Notice
Recent Posts
Recent Comments
Link
투케이2K
256. (ios/swift) UITextField , UIPickerView 사용해 피커 뷰 리스트 선택 값 텍스트 필드에 표시 수행 본문
IOS
256. (ios/swift) UITextField , UIPickerView 사용해 피커 뷰 리스트 선택 값 텍스트 필드에 표시 수행
투케이2K 2022. 11. 8. 21:37[개발 환경 설정]
개발 툴 : XCODE
개발 언어 : SWIFT

[사전 설정]


[소스 코드]
import UIKit
import Foundation
class A_Picker: UIViewController, UITextFieldDelegate, UIPickerViewDelegate, UIPickerViewDataSource {
/*
// -----------------------------
MARK: [클래스 설명]
// -----------------------------
1. 텍스트 필드 및 피커 뷰를 사용해 목록 선택 화면 만들기
// -----------------------------
2. 딜리게이트 설명 :
UITextFieldDelegate : 텍스트 필드 포커스 상태 확인 위함
UIPickerViewDelegate : 피커 뷰 이벤트 감지 위함
UIPickerViewDataSource : 피커 뷰 데이터 설정 위함
// -----------------------------
*/
// MARK: - [전역 변수 선언 실시]
let ACTIVITY_NAME = "A_Picker"
let arr = ["한국" , "미국", "중국", "일본"] // [피커 뷰에 표시될 리스트]
var choiceItem = "" { // [변수 값이 변경 되면 동시에 텍스트 필드 값 UI 업데이트 실시]
didSet {
self.textField.text = self.choiceItem
}
}
// MARK: - [컴포넌트 선언 실시]
@IBOutlet weak var textField: UITextField!
var pickerView : UIPickerView? = nil
var toolBar : UIToolbar? = nil
// MARK: - [뷰 로드 실시]
override func viewDidLoad() {
super.viewDidLoad()
print("")
print("====================================")
print("[\(self.ACTIVITY_NAME) >> viewDidLoad() :: 뷰 로드 실시]")
print("====================================")
print("")
// [뷰 정의 및 초기화 함수 호출]
self.setView()
}
// MARK: - [뷰 로드 완료]
override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(animated)
print("")
print("====================================")
print("[\(self.ACTIVITY_NAME) >> viewWillAppear() :: 뷰 로드 완료]")
print("====================================")
print("")
}
// MARK: - [뷰 화면 표시]
override func viewDidAppear(_ animated: Bool) {
super.viewDidAppear(animated)
print("")
print("====================================")
print("[\(self.ACTIVITY_NAME) >> viewDidAppear() :: 뷰 화면 표시]")
print("====================================")
print("")
}
// MARK: - [뷰 정지 상태]
override func viewWillDisappear(_ animated: Bool) {
super.viewWillDisappear(animated)
print("")
print("====================================")
print("[\(self.ACTIVITY_NAME) >> viewWillDisappear() :: 뷰 정지 상태]")
print("====================================")
print("")
}
// MARK: - [뷰 종료 상태]
override func viewDidDisappear(_ animated: Bool) {
super.viewDidDisappear(animated)
print("")
print("====================================")
print("[\(self.ACTIVITY_NAME) >> viewDidDisappear() :: 뷰 종료 상태]")
print("====================================")
print("")
}
// MARK: - [테스트 메인 함수 정의 실시]
func setView() {
print("")
print("====================================")
print("[\(self.ACTIVITY_NAME) >> setView() :: 화면 설정 수행 실시]")
print("====================================")
print("")
// [비동기 처리 수행]
DispatchQueue.main.async {
// [텍스트 필드 속성 설정 실시]
self.textField.tintColor = .clear // 틴트 색상
self.textField.layer.borderWidth = 1 // 테두리 굵기
self.textField.layer.borderColor = UIColor.red.cgColor // 테두리 색상
self.textField.text = "나라" // 초기 텍스트 설정
self.textField.textAlignment = .center // 텍스트 정렬
//self.textField.delegate = self // 딜리게이트 지정
self.textField.addTarget(self, action: #selector(self.textFieldTouchDown), for: .touchDown)
// [피커 뷰 속성 설정 실시]
self.pickerView = UIPickerView()
self.textField.inputView = self.pickerView // 피커 뷰를 텍스트 필드 inputMode 로 지정
self.pickerView!.dataSource = self // 데이터 소스 설정
self.pickerView!.delegate = self // 딜리게이트 지정
// [툴바 설정 실시]
self.toolBar = UIToolbar(frame: CGRect(x: 0, y: 0, width: self.view.bounds.size.width, height: 50))
let button = UIBarButtonItem(title: "선택", style: .plain, target: self, action: #selector(self.choiceButton))
self.toolBar!.setItems([UIBarButtonItem(barButtonSystemItem: .flexibleSpace, target: nil, action: nil), button], animated: false)
self.textField.inputAccessoryView = self.toolBar
self.toolBar?.backgroundColor = .darkGray
}
}
// MARK: - [툴바 클릭 이벤트]
@objc func choiceButton() {
print("")
print("====================================")
print("[\(self.ACTIVITY_NAME) >> choiceButton() :: 툴바 버튼 클릭 이벤트 수행]")
print("====================================")
print("")
// [선택] 클릭 시 데이터를 textfield 에 입력 후 입력창 내리기
let row = self.pickerView!.selectedRow(inComponent: 0)
self.pickerView!.selectRow(row, inComponent: 0, animated: false)
self.textField.text = self.arr[row]
self.textField.resignFirstResponder()
}
// MARK: - [텍스트 필드 이벤트 지정]
@objc func textFieldTouchDown() {
print("")
print("====================================")
print("[\(self.ACTIVITY_NAME) >> textFieldTouchDown() :: 텍스트 필드 터치 이벤트 발생]")
print("====================================")
print("")
}
// MARK: - [피커 뷰 딜리게이트 정의]
func numberOfComponents(in pickerView: UIPickerView) -> Int {
/*
print("")
print("====================================")
print("[\(self.ACTIVITY_NAME) >> numberOfComponents() :: 피커 뷰 열 1개를 의미하는 컴포넌트를 정수값으로 반환]")
print("====================================")
print("")
// */
return 1
}
func pickerView(_ pickerView: UIPickerView, numberOfRowsInComponent component: Int) -> Int {
/*
print("")
print("====================================")
print("[\(self.ACTIVITY_NAME) >> numberOfRowsInComponent() :: 피커 뷰에서 선택할 수 있는 개수]")
print("====================================")
print("")
// */
return self.arr.count
}
func pickerView(_ pickerView: UIPickerView, titleForRow row: Int, forComponent component: Int) -> String? {
/*
print("")
print("====================================")
print("[\(self.ACTIVITY_NAME) >> titleForRow() :: 피커 뷰에 배열 리스트 명칭을 넘김]")
print("====================================")
print("")
// */
return self.arr[row]
}
func pickerView(_ pickerView: UIPickerView, didSelectRow row: Int, inComponent component: Int) {
print("")
print("====================================")
print("[\(self.ACTIVITY_NAME) >> didSelectRow() :: 피커 뷰 목록 리스트 이동]")
print("item :: \(self.arr[row])")
print("====================================")
print("")
// [텍스트 필드 값을 바꿔주는 변수]
self.choiceItem = self.arr[row]
}
func pickerView(_ pickerView: UIPickerView, rowHeightForComponent component: Int) -> CGFloat {
/*
print("")
print("====================================")
print("[\(self.ACTIVITY_NAME) >> rowHeightForComponent() :: 피커 뷰 목록 높이 설정]")
print("====================================")
print("")
// */
return 60
}
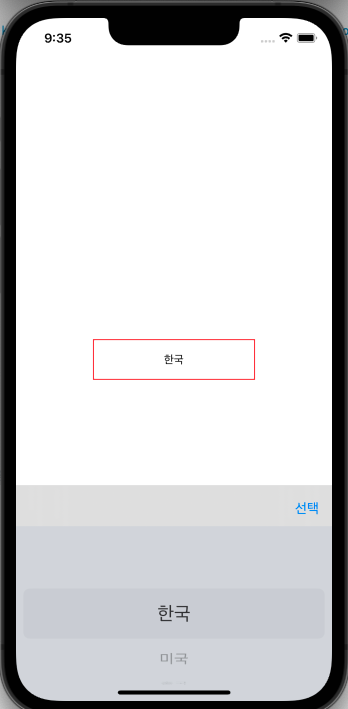
} // [클래스 종료][결과 출력]

반응형





