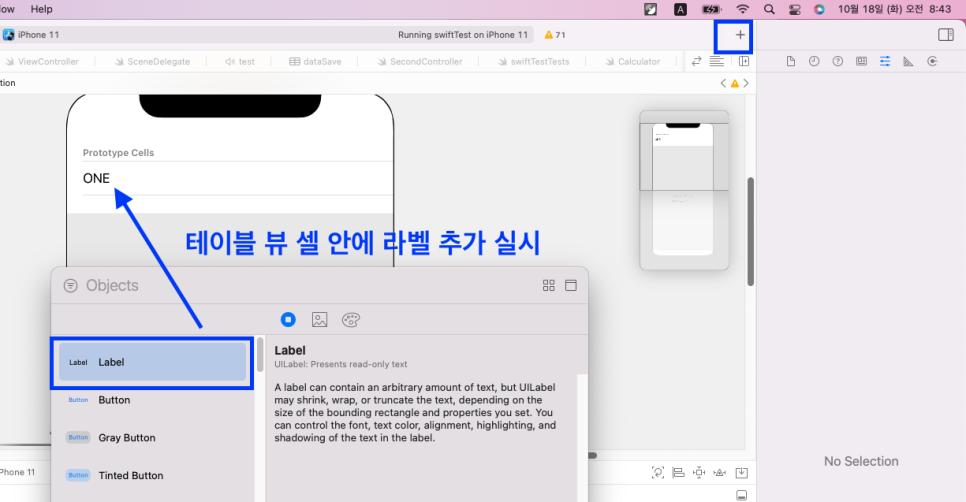
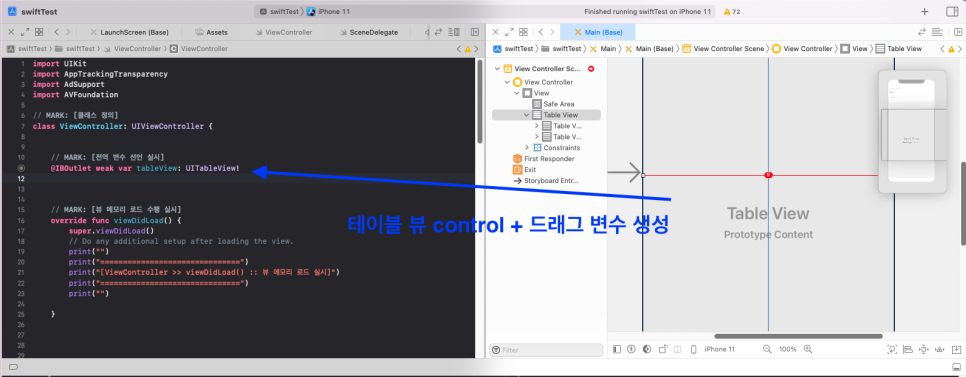
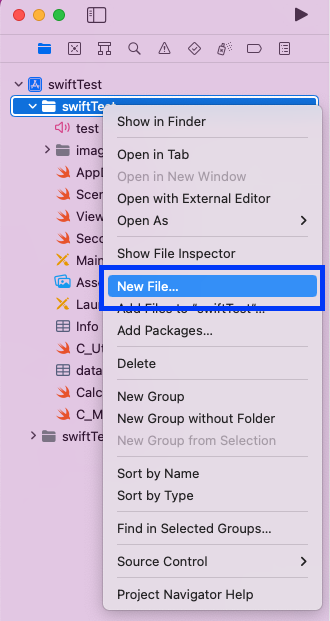
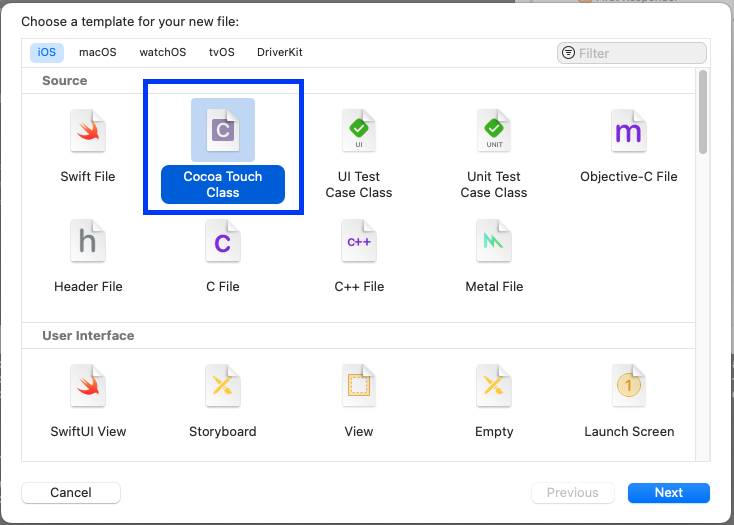
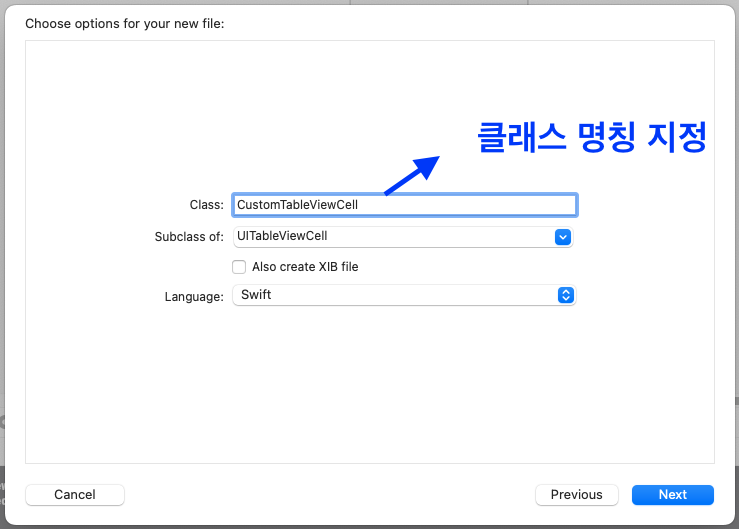
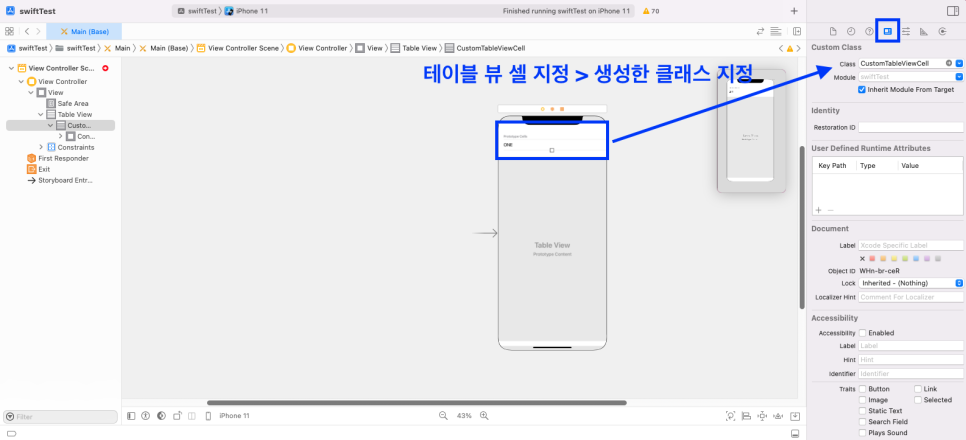
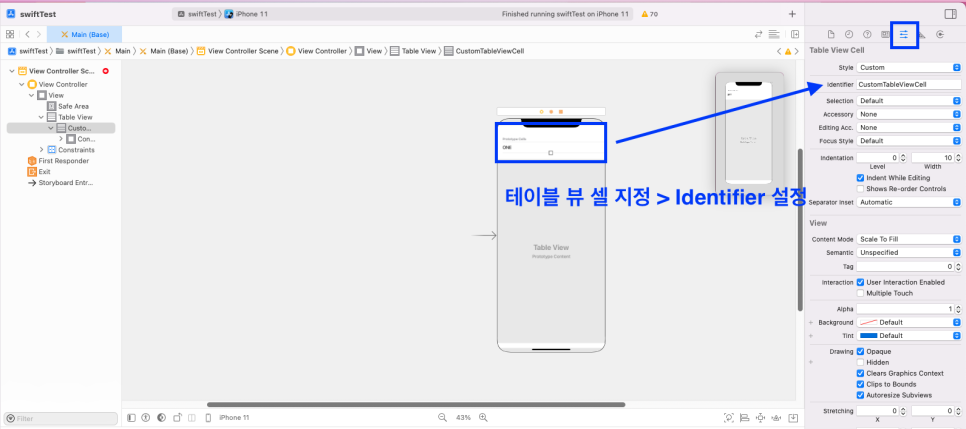
[사전 설정]










[ViewController : 소스 코드]
import UIKit
import AppTrackingTransparency
import AdSupport
import AVFoundation
// MARK: [클래스 정의]
class ViewController: UIViewController {
// MARK: [전역 변수 선언 실시]
@IBOutlet weak var tableView: UITableView!
let array = ["투케이", "TWOK", "2K"] // [타이틀 표시 정의]
// MARK: [뷰 메모리 로드 수행 실시]
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
print("")
print("===============================")
print("[ViewController >> viewDidLoad() :: 뷰 메모리 로드 실시]")
print("===============================")
print("")
// [테스트 함수 호출 실시]
self.testMain()
}
// MARK: - [뷰 화면 표시]
override func viewDidAppear(_ animated: Bool) {
super.viewDidAppear(animated)
print("")
print("===============================")
print("[ViewController >> viewDidAppear() :: 뷰 화면 표시]")
print("===============================")
print("")
}
// MARK: - [뷰 종료 상태]
override func viewDidDisappear(_ animated: Bool) {
super.viewDidDisappear(animated)
print("")
print("===============================")
print("[ViewController >> viewDidDisappear() :: 뷰 종료 상태]")
print("===============================")
print("")
}
// MARK: - [테스트 함수 정의]
func testMain() {
print("")
print("===============================")
print("[ViewController >> testMain() :: 테스트 함수 수행]")
print("===============================")
print("")
// [테이블 뷰 데이터 소스 및 딜리게이트 설정 실시]
self.tableView.dataSource = self
self.tableView.delegate = self
}
} // [클래스 종료]
// MARK: [뷰 컨트롤러 extension 정의]
extension ViewController: UITableViewDataSource, UITableViewDelegate {
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
print("")
print("===============================")
print("[ViewController >> numberOfRowsInSection() :: 테이블 뷰 데이터 소스 지정]")
print("===============================")
print("")
return self.array.count
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
print("")
print("===============================")
print("[ViewController >> numberOfRowsInSection() :: 테이블 뷰 셀 컴포넌트에 데이터 매핑 실시]")
print("===============================")
print("")
// [스토리 보드에서 지정한 테이블 뷰 셀 Identifier 설정]
let tableViewCell = self.tableView.dequeueReusableCell(withIdentifier: "CustomTableViewCell", for: indexPath) as! CustomTableViewCell
// [테이블 뷰 셀에 타이틀 텍스트 지정]
tableViewCell.titleLabel.text = array[indexPath.row]
// [테이블 뷰 셀 반환]
return tableViewCell
}
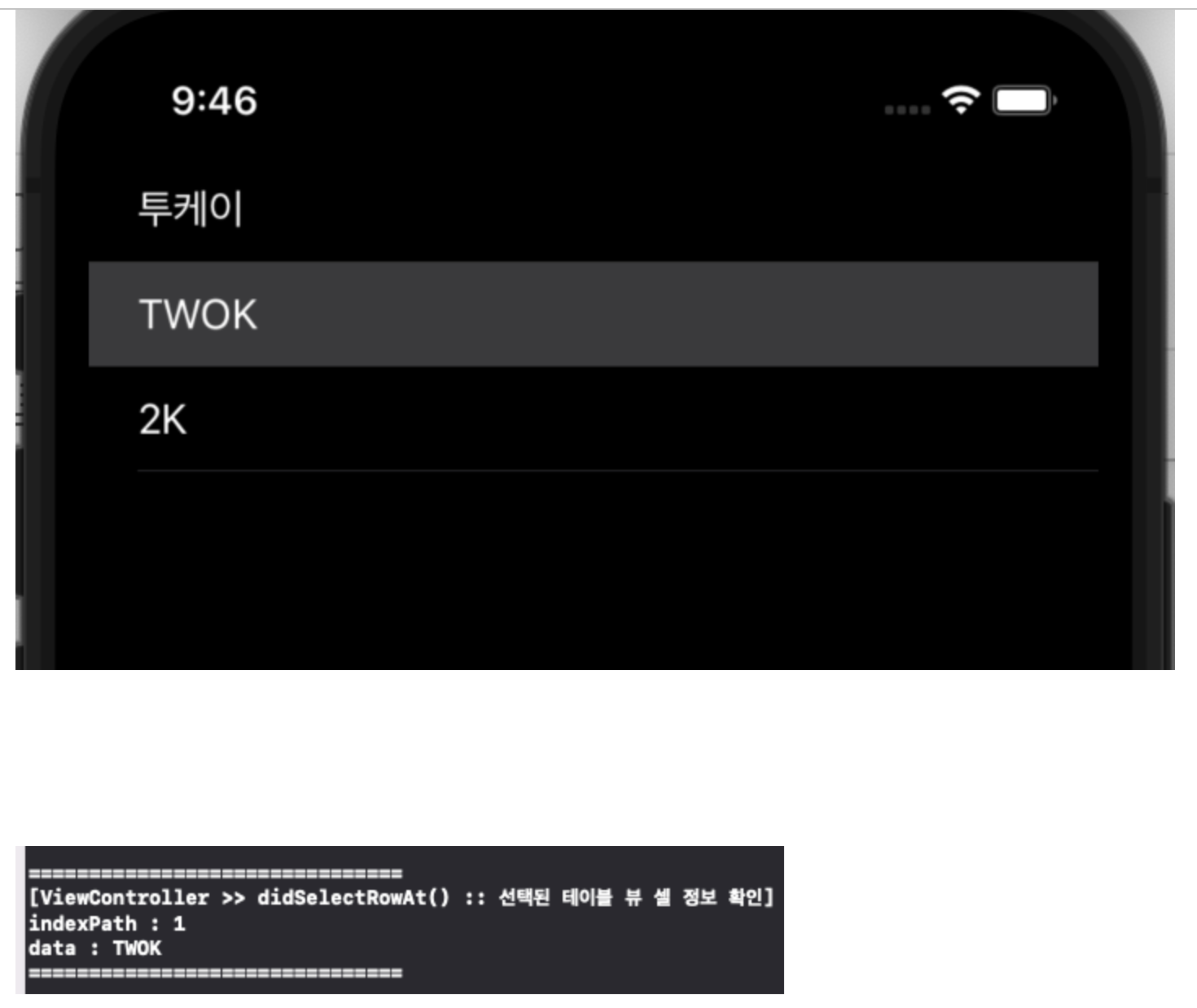
func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) {
print("")
print("===============================")
print("[ViewController >> didSelectRowAt() :: 선택된 테이블 뷰 셀 정보 확인]")
print("indexPath : \(indexPath.row)")
print("data : \(self.array[indexPath.row])")
print("===============================")
print("")
}
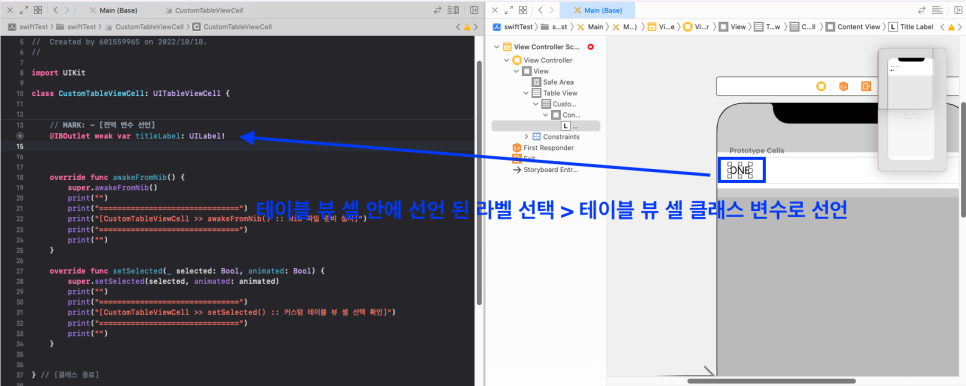
}[CustomTableViewCell : 소스 코드]
//
// CustomTableViewCell.swift
// swiftTest
//
// Created by 601559965 on 2022/10/18.
//
import UIKit
class CustomTableViewCell: UITableViewCell {
// MARK: - [전역 변수 선언]
@IBOutlet weak var titleLabel: UILabel!
override func awakeFromNib() {
super.awakeFromNib()
print("")
print("===============================")
print("[CustomTableViewCell >> awakeFromNib() :: Nib 파일 준비 실시]")
print("===============================")
print("")
}
override func setSelected(_ selected: Bool, animated: Bool) {
super.setSelected(selected, animated: animated)
print("")
print("===============================")
print("[CustomTableViewCell >> setSelected() :: 커스텀 테이블 뷰 셀 선택 확인]")
print("===============================")
print("")
}
} // [클래스 종료][결과 출력]

반응형
'IOS' 카테고리의 다른 글
Comments





