Notice
Recent Posts
Recent Comments
Link
투케이2K
250. (ios/swift) UIDatePicker , UIAlertController 사용해 날짜 선택 팝업창 만들기 실시 본문
[개발 환경 설정]
개발 툴 : XCODE
개발 언어 : SWIFT

[소스 코드]
// MARK: - [테스트 메인 함수 정의 실시]
func testMain() {
print("")
print("====================================")
print("[\(self.ACTIVITY_NAME) >> testMain() :: 테스트 함수 시작 실시]")
print("====================================")
print("")
// [비동기 처리 수행]
DispatchQueue.main.async {
// [UIDatePicker 생성]
let datePicker = UIDatePicker()
datePicker.datePickerMode = .date
if #available(iOS 13.4, *) {
datePicker.preferredDatePickerStyle = .wheels // [휠 스타일 지정]
}
datePicker.locale = NSLocale(localeIdentifier: "ko_KO") as Locale
// [alert 생성 실시]
let alert = UIAlertController(title: "\n\n\n\n\n\n\n\n\n\n\n", message: nil, preferredStyle: .actionSheet)
alert.view.addSubview(datePicker)
// [확인 버튼]
let ok = UIAlertAction(title: "확인", style: .default) { (action) in
let dateFormatter = DateFormatter()
dateFormatter.dateFormat = "yyyy-MM-dd"
let dateString = dateFormatter.string(from: datePicker.date)
print("")
print("====================================")
print("[\(self.ACTIVITY_NAME) >> UIDatePicker() :: 날짜 선택 확인]")
print("dateString :: \(dateString)")
print("====================================")
print("")
}
// [취소 버튼]
let cancel = UIAlertAction(title: "취소", style: .default, handler: nil)
alert.addAction(ok)
alert.addAction(cancel)
// [팝업창 호출]
self.present(alert, animated: true, completion: nil)
}
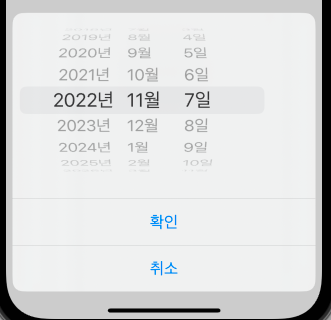
}[결과 출력]

반응형
'IOS' 카테고리의 다른 글
Comments





