Notice
Recent Posts
Recent Comments
Link
투케이2K
388. (android/java) LayoutInflater , addContentView 사용해 동적 레이아웃 및 컴포넌트 생성, 추가, 삭제 실시 본문
Android
388. (android/java) LayoutInflater , addContentView 사용해 동적 레이아웃 및 컴포넌트 생성, 추가, 삭제 실시
투케이2K 2022. 11. 4. 15:09728x90
[개발 환경 설정]
개발 툴 : AndroidStudio

[java : 소스 코드]
// 레이아웃을 위에 겹쳐서 올리는 부분
LayoutInflater inflater = (LayoutInflater)getSystemService(Context.LAYOUT_INFLATER_SERVICE);
// 레이아웃 객체생성
final LinearLayout ll = (LinearLayout)inflater.inflate(R.layout.activity_write_type, null);
// 레이아웃 배경 설정
ll.setBackgroundColor(Color.parseColor("#99000000"));
// 레이아웃 위에 추가
LinearLayout.LayoutParams paramll = new LinearLayout.LayoutParams
(LinearLayout.LayoutParams.MATCH_PARENT,LinearLayout.LayoutParams.MATCH_PARENT);
addContentView(ll, paramll);
// 자식 컴포넌트 생성
ImageButton btn_userWrite = (ImageButton) findViewById(R.id.btn_userWrite);
// 자식 컴포넌트 버튼 클릭 이벤트
btn_userWrite.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// 컴포넌트 삭제 실시
LinearLayout parent = (LinearLayout)findViewById(R.id.ll_writeChoice);
((ViewManager) ll.getParent()).removeView(parent);
}
});[xml : 소스 코드]
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/ll_writeChoice"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="4"/>
<LinearLayout
android:layout_width="match_parent"
android:orientation="horizontal"
android:layout_height="0dp"
android:layout_weight="2">
<LinearLayout
android:layout_height="match_parent"
android:layout_width="0dp"
android:layout_weight="3.3"
android:paddingTop="10dp"
android:paddingLeft="20dp"
android:paddingBottom="10dp">
<ImageButton
android:id="@+id/btn_userWrite"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="3.3"
android:background="#ff0000"/>
</LinearLayout>
<LinearLayout
android:layout_height="match_parent"
android:layout_width="0dp"
android:layout_weight="3.3"
android:padding="10dp">
<ImageButton
android:id="@+id/btn_waterWrite"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="3.3"
android:background="#ffff00"/>
</LinearLayout>
<LinearLayout
android:layout_height="match_parent"
android:layout_width="0dp"
android:layout_weight="3.3"
android:paddingRight="20dp"
android:paddingTop="10dp"
android:paddingBottom="10dp">
<ImageButton
android:id="@+id/btn_noSmokingWrite"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="3.3"
android:background="#ffff0fff"/>
</LinearLayout>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="4"/>
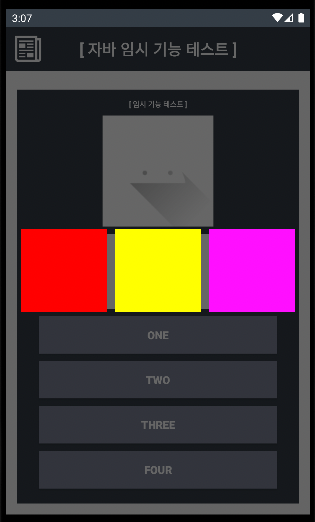
</LinearLayout>[결과 출력]


728x90
반응형
'Android' 카테고리의 다른 글
Comments





