Notice
Recent Posts
Recent Comments
Link
투케이2K
234. (ios/swift) MFMessageComposeViewController 사용해 SMS 문자 메시지 보내기 실시 본문
[개발 환경 설정]
개발 툴 : XCODE
개발 언어 : SWIFT

[소스 코드]
import UIKit
import Foundation
import AVKit
import MessageUI
class A_Intro: UIViewController, MFMessageComposeViewControllerDelegate {
// MARK: - [전역 변수 선언 실시]
let ACTIVITY_NAME = "A_Intro"
// MARK: - [뷰 로드 실시]
override func viewDidLoad() {
super.viewDidLoad()
S_Log.d(msg: "")
S_Log.d(msg: "====================================")
S_Log.d(msg: "[\(self.ACTIVITY_NAME) >> viewDidLoad() :: 뷰 로드 실시]")
S_Log.d(msg: "====================================")
S_Log.d(msg: "")
// [테스트 함수 실행 실시]
self.testMain()
}
// MARK: - [뷰 로드 완료]
override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(animated)
print("")
print("====================================")
print("[\(self.ACTIVITY_NAME) >> viewWillAppear() :: 뷰 로드 완료]")
print("====================================")
print("")
}
// MARK: - [뷰 화면 표시]
override func viewDidAppear(_ animated: Bool) {
super.viewDidAppear(animated)
print("")
print("====================================")
print("[\(self.ACTIVITY_NAME) >> viewDidAppear() :: 뷰 화면 표시]")
print("====================================")
print("")
}
// MARK: - [뷰 정지 상태]
override func viewWillDisappear(_ animated: Bool) {
super.viewWillDisappear(animated)
print("")
print("====================================")
print("[\(self.ACTIVITY_NAME) >> viewWillDisappear() :: 뷰 정지 상태]")
print("====================================")
print("")
}
// MARK: - [뷰 종료 상태]
override func viewDidDisappear(_ animated: Bool) {
super.viewDidDisappear(animated)
print("")
print("====================================")
print("[\(self.ACTIVITY_NAME) >> viewDidDisappear() :: 뷰 종료 상태]")
print("====================================")
print("")
}
// MARK: - [테스트 메인 함수 정의 실시]
func testMain() {
print("")
print("====================================")
print("[\(self.ACTIVITY_NAME) >> testMain() :: 테스트 함수 시작 실시]")
print("====================================")
print("")
/*
// -----------------------------
[요약 설명]
// -----------------------------
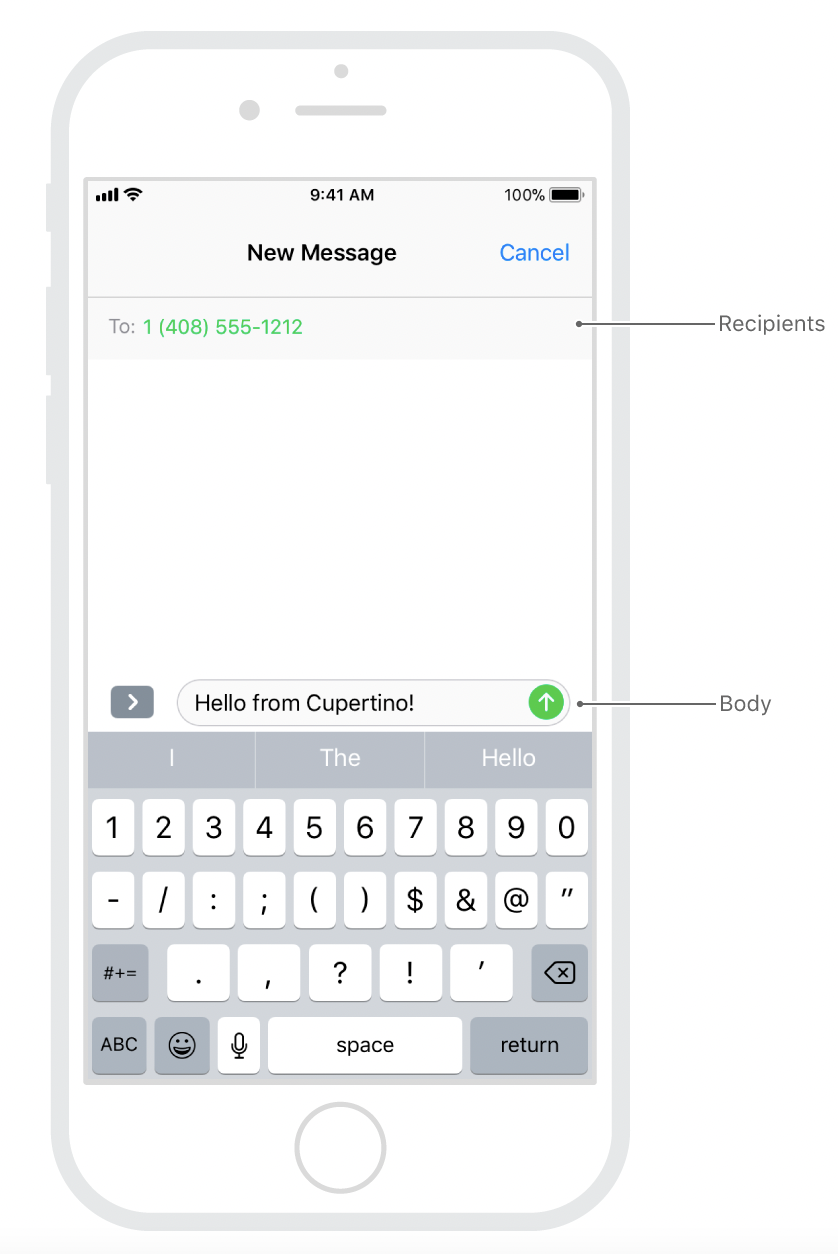
1. MFMessageComposeViewController : 메시지 작성 화면으로 이동할 수 있는 컨트롤러입니다
// -----------------------------
2. 필요 import 설정 :
import MessageUI
// -----------------------------
3. 참고 사이트 : https://developer.apple.com/documentation/messageui/mfmessagecomposeviewcontroller
// -----------------------------
*/
// [비동기 처리 수행]
DispatchQueue.main.async {
let controller = MFMessageComposeViewController()
controller.body = "Message Body"
controller.recipients = ["01012345678"]
controller.messageComposeDelegate = self
self.present(controller, animated: true, completion: nil)
}
}
// MARK: - [SMS 메시지 딜리게이트 확인]
func messageComposeViewController(_ controller: MFMessageComposeViewController, didFinishWith result: MessageComposeResult) {
print("")
print("====================================")
print("[\(self.ACTIVITY_NAME) >> messageComposeViewController() :: SMS 메시지 딜리게이트 확인]")
print("====================================")
print("")
// [메시지 보내기 결과 확인 실시]
switch (result) {
case .cancelled:
print("")
print("====================================")
print("[\(self.ACTIVITY_NAME) >> messageComposeViewController() :: SMS 메시지 보내기 취소]")
print("====================================")
print("")
case .failed:
print("")
print("====================================")
print("[\(self.ACTIVITY_NAME) >> messageComposeViewController() :: SMS 메시지 보내기 실패]")
print("====================================")
print("")
case .sent:
print("")
print("====================================")
print("[\(self.ACTIVITY_NAME) >> messageComposeViewController() :: SMS 메시지 보내기 전송]")
print("====================================")
print("")
default:
print("")
print("====================================")
print("[\(self.ACTIVITY_NAME) >> messageComposeViewController() :: default]")
print("====================================")
print("")
return
}
// [창 닫기]
self.dismiss(animated: false)
}
} // [클래스 종료][결과 출력]


반응형
'IOS' 카테고리의 다른 글
Comments





